angular4和nodejs-express建立一個簡單的網站
- 小云云原創
- 2018-02-23 11:11:361914瀏覽
本文主要和大家分享建構前端的登入和註冊頁面,並實現angular路由。
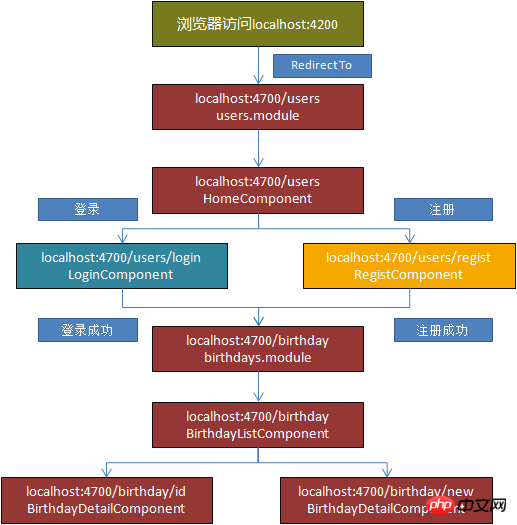
為了讓大家能夠方便理解,我簡單的畫了一張我這個程式的路由分析圖:

#建立初始頁面並設定總路由
初始頁面app.component.html的程式碼如下:
<p class="bg">
<p class="jumbotron jumbotron-fluid text-center">
<p class="container">
<h1 class="display-3">{{title}}</h1>
<p class="lead">{{lead}}</p>
<hr class="my-4">
<p class="content">{{content}}
</p>
</p>
</p>
<router-outlet></router-outlet>
</p>
它是由一個bootstrap的jumbotron元件和一個router-outlet組成,在jumbotron中的標題、lead和內容應該會隨著導覽到不同的頁面而改變,所以我將這3個標籤的內容分別用插值表達式title、lead、content取代。為了做到這一點,我創建了一個JumbotronServive服務提供商,透過rxjs的訊息推送來實現。 JumbotronServive的程式碼如下:
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs/Subject';
export class Jumbotron{
constructor(
public title:string,
public lead:string,
public content:string
){}
}
@Injectable()
export class JumbotronServive{
private jumbSource = new Subject<Jumbotron>();
jumb$ = this.jumbSource.asObservable();
setJumbotron(jumb: Jumbotron){
this.jumbSource.next(jumb);
}
}
首先創建了一個Jumbotron類,包含3個屬性title、lead、content分別對應jumbotron中的標題、lead和內容,然後寫一個服務提供者類,在這個類中宣告了一個rxjs的Subject物件(Subject是允許值被多播到多個觀察者的一種特殊的Observable),然後呼叫Subject的asObservable()宣告一個Observable物件jumb$來訂閱Subject發送的訊息。最後宣告一個setJumbotron來傳送修改過的Jumbotron物件。在AppComponent類別中,我們就可以訂閱並更改jumbotron中的標題、lead和內容。程式碼如下:
jumServ.jumb$.subscribe(
jumb=>{
this.title = jumb.title;
this.lead = jumb.lead;
this.content = jumb.content;
});
router-outlet:路由出口,用於標記該在哪裡顯示視圖,也就是說導航到的所有路由視圖都會在<router-outlet></router -outlet>標籤中顯示。
angular-cli(以下簡稱ng)已經為我們寫好了基本的AppModule(Angular程式的根模組,Angular透過引導根模組來啟動該應用),在這裡列出看一下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
NgbModule.forRoot(),
AppRoutingModule
],
providers: [
JumbotronServive,
],
bootstrap: [AppComponent]
})
export class AppModule { }
@NgModule裝飾器將AppModule標記為Angular 模組類別(也叫NgModule類別)。 @NgModule接受一個元資料對象,告訴 Angular 如何編譯和啟動應用。
@NgModule有以下屬性:
imports — 本模組聲明的元件模板需要的類別所在的其它模組,其中最重要的是BrowserModule,這個在每個在瀏覽器中運行應用都需要它。
declarations —聲明本模組中擁有的視圖類,在AppModule中定義了應用程式的唯一元件AppComponent。
bootstrap — 根元件,Angular 建立它並插入index.html宿主頁面。
providers - 服務的建立者,並加入到全域服務清單中,可用於應用任何部分,在這裡加入了JumbotronServive,用於提供bootstrap的jumbotron元件中title、lead 、content的更新。
AppRoutingModule是應用程式的路由模組,具體程式碼:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { PageNotFoundComponent } from './page-not-found.component';
const appRoutes: Routes = [
{
path:'',
redirectTo:'/users',
pathMatch:'full'
},
{path: '**', component: PageNotFoundComponent}
];
@NgModule({
imports: [
RouterModule.forRoot(appRoutes)
],
exports:[
RouterModule
]
})
export class AppRoutingModule{}
首先定義個路由數組,其中的路由物件包括路由路徑(path)、和路由對應的元件(component),因為我們的網站一開啟就進入使用者管理介面,在導航到首頁時需要直接跳到users路由,首頁路由('')沒有對應元件,而是直接跳到users路由。 path:'**'路由的作用是在找不到任何路由時,存取PageNotFoundComponent元件。
定義路由數組後,用@NgModule裝飾器匯入RouterModule,並將路由陣列傳給RouterModule的forRoot陣列。
最後匯出RouterModule模組。
相關推薦:
Angular4中項目的準備與環境建置操作
Angular4中路由Router類別的實例詳解
#用PHP和HTML寫一個簡單的網站登入註冊項目html網站個人網站登入html使用者登入代
##
以上是angular4和nodejs-express建立一個簡單的網站的詳細內容。更多資訊請關注PHP中文網其他相關文章!

