解決js頁面滾動效果scrollTop在FireFox與Chrome瀏覽器間的兼容問題的方法_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:27:571202瀏覽
最近在做部落格的目錄功能,發現一個在現代瀏覽器間的一個bug,或稱為差異,即頁面滾動值(scrollTop)的取得與設定。
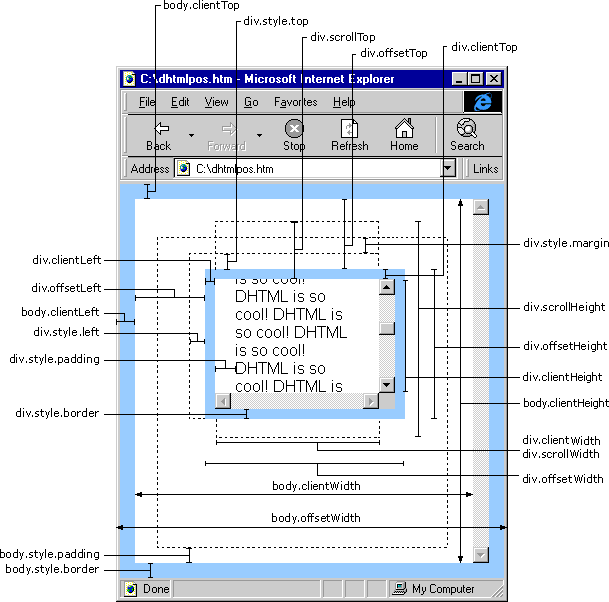
在此之前先說一下關於頁面元素的座標獲取,這張圖的經典性不必再提。

實現滾動到某個位置功能
一個最主要的功能就是實現點擊標題頁面滾動,因為我們要滾動到頁面某個標題,所以需要計算出滾動這個元素的具體絕對位置,而常用的offsetTop是獲取到當前元素與之最近的決定其定位的元素的偏移量,此處不適用。
此處應使用瀏覽器原生提供的 getBoundingClientRect 接口,此函數返回的是元素距離瀏覽器各邊距的絕對位置,跟是什麼定位類型的無關,非常適合製作頁面滾動效果。
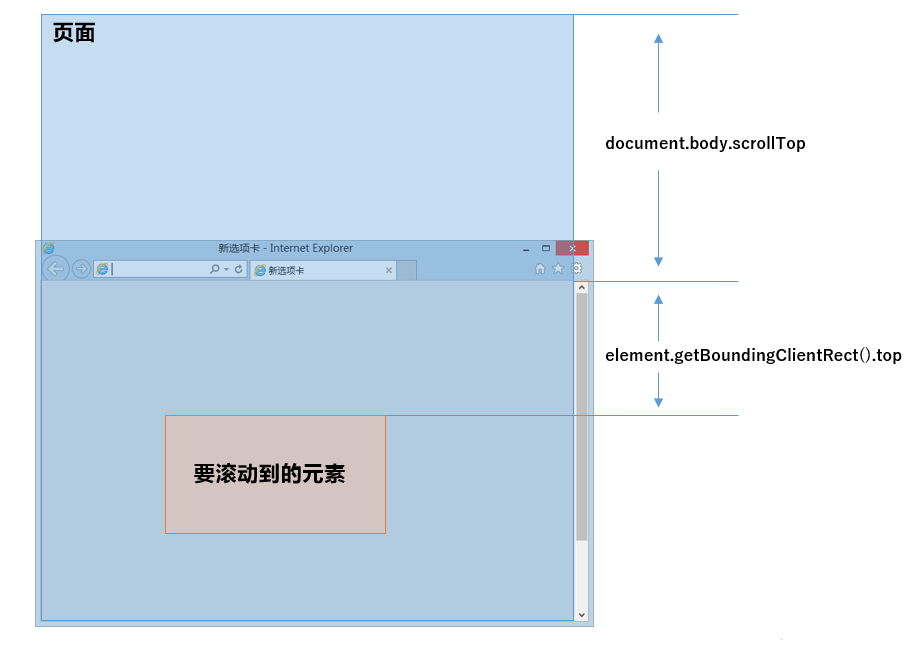
取得滾動所需的數據, body 的scrollTop 即頁面已經被滾動所隱藏的高度,再根據上面提到的介面取得元素距離瀏覽器頂部的距離,可以算出需要的滾動的高度,關係圖如下:
 遂,頁面要捲動到的位置就是:
遂,頁面要捲動到的位置就是:
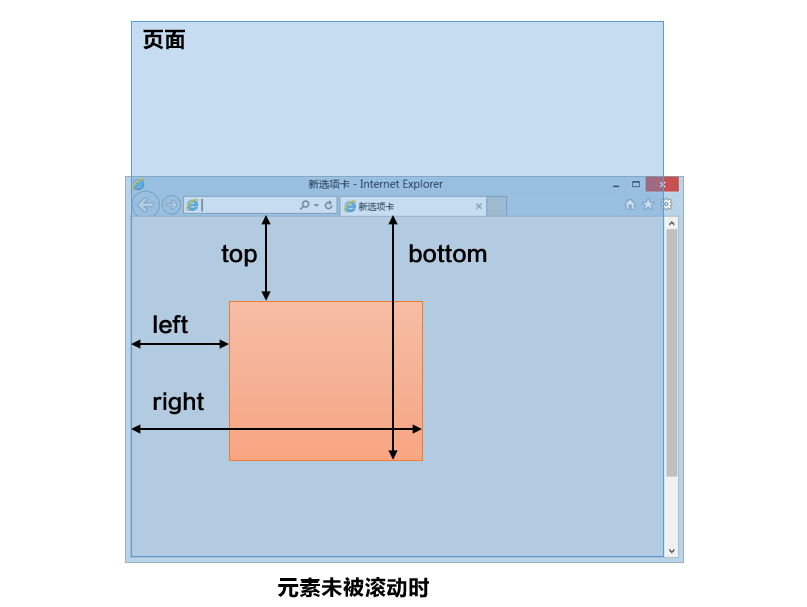
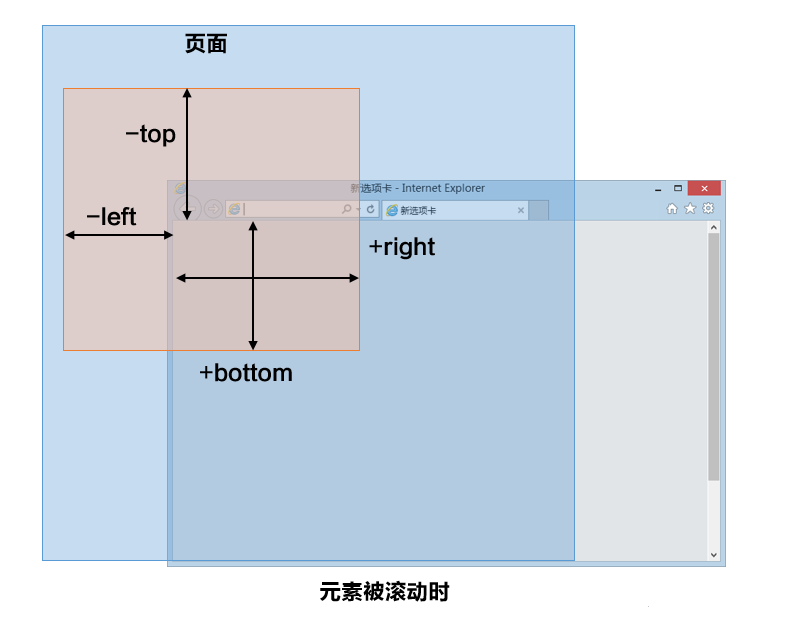
By the way, here is the difference between getBoundingClientRect().top The obtained element is hidden by scrolling and not scrolled:


As can be seen from the above figure, even if the element to be scrolled is outside the browser boundary, the obtained top is a negative number, and the calculated page height is still correct.
The function of clicking on the directory jump is completed, and it is perfect so far.
Compatibility issues between FireFox and Chrome’s scrollTop
Until I was testing FireFox today, I found that the jump function of page scrolling under Firefox cannot be used.
1. Native interface test

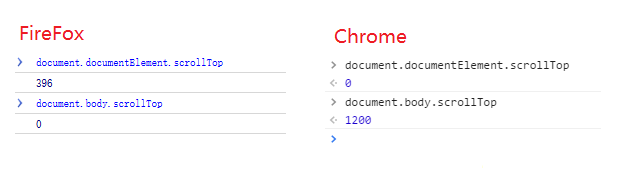
Let me mention it first:

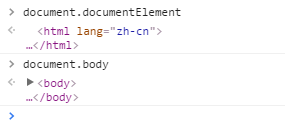
document.documentElement is the element, and document.body is the
element.Test results show that on Firefox, the page scroll height can only be obtained and set through the html element, while on Google, it can only be obtained and set through the body element.
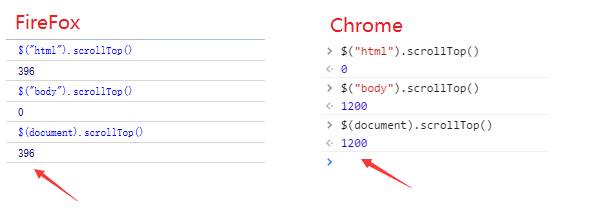
2. jquery interface test
The above uses the native scrollTop attribute to obtain and set, and jquery itself also implements the encapsulation of the scrollTop attribute. You can try its compatibility.

I am very happy to find that $(document) can be used to achieve compatibility with getting and setting scrollTop.
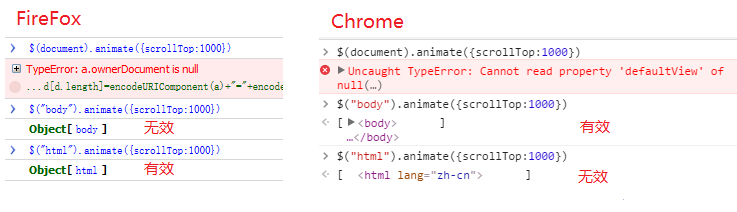
3. scrollTop animation implementation test
Although compatibility is achieved, in order to achieve better results, I hope to use animation to scroll to a certain position on the page instead of jumping directly. This is achieved using jquery's animate function.

I found that although $(document) can be used to achieve acquisition and setting, animation effects cannot be used, and can only be achieved using body elements and html elements.
Final Solution
The most perfect implementation plan is:
Get or directly set the current page scroll height:
Set the current page height with animation effect:
The above is a method to solve the compatibility problem of js page scrolling effect scrollTop between FireFox and Chrome browsers. I hope it will be helpful to everyone's learning.

