JS常用訊息框
- 小云云原創
- 2018-02-26 09:16:011323瀏覽
本文主要和大家分享JS中常用訊息框,希望能幫助大家。
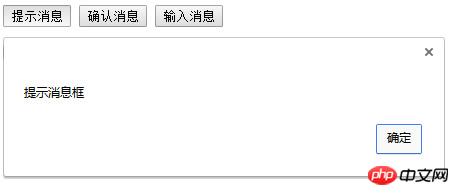
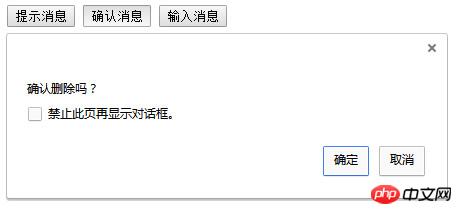
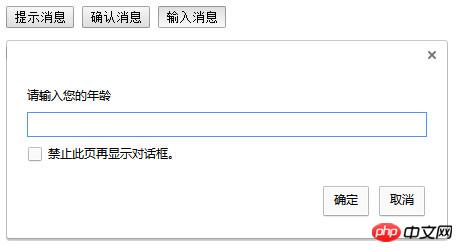
首先來看下運行效果



#加下來分享一下全部代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function warn_info(){
alert("提示消息框");
}
function sure_info(){
if (confirm("确认删除吗?")){
alert("删除成功");
}
else{
alert("取消删除");
}
}
function input_info(){
var txt=prompt("请输入您的年龄");
if(txt==""){
alert("输入为空,重新输入");
}
else{
alert("您的年龄为"+txt)
}
}
</script>
</head>
<body>
<input type="button" value="提示消息" onclick="warn_info()">
<input type="button" value="确认消息" onclick="sure_info()">
<input type="button" value="输入消息" onclick="input_info()">
</body>
</html>相關推薦:
JavaScript的三種訊息框alert,confirm,prompt
js彈出確認訊息方塊判斷是否刪除,刪除前提示使用者是否刪除,點是刪除,點否回傳
以上是JS常用訊息框的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS實現隨機數字碼分享下一篇:JS實現隨機數字碼分享

