PHP與Ajax技術分享
- 小云云原創
- 2018-02-26 10:17:031172瀏覽
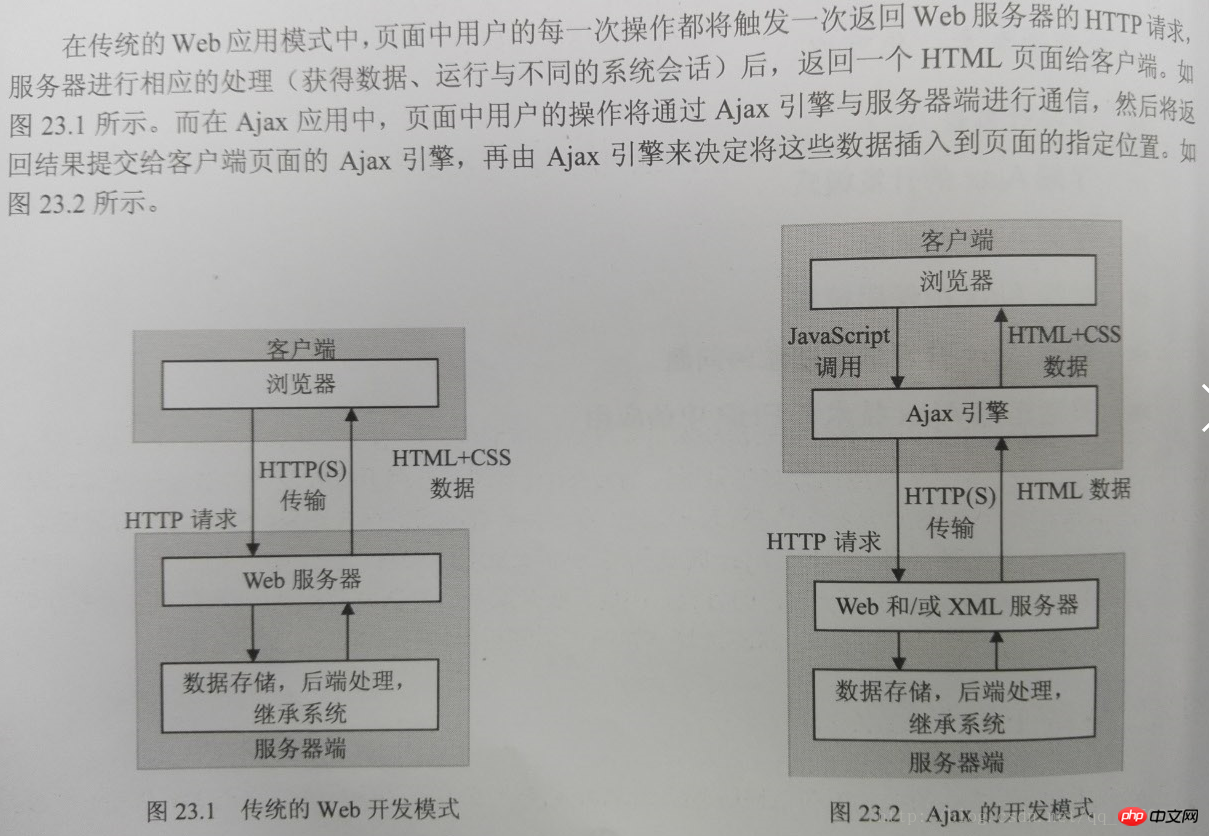
Ajax即 Asynchronous JavaScript And XML, 非同步 JavaScript 和XML 技術。它是多種已有技術的組合, 可以實現 客戶端的 非同步請求操作這樣可以在不刷新頁面的情況下 與 伺服器 進行通信, 從而減少了用戶等待的時間。
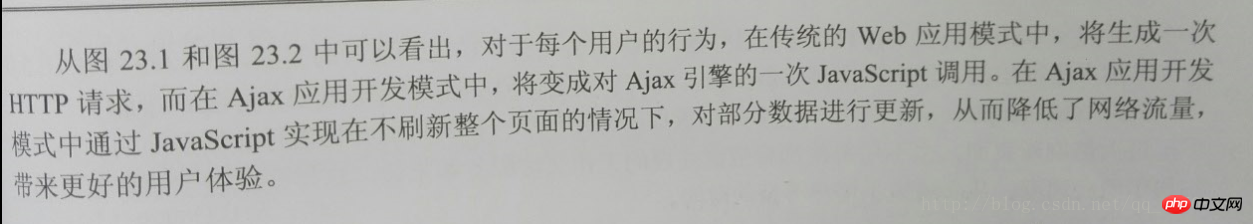
(2)ajax 的開發模式
如圖


說明: 這是為了幫助理解ajax 實現非同步性的原理。
(3) ajax 使用的技術。
JavaScript腳本語言
XMLHttpRequest
它是一個 具有應用程式介面的 JavaScript 對象,能夠用HTTP連接伺服器。
XML 語言
它提供了 用於 描述 結構化資料的 格式。
XMLHttpRequest 物件與伺服器交換的數據,通常採用 XML 格式。
DOM
在Ajax 應用中, 透過JavaScript 操作 DOM ,達到非同步 的效果。
CSS
(4)問題。
Ajax開發中要注意幾個問題,其中最主要的是 中文編碼問題。
兩種情況:
PHP 發送中文, Ajax 接收。
只需在 PHP 頂部新增 header('Content-type: text/html; charset=GB2312');
Ajax 發送中文,PHP 接收。
先對要提交的 中文 用 iconv函數 進行編碼轉換。
$GB2312string = iconv ('UTF-8', 'gb2312//IGNORE', $RequestAjaxString);
然後php 中 要再 用 上面的 header 語句轉換回 GB2312。
其中 $RequestAjaxString 表示 Ajax 中要提交的 資料。 (似乎是常數,有待研究)
解釋: ajax 預設是採用 UTF-8 編碼的。 而 php中 中文不亂碼, 需採用 GB2312編碼。
相關建議:
############################################### ####PHP與Ajax結合實作登入驗證小Demo_php實例######以上是PHP與Ajax技術分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

