JavaScript複製內容到剪貼簿實現程式碼
- 小云云原創
- 2018-02-28 13:14:091467瀏覽
<p>最近一個活動頁面中有一個小需求,用戶點擊或長按就可以複製內容到剪貼板,記錄一下實現過程和遇到的坑。

常見方法
<p>查了一下萬能的Google,現在常見的方法主要是以下兩種:- <p>第三方函式庫: clipboard.js
- <p>原生方法:document.execCommand()
clipboard.js
<p>這是clipboard的官方網站:https://clipboardjs.com/,看起來就是這麼的簡單。引用
<p>直接引用:<script src="dist/clipboard.min.js"></script>
<p># 包: npm install clipboard --save ,然後import Clipboard from 'clipboard';
使用
從輸入框複製
<p>現在頁面上有一個<input> 標籤,我們需要複製其中的內容,我們可以這樣做:
<input id="demoInput" value="hello world"> <button class="btn" data-clipboard-target="#demoInput">点我复制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');
<p>注意到,在<button> 標籤中加入了一個data-clipboard-target 屬性,它的值是需要複製的<input> 的id,顧名思義是從整個標籤中複製內容。
直接複製
<p>有的時候,我們不希望從<input> 複製內容,只是直接從變數中取值。如果在 Vue 中我們可以這樣做:
<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');
this.copyValue = 'hello world';
事件
<p>有的時候我們需要在複製後做一些事情,這時候就需要回呼函數的支援。 <p>在處理函數中加入以下程式碼:// 复制成功后执行的回调函数
clipboard.on('success', function(e) {
console.info('Action:', e.action); // 动作名称,比如:Action: copy
console.info('Text:', e.text); // 内容,比如:Text:hello word
console.info('Trigger:', e.trigger); // 触发元素:比如:<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
e.clearSelection(); // 清除选中内容
});
// 复制失败后执行的回调函数
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});
小結
<p>#文件中也提到,如果在單一頁面中使用clipboard ,為了使得生命週期管理更加的優雅,在使用完之後記得btn.destroy() 銷毀一下。
<p>clipboard 使用起來是不是很簡單。但是,就為了一個 copy 功能就使用額外的第三方函式庫是不是不夠優雅,這時候該怎麼辦?那就用原生方法實作唄。
document.execCommand()方法
<p>先看看這個方法在MDN 上是怎麼定義的:
which allows one to run commands to manipulate the contents of the editable region.<p>意思是可以允許執行指令來操作可編輯區域的內容,注意,是可編輯區域。
定義
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)<p>方法傳回
Boolean 值,表示操作是否成功。
- <p>
aCommandName:表示指令名稱,例如:copy,cut等(更多指令見指令); - <p>
aShowDefaultUI:是否展示使用者介面,一般情況下都是false; - <p>
aValueArgument:有些指令需要額外的參數,一般用不到;
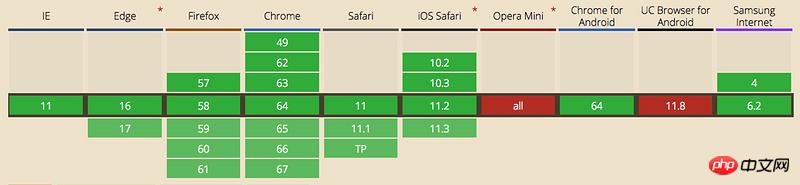
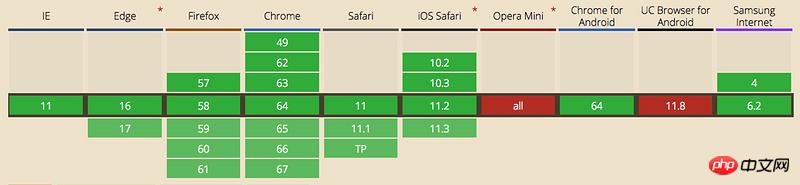
#相容性
<p>這個方法在之前的相容性其實是不太好的,但是好在現在已經基本上兼容所有主流瀏覽器了,在行動端也可以使用。 <p>
使用
從輸入方塊複製
<p>現在頁面上有一個<input> 標籤,我們想要複製其中的內容,我們可以這樣做:
<input id="demoInput" value="hello world"> <button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click', () => {
const input = document.querySelector('#demoInput');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
})
其它地方複製
<p>有的時候頁面上並沒有<input> 標籤,我們可能需要從一個<p> 複製內容,或直接複製變數。
<p>還記得在execCommand() 方法的定義中提到,它只能操作可編輯區域,也就是表示除了<input> ;、<textarea> 這樣的輸入域以外,是無法使用這個方法的。
<p>這時候我們需要曲線救國。
<button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
document.body.appendChild(input);
input.setAttribute('value', '听说你想复制我');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})
<p>算是曲線救國成功了吧。在使用這個方法時,遇到了幾個坑。
遇到的坑
<p>在Chrome下調試的時候,這個方法時完美運行的。然後到了行動端調試的時候,坑就出來了。 <p>對,沒錯,就是你,ios。 。 。-
<p>點擊複製時螢幕下方會出現白屏抖動,仔細看是拉起鍵盤又瞬間收起
<p>知道了抖動是由於什麼產生的就比較好解決了。既然是拉起鍵盤,那就是聚焦到了輸入域,那隻要讓輸入域不可輸入就好了,在程式碼中加入
input.setAttribute('readonly', 'readonly');使這個<input>是唯讀的,就不會拉起鍵盤了。 -
<p>無法複製
<p>这个问题是由于
input.select()在ios下并没有选中全部内容,我们需要使用另一个方法来选中内容,这个方法就是input.setSelectionRange(0, input.value.length);。
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
input.setAttribute('readonly', 'readonly');
input.setAttribute('value', 'hello world');
document.body.appendChild(input);
input.setSelectionRange(0, 9999);
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})
相关推荐:
JS复制内容到剪切板的实例代码(兼容IE与火狐)_javascript技巧
jQuery插件Zclip实现完美兼容个浏览器点击复制内容到剪贴板_jquery
JavaScript实现复制内容到粘贴板代码_javascript技巧
以上是JavaScript複製內容到剪貼簿實現程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS基礎前端知識點總結下一篇:JS基礎前端知識點總結

