js彈跳窗基礎解說
- 小云云原創
- 2018-02-24 14:31:342487瀏覽
我們在某些實例中用到了alert()方法、prompt()方法、prompt()方法,他們都是在螢幕上彈出一個對話框,並且在上面顯示括號內的內容,使用這種方法讓頁面的互動性更精彩,實際上我們經常會在進行網頁瀏覽時簡單這種類型的對話框,在用戶與應用程式進行雙向交流時,經常要用到對話框。
javascript的三種對話方塊是透過呼叫window物件的三個方法alert(),confirm()和prompt()來獲得,可以利用這些對話框來完成js的輸入與輸出,實作與使用者能互動的js程式碼。
今天小編就來簡單介紹一下js中的三種彈出對話框,小編先單獨對這幾個方法進行詳細講解,接著,將這幾個方法進行對比,好了,開始我們的js之旅吧`(*∩_∩*)′......
第一種:alert()方法
#alert()方法是這三種對話方塊中最容易使用的一種,她可以用來簡單而明了地將alert()括號內的文字訊息顯示在對話方塊中,我們將它稱為警示對話框,要顯示的資訊放置在括號內,該對話框上包含一個「確認」按鈕,用戶閱讀完所顯示的資訊後,只需單擊該按鈕即可關閉對話框。以下來看一個使用alert()方法的例子,程式碼如下所示:


<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //JavaScript脚本标注
alert("上联:山石岩下古木枯");//在页面上弹出上联
alert("下联:白水泉边少女妙");//在页面上弹出下联
</script>
</head>###73a6ac4ed44ffec12cee46588e518a5e###執行上面的小例子,在頁面上彈出對話框並顯示一句話“上聯:山石岩下古木枯” ,如下所示:#########接著,點擊“確認”按鈕後再顯示第二個對話框並顯示“白水泉邊少女妙!”,效果如下;####### ############在頁面上彈出對話框並顯示一句話“上聯:山石岩下古木枯”,點擊“確認”按鈕後再顯示第2個對話框並顯示“白水泉邊少女妙!a、在3f1c4e4b6b16bbbd69b2ee476dc4f83a脚本块中两次调用alert()方法;
b、在每个alert()括号内分别添加了一段文本信息,运行出现如下图所示的页面,当使用鼠标单击页面上的“确定”按钮后,出现第二个页面,再点击“确定”按钮后就关闭页面上的对话框。 注意:两个对话框是分别显示的,而不是一个覆盖另一个,这是因为js实在执行完第一个alert()并等到用户点击“确认”按钮之后才去执行第二个alert()的。
alert()是js的window对象的一个方法,调用时可以写成window.alert(),也可以写成alert(),功能都是产生一个带确认按钮的对话框,上面显示括号内的信息,
第二种:confirm()方法
confirm()方法与alert()方法的使用十分类似,不同点是在该种对话框上除了包含一个“确认”按钮外,还有一个“取消”按钮,这种对话框称为确认对话框,在调用window对象的confirm()方法以及后面介绍的prompt()方法时也可以不写window。下面来看一个关于confirm()的小例子,代码如下所示:
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
confirm("上联:一但重泥拦子路;下联:两岸夫子笑颜回"); //在页面上弹出确认对话框
</script>
</head>
</html>

分析一下这个小例子:
a、在3f1c4e4b6b16bbbd69b2ee476dc4f83a脚本块中添加confirm()方法、
b、在confirm()括号内添加了一段文本信息,运行效果如上图所示,如果用户单击“确认”按钮,则confirm()方法会返回true,如果用户单击“取消”按钮,则confirm()方法会返回false,无论用户选择哪个按钮,都会关闭对话框,而继续执行javascript代码。单击“确认”或“取消”按钮都是关闭对话框,似乎没有什么区别,实际上,无论是单击“确认”或“取消”按钮都会返回一个布尔值,这样就 可以再幕后有一些js代码来发挥按钮的作用,请大家看下面的例子,体会使用confirm()返回布尔值的妙处。代码如下:
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
var con;
con=confirm("你喜欢玫瑰花么?"); //在页面上弹出对话框
if(con==true)alert("非常喜欢!");
else alert("不喜欢!");
</script>
</head>
</html>
a、在3f1c4e4b6b16bbbd69b2ee476dc4f83a脚本块中声明了一个变量con。我们来分析一下这个小例子:
b、con=confirm()一句将confirm()方法返回的布尔值赋给con。
c、通过if语句来使用con的值,分别执行不同的语句;执行的效果如下:

如果单击页面的确认框上的“确定”按钮后,出现如下图所示的页面:

如果单击“取消”按钮,则出现如下图所示的页面:

第三种: prompt()方法
alert()方法和confirm()方法的使用十分类似,都是仅仅显示已有的信息,但用户不能输入自己的信息,但是prompt()可以做到这点,她不但可以显示信息,而且还提供了一个文本框要求用户使用键盘输入自己的信息,同时她还包含“确认”或“取消”两个按钮,如果用户“确认”按钮,则prompt()方法返回用户在文本框中输入的内容(是字符串类型)或者初始值(如果用户没有输入信息);如果用户单击“取消”按钮,则prompt()方法返回null,我们称这种对话框为提示框,在这三种对话框中,她的交互性最好。
看下面一个小例子:在页面上两次弹出提示对话框,使用户能输入有关信息,代码如下:
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
var name,age;
name=prompt("请问你叫什么名字?"); /*在页面上弹出提示对话框,
将用户输入的结果赋给变量name*/
alert(name); //输出用户输入的信息
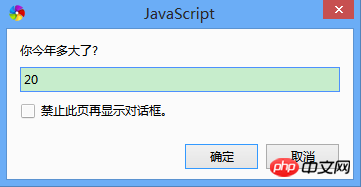
age=prompt("你今年多大了?","请在这里输入年龄"); /*在页面上再一次弹出提示对话框,
讲用户输入的信息赋给变量age*/
alert(age)//输出用户输入的信息
</script>
</head>
</html>
點擊確定,會有這麼驚喜nie:

我們再點選確定按鈕:

#再點選確定按鈕:

分析這個小範例
a、在3f1c4e4b6b16bbbd69b2ee476dc4f83a腳本區塊中加入了兩個prompt()方法。
b、在第一個prompt()括號內加入了一段文字訊息。
c、name=prompt()一句話是將使用者在文字方塊中輸入的資訊賦給變數name。
alert()、confirm()、prompt()的差異與聯繫:
警告框alert( )
alert是警告框,只有一個按鈕「確定」無回傳值,警告框經常用來確保使用者可以得到某些資訊。當警告框出現後,使用者需要點擊確定按鈕才能繼續操作。語法:alert("文本")。
確認框confirm()
confirm是確認框,兩個按鈕,確定或取消,回傳true或false。確認框用於使用戶可以驗證或接受某些資訊。當確認框出現後,使用者需要點擊確定或取消按鈕才能繼續操作。如果使用者點擊確認,那麼傳回值為 true。如果使用者點擊取消,那麼傳回值為 false。語法:confirm("文字")
提示框prompt()
#prompt是提示框,傳回輸入的訊息,或其預設值提示框常用於提示使用者在進入頁面前輸入某個值。當提示框出現後,使用者需要輸入某個值,然後點擊確認或取消按鈕才能繼續操縱。如果使用者點選確認,那麼傳回值為輸入的值。如果使用者點擊取消,那麼傳回值為 null。語法:prompt("文字","預設值")
本文主要介紹了javascript中的三種彈出對話框,分別是alert()方法,confirm()方法,prompt()方法,小編先對這幾個方法進行了詳細的單獨介紹,緊接著,將這幾個方法進行對比,除這三個彈出對話框之外,我們還可以使用document.write()直接將訊息顯示在頁面上,BS學習,未完待續......同時感謝大家一直以來對腳本之家網站的支持!
相關推薦:
#以上是js彈跳窗基礎解說的詳細內容。更多資訊請關注PHP中文網其他相關文章!

