安裝vue.js實例教程
- 小云云原創
- 2018-02-28 11:28:141900瀏覽
本文主要跟大家分享安裝vue.js實例教程,希望能幫助大家。
1.使用win+r開啟cmd 
如果已经安装成功了,就会出现以上图片中的样式
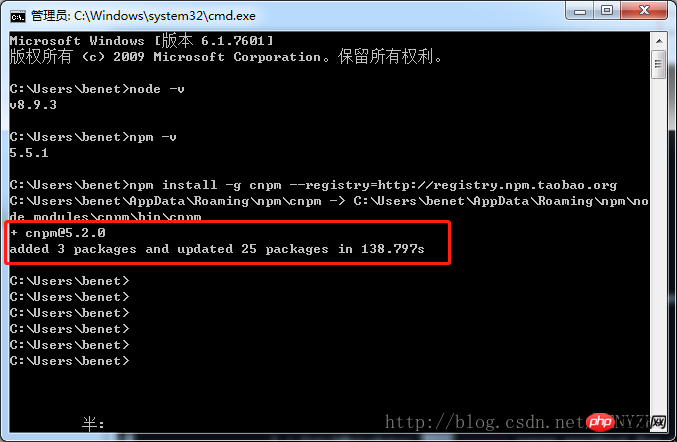
2.安裝cnpm
node環境已經安裝完成,npm套件管理器也有了。由於有些npm有些資源被屏蔽或是國外資源的原因,常常會導致用npm安裝依賴包的時候失敗,所有我還需要npm的國內鏡像—cnpm。
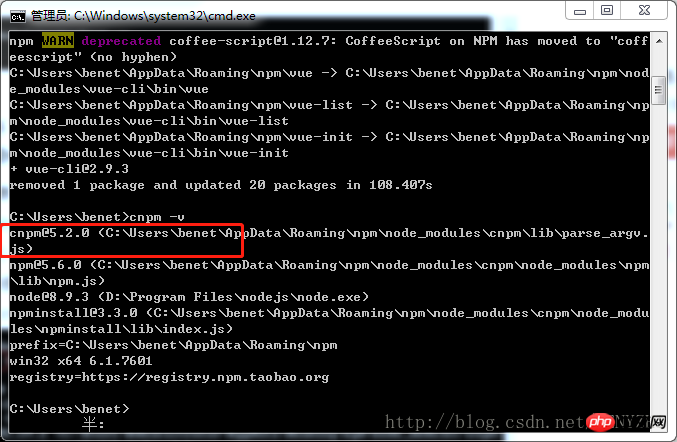
在命令列中輸入 npm install -g cnpm –registry=http://registry.npm.taobao.org 然後等待,安裝完成如下圖。 
完成之後,我們就可以用cnpm代替npm來安裝依賴套件了
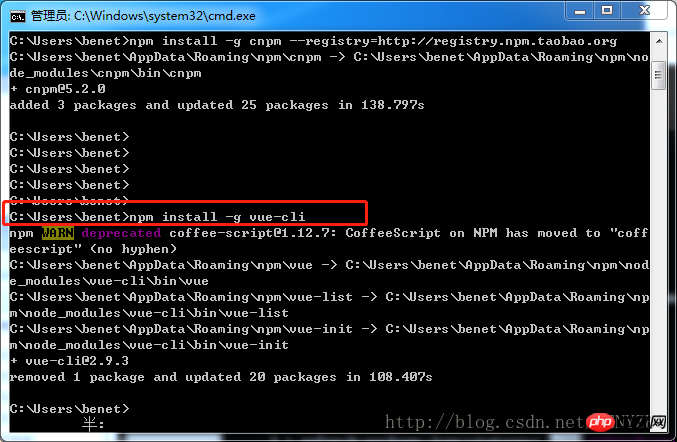
3.安裝vue-cli腳手架建置工具
在命令列中執行指令npm install -g vue-cli ,然後等待安裝完成。 
4.用vue-cli建構項目
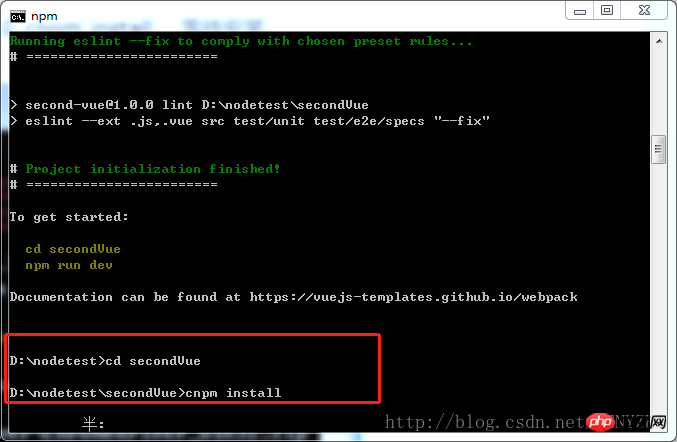
我們現在的練習項目都放在統一的位置,方便之後的管理,D:/nodetest下,我們透過指令進入指定的目錄.
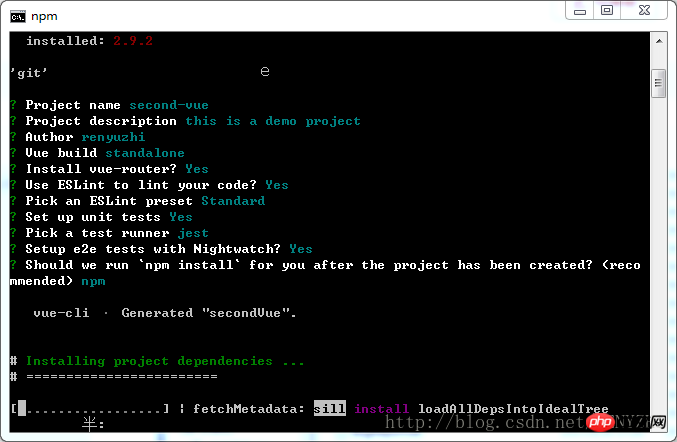
我們來解釋安裝過程中都是什麼意思?
Project name 項目名稱,且可自行指定,或直接回車,依照括號中預設名字(注意這裡的名字不能有大寫字母,如果有會錯誤指出Sorry, name can no longer contain capi









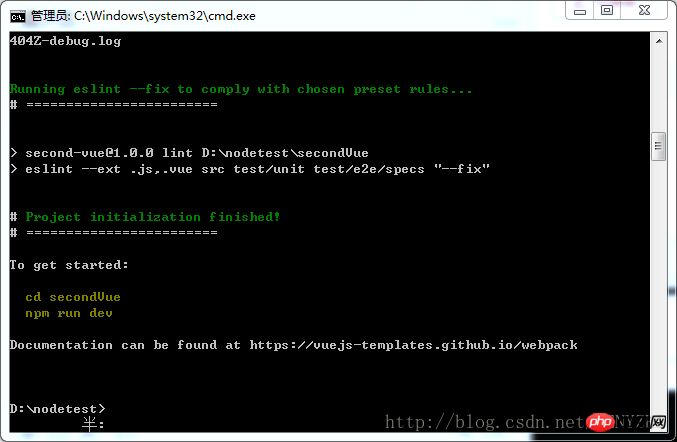
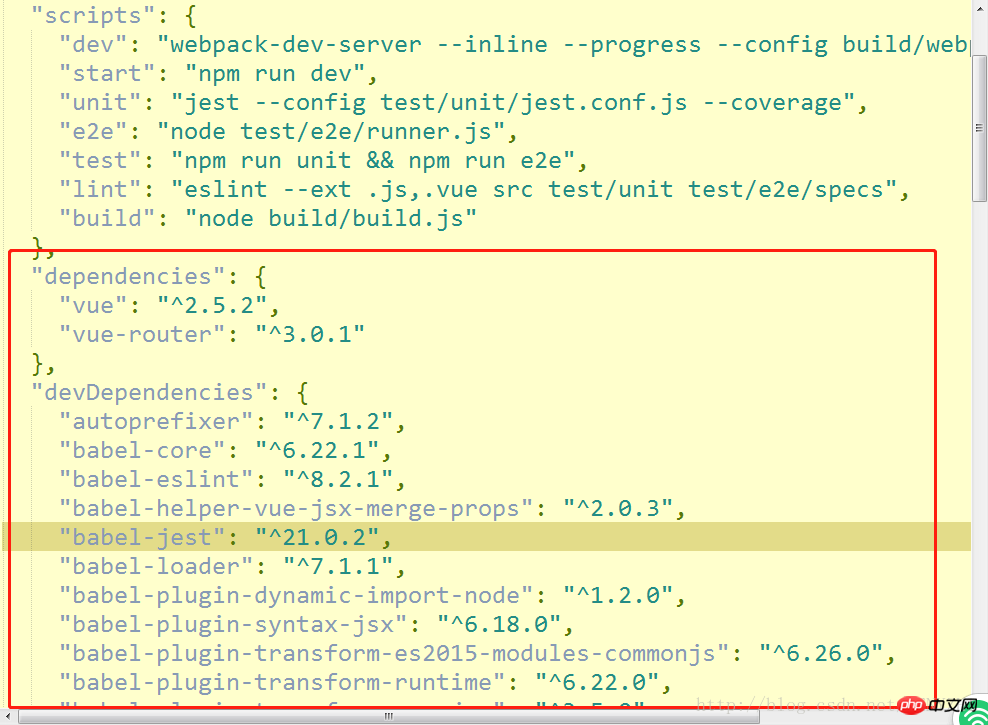
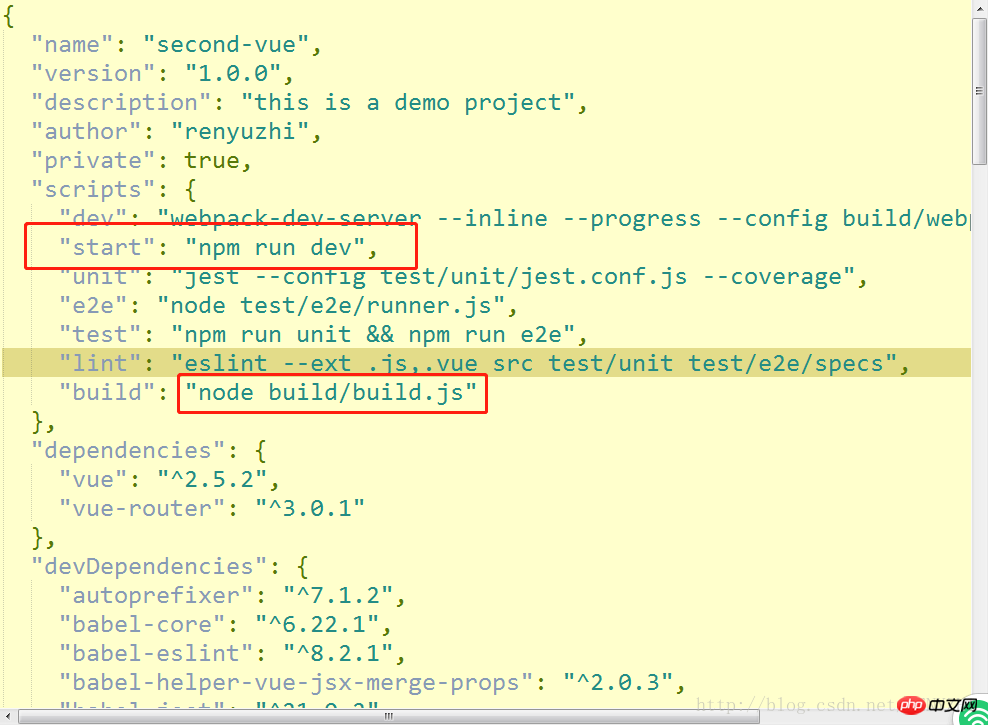
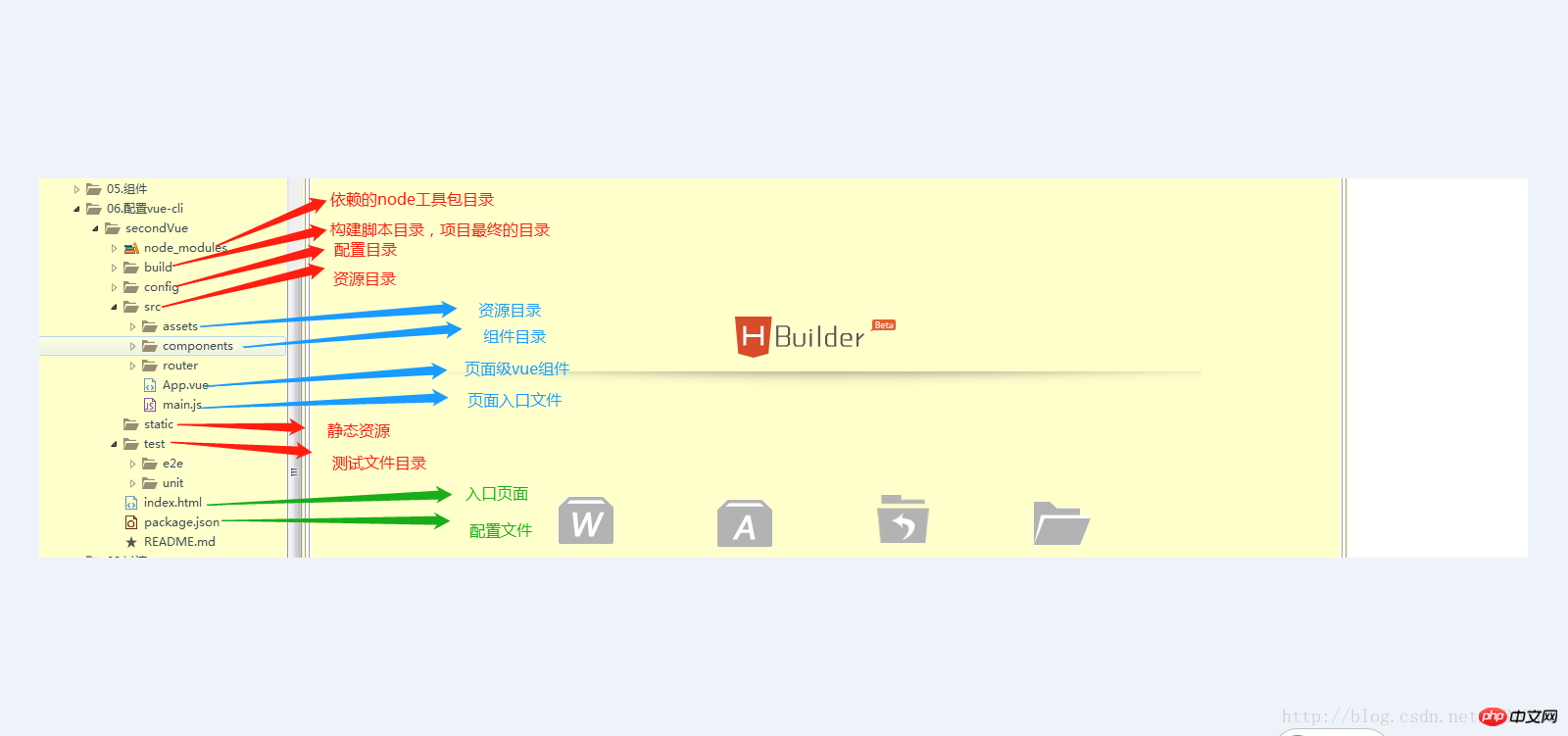
這裡我們簡單說一下每個檔案都是什麼意思:

build:最终发布的代码的存放位置。 config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。 node_modules:npm 加载的项目依赖模块。 src:这里是我们开发的主要目录,基本上要做的事情都在这个目录里面,里面包含了几个目录及文件: assets:放置一些图片,如logo等 components:目录里放的是一个组件文件,可以不用。 App.vue:项目入口文件,我们也可以将组件写这里,而不使用components目录。 main.js :项目的核心文件 static:静态资源目录,如图片、字体等。 test:初始测试目录,可删除 index.html:首页入口文件,可以添加一些meta信息或者同统计代码啥的。 package.json:项目配置文件。 README.md:项目的说明文件。相關推薦:
以上是安裝vue.js實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jq和css自製輪播效果代碼分享下一篇:jq和css自製輪播效果代碼分享

