React組件Dragact 0.1.4詳解
- 小云云原創
- 2018-02-23 13:15:472053瀏覽
Dragact 是一款React元件,他能夠讓你簡單、快速的構建出一款強大的拖曳式網格(grid)佈局.
倉庫位址:Dragact
經過幾天的迭代時間Dragact已經能夠支援自由縮放功能了(resize)
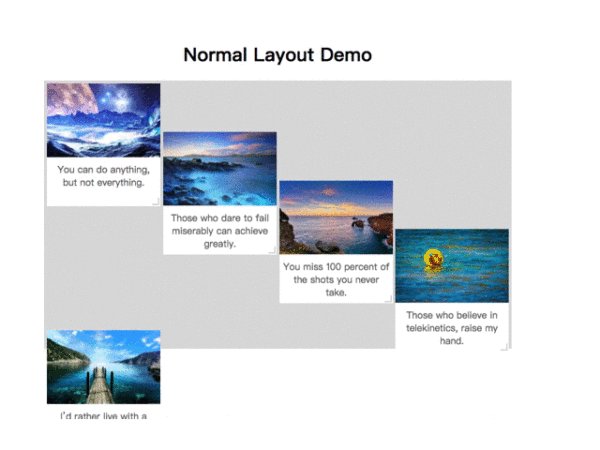
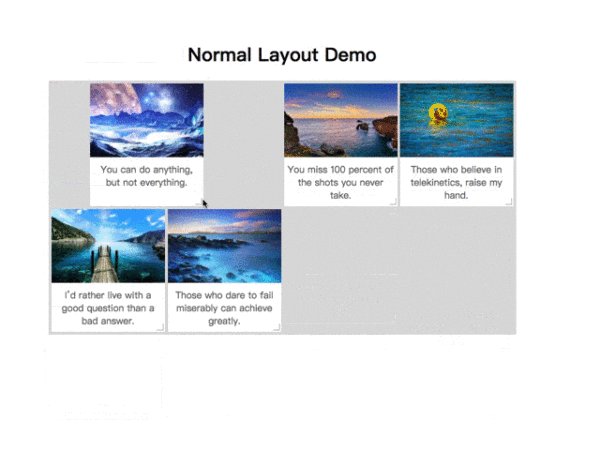
廢話不多說,來看看demo
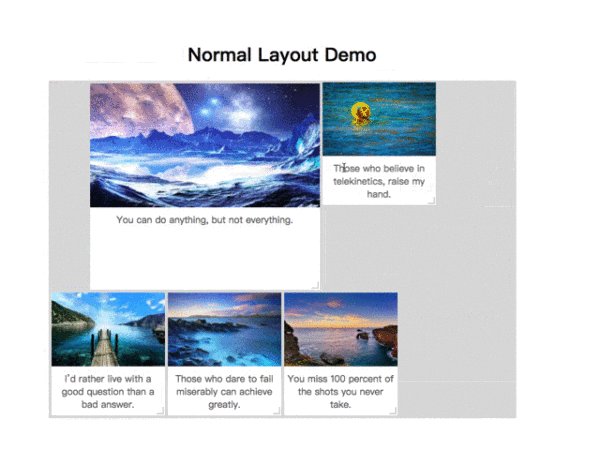
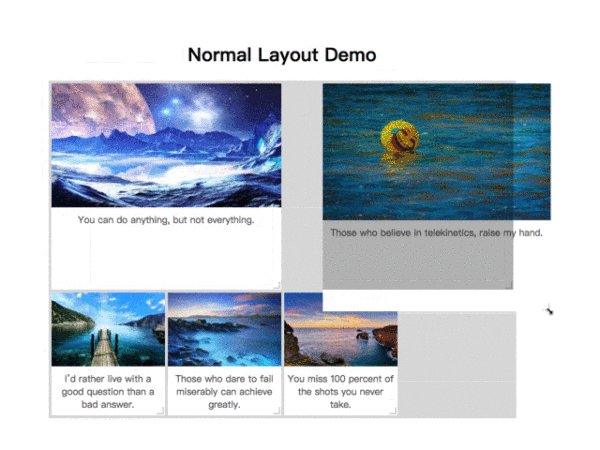
新特性1:大小自由縮放

自由縮放大小的佈局
新功能2:getLayout取得目前的佈局資訊
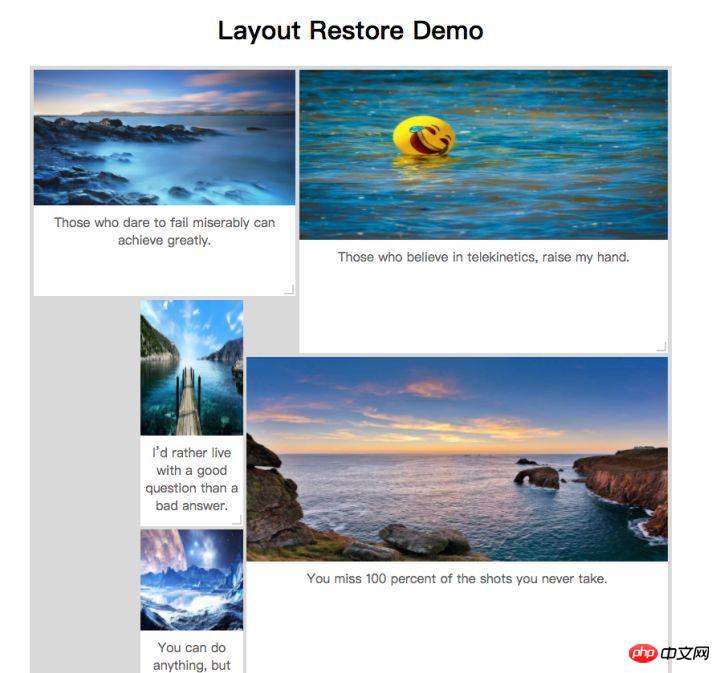
在live Demo中,我新增加了第四個demo


#點擊以後,可以看到一個佈局,這個佈局擁有儲存能力,也就是當你刷新瀏覽器以後,他的佈局效果不會消失,無論是位置,還是圖片大小。
下個版本
在下個版本中,我會對其進行支援
回應式
自由切換拖曳與縮放
手機也能操作
#倉庫位址:Dragact
預覽:live Demo
多謝大家支持。
相關推薦:
以上是React組件Dragact 0.1.4詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

