puppeteer破解滑動驗證碼方法
- 小云云原創
- 2018-02-26 09:28:526705瀏覽
本文主要和大家介紹了利用puppeteer破解極驗的滑動驗證功能,基本流程代碼實現給大家介紹的非常詳細,需要的朋友可以參考下,希望能幫助到大家、
基本的流程:
1. 開啟前端網,點選登入。
2. 填寫帳號,密碼。
3. 點解驗證按鈕,透過滑動驗證,最後成功登陸。
程式碼實作:
github上可以checkout。
具體程式碼如下:
run.js
const puppeteer = require('puppeteer');
const devices = require('puppeteer/DeviceDescriptors');
const iPhone = devices['iPhone 6 Plus'];
let timeout = function (delay) {
return new Promise((resolve, reject) => {
setTimeout(() => {
try {
resolve(1)
} catch (e) {
reject(0)
}
}, delay);
})
}
let page = null
let btn_position = null
let times = 0 // 执行重新滑动的次数
const distanceError = [-10,2,3,5] // 距离误差
async function run() {
const browser = await puppeteer.launch({
headless:false //这里我设置成false主要是为了让大家看到效果,设置为true就不会打开浏览器
});
page = await browser.newPage();
// 1.打开前端网
await page.emulate(iPhone);
await page.goto('https://www.qdfuns.com/');
await timeout(1000);
// 2.打开登录页面
page.click('a[data-type=login]')
await timeout(1000);
// 3.输入账号密码
page.type('input[data-type=email]','你的账号')
await timeout(500);
page.type('input[placeholder=密码]','你的密码')
await timeout(1000);
// 4.点击验证
page.click('.geetest_radar_tip')
await timeout(1000);
btn_position = await getBtnPosition();
// 5.滑动
drag(null)
}
/**
* 计算按钮需要滑动的距离
* */
async function calculateDistance() {
const distance = await page.evaluate(() => {
// 比较像素,找到缺口的大概位置
function compare(document) {
const ctx1 = document.querySelector('.geetest_canvas_fullbg'); // 完成图片
const ctx2 = document.querySelector('.geetest_canvas_bg'); // 带缺口图片
const pixelDifference = 30; // 像素差
let res = []; // 保存像素差较大的x坐标
// 对比像素
for(let i=57;i<260;i++){
for(let j=1;j<160;j++) {
const imgData1 = ctx1.getContext("2d").getImageData(1*i,1*j,1,1)
const imgData2 = ctx2.getContext("2d").getImageData(1*i,1*j,1,1)
const data1 = imgData1.data;
const data2 = imgData2.data;
const res1=Math.abs(data1[0]-data2[0]);
const res2=Math.abs(data1[1]-data2[1]);
const res3=Math.abs(data1[2]-data2[2]);
if(!(res1 < pixelDifference && res2 < pixelDifference && res3 < pixelDifference)) {
if(!res.includes(i)) {
res.push(i);
}
}
}
}
// 返回像素差最大值跟最小值,经过调试最小值往左小7像素,最大值往左54像素
return {min:res[0]-7,max:res[res.length-1]-54}
}
return compare(document)
})
return distance;
}
/**
* 计算滑块位置
*/
async function getBtnPosition() {
const btn_position = await page.evaluate(() => {
const {clientWidth,clientHeight} = document.querySelector('.geetest_popup_ghost')
return {btn_left:clientWidth/2-104,btn_top:clientHeight/2+59}
})
return btn_position;
}
/**
* 尝试滑动按钮
* @param distance 滑动距离
* */
async function tryValidation(distance) {
//将距离拆分成两段,模拟正常人的行为
const distance1 = distance - 10
const distance2 = 10
page.mouse.click(btn_position.btn_left,btn_position.btn_top,{delay:2000})
page.mouse.down(btn_position.btn_left,btn_position.btn_top)
page.mouse.move(btn_position.btn_left+distance1,btn_position.btn_top,{steps:30})
await timeout(800);
page.mouse.move(btn_position.btn_left+distance1+distance2,btn_position.btn_top,{steps:20})
await timeout(800);
page.mouse.up()
await timeout(4000);
// 判断是否验证成功
const isSuccess = await page.evaluate(() => {
return document.querySelector('.geetest_success_radar_tip_content') && document.querySelector('.geetest_success_radar_tip_content').innerHTML
})
await timeout(1000);
// 判断是否需要重新计算距离
const reDistance = await page.evaluate(() => {
return document.querySelector('.geetest_result_content') && document.querySelector('.geetest_result_content').innerHTML
})
await timeout(1000);
return {isSuccess:isSuccess==='验证成功',reDistance:reDistance.includes('怪物吃了拼图')}
}
/**
* 拖动滑块
* @param distance 滑动距离
* */
async function drag(distance) {
distance = distance || await calculateDistance();
const result = await tryValidation(distance.min)
if(result.isSuccess) {
await timeout(1000);
//登录
console.log('验证成功')
page.click('#modal-member-login button')
}else if(result.reDistance) {
console.log('重新计算滑距离录,重新滑动')
times = 0
await drag(null)
} else {
if(distanceError[times]){
times ++
console.log('重新滑动')
await drag({min:distance.max,max:distance.max+distanceError[times]})
} else {
console.log('滑动失败')
times = 0
run()
}
}
}
run()
package.json
{
"name": "demo",
"version": "1.0.0",
"dependencies": {
"puppeteer": "^1.0.0"
}
}
執行
#1. 將這個兩個檔案儲存到資料夾下面,終端切換到目前路徑下
2. npm i
3. 補上前端網的帳號,密碼
4. node run
示範
#下圖示範可以分成四個步驟:
1. 開啟登陸頁面,輸入事先寫好的帳號密碼。
2. 第一次拖曳滑桿提示“被怪獸吃了”,所以重新計算了新的圖片的缺口距離。
3. 第二,三次拖曳提示“沒正確合拼”,所以重新拖曳。
4. 驗證成功,登入。
(請將滑鼠放到gif上查看示範效果,或請拖曳到新視窗開啟gif)
 #
#
說明
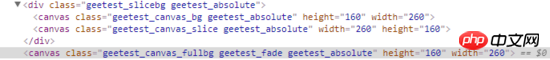
#1 . 滑動驗證有三個canvas,其中只需要classname為'geetest_canvas_fullbg'以及'geetest_canvas_bg'的進行像素差對比。 ps:前者是完整圖片,後者是有缺口的圖片。

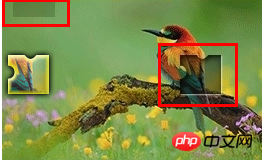
2. 每個有缺口的圖片都有一塊誤導的陰影,所以對比像素差的時候,計算出的距離分別是誤導陰影以及缺口的。因此,滑動距離的值,我取『{min:res[0]-7,max:res[res.length-1]-54}'。當缺口比誤導陰影靠左時, min(距離最小值) 值就是滑動距離,否則就是 max(距離最大值)減去滑桿寬度 。

3. 滑動結果分成三種情況:驗證成功,被吃了,失敗。 「被吃了」 會重新要求圖片,所以重新計算了距離再滑動; 「失敗」 則重新滑動,如果執行 4 次依然失敗,則重新run整個流程。
相關推薦:
以上是puppeteer破解滑動驗證碼方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

