docker搭建laravel開發環境實例
- 小云云原創
- 2018-02-09 15:15:353440瀏覽
本文主要使用laradock進行本地的docker配置。 laradock已經整合laravel需要使用的環境,只需要簡單修改配置就能搭建環境提供開發,對開發及管理來說真是一味良方。
簡單說明一下,在docker環境下我們需要執行laravel項目,實際上會建立下幾個容器(container):在電腦還是window系統的時候,經常需要基於vm服務搭建一套環境才能更好地(應該是更貼近線上環境)進行開發,而現在在docker的神秘光環底下已經能實現用最小的資源搭建本地開發環
境,同時能更好地遷移到其他地方。
workspace (開發環境)
#php-fpm (php支援)
nginx (web服務)
mysql (資料庫)
#這些都是基於laradock再處理後的生成的容器,可參考laradock目錄下對應名字的目錄,裡麵包含Dockerfile及相關配置,有興趣的同學可以盡情閱讀學習:)
更深入的內容建議移步至laradock官方文件。
準備
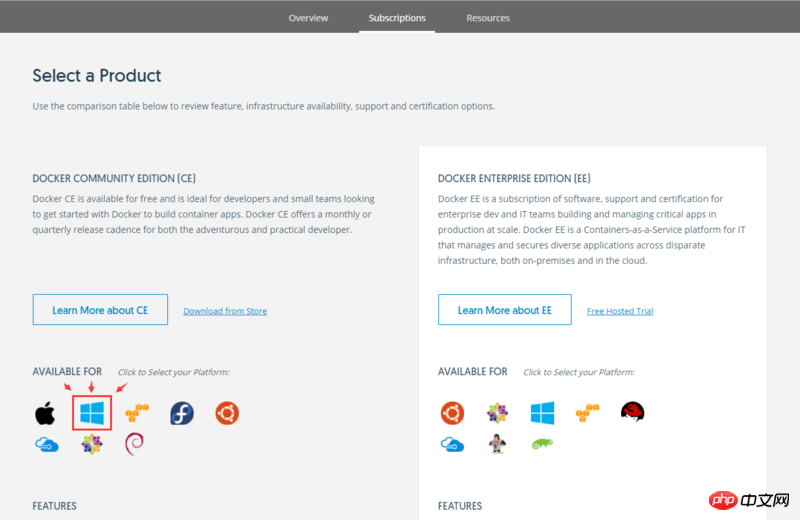
在window系統下先安裝docker

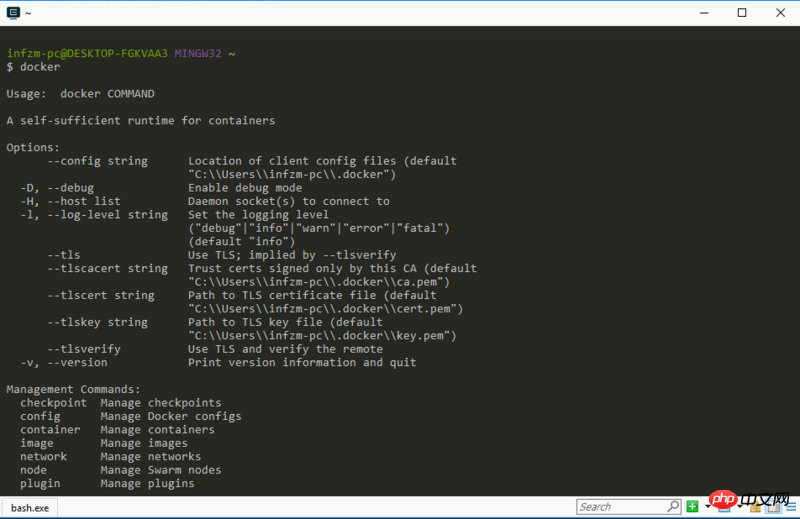
docker指令測試一下。

git拉取https://github.com/ laradock/laradock.git這個包。
# 平级目录 D:/www/ - /laradock - /my-project這樣準備就緒進入下一步。 配置這裡配置的環境按常用環境進行配置
- #nginx
- php-fpm 5.6
- mysql 5.6
laradock/.env檔案
/www/laradock - .env進入
laradock目錄會發現不存在.env文件,這裡需要我們從env-example複製一份進行修改。
# /www/laradock $ cp env-example .env修改PHP版本進入
.env檔找到PHP_VERSION 修改php版本為56(預設71,可選71, 70, 56 )。
# /www/laradock/.env ### PHP Version PHP_VERSION=56修改Mysql版本及設定進入
.env檔找到MYSQL 修改mysql版本為56(預設8,選用8, 5 , 5.6, 5.5)。
MYSQL_USER, MYSQL_PASSWORD, MYSQL_ROOT_PASSWORD 來確保連結。
# /www/laradock/.env ### MYSQL MYSQL_VERSION=5.6 # MYSQL_DATABASE 可选,填写后会默认创建同名数据库 MYSQL_DATABASE=default # MYSQL_USER 用户,填写后会创建用户,默认为 default MYSQL_USER=packy # MYSQL_PASSWORD 密码,填写后作为新建用户的密码,默认为 secret MYSQL_PASSWORD=123456- # MYSQL_PORT 访问端口,默认是3306,建议不要修改 MYSQL_PORT=3306 # MYSQL_ROOT_PASSWORD root用户密码,建议使用严谨的密码,默认为 root MYSQL_ROOT_PASSWORD=23333- MYSQL_ENTRYPOINT_INITDB=./mysql/docker-entrypoint-initdb.d關於Mysql版本選擇mysql使用的是官方映像,所以我們可以使用hub.docker.com查詢
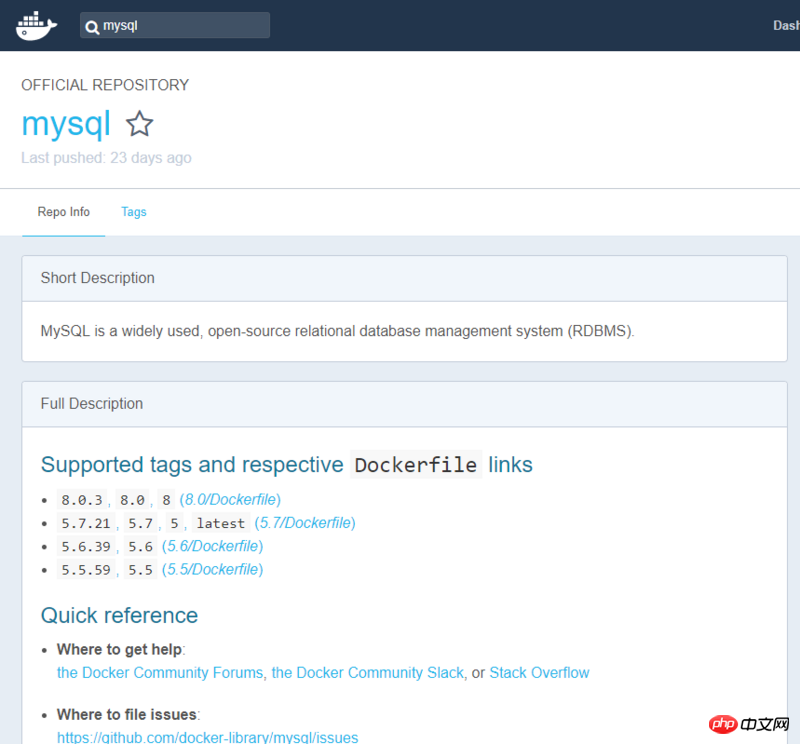
mysql官方映像包含哪些版本。具體如何選擇得看各自的需求。

laradock/nginx/sites。
.env關於Nginx的設定檔案找到NGINX進行修改。# /www/laradock/.env ### NGINX NGINX_HOST_HTTP_PORT=80 NGINX_HOST_HTTPS_PORT=443 # NGINX_HOST_LOG_PATH log存放位置,默认位置在laradock/logs/nginx/ NGINX_HOST_LOG_PATH=./logs/nginx/ # NGINX_SITES_PATH 网站配置, 默认位置在laradock/nginx/sites/ NGINX_SITES_PATH=./nginx/sites/ NGINX_PHP_UPSTREAM_CONTAINER=php-fpm NGINX_PHP_UPSTREAM_PORT=9000
nginx的設定檔存放在laradock/nginx/sites下,需要新網站的可透過複製對應的.example並重新命名為.conf#進行修改。註:只用.conf檔案才會在nginx下載入。
laravel.conf.example當範例重新命名為my-project.conf:
# laradock/nginx/sites/my-project.conf
server {
listen 80;
listen [::]:80;
# 域名,改为你的域名
server_name my-project.com;
# 项目目录,均以 /var/www/ 开头。这个约定后续会说明
root /var/www/my-project;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~ \.php$ {
try_files $uri /index.php =404;
fastcgi_pass php-upstream;
fastcgi_index index.php;
fastcgi_buffers 16 16k;
fastcgi_buffer_size 32k;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ /\.ht {
deny all;
}
location /.well-known/acme-challenge/ {
root /var/www/letsencrypt/;
log_not_found off;
}
error_log /var/log/nginx/laravel_error.log;
access_log /var/log/nginx/laravel_access.log;
}同時修改宿主機器(就是window本地機子)的hosts
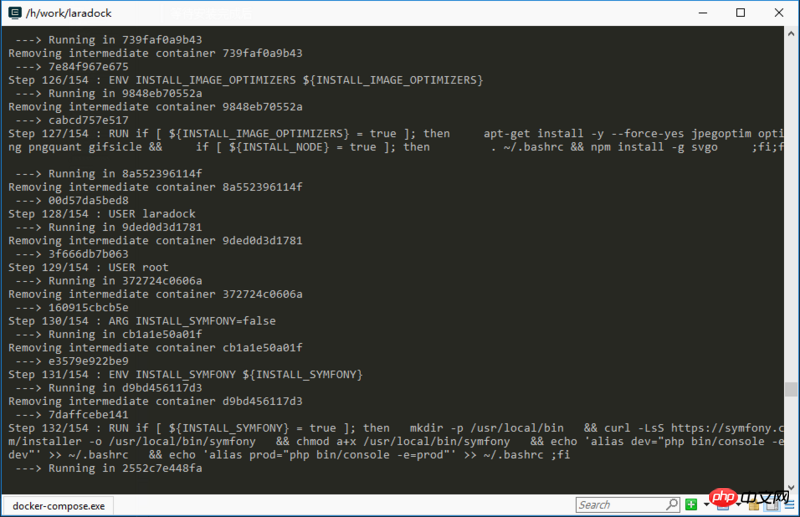
# C:\Windows\System32\drivers\etc\hosts 127.0.0.1 my-project.com嘗試執行到這步驟準備工作差不多完成了。 執行以下指令進行安裝及使用,因為是國外源拉取時間比較慢請耐心等待。
docker-compose up -d nginx mysql

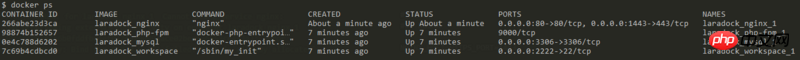
docker ps參考容器運行情況。一切正常! ! !

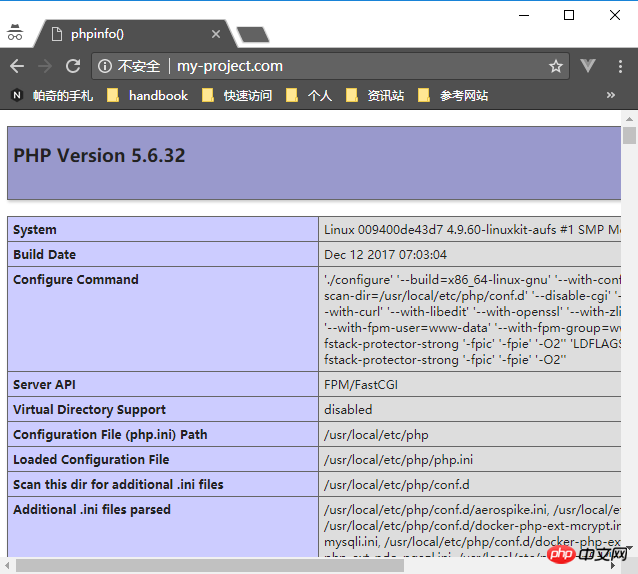
http://my-project.com看看效果。目前能正常存取php檔案。

workspace這個容器,它作為工作區提供各類工具使用(內含:PHP CLI, Composer, Git, Linuxbrew, Node, V8JS, Gulp, SQLite, xDebug, Envoy, Deployer, Vim, Yarn等)。
首先进入workspace容器
# /www/laradock docker-compose exec workspace bash
composer换国内源
进到容器后默认就是项目目录/var/www,由于composer用的是国外源比较慢,这里需要切换成国内源。
composer config -g repo.packagist composer https://packagist.phpcomposer.com
安装laravel
这里我们需要在my-project目录安装laravel。
*注:需要提前把my-project里的所有内容清空
composer create-project laravel/laravel my-project2 "5.2.*" && \ cd my-project && \ php artisan key:generate
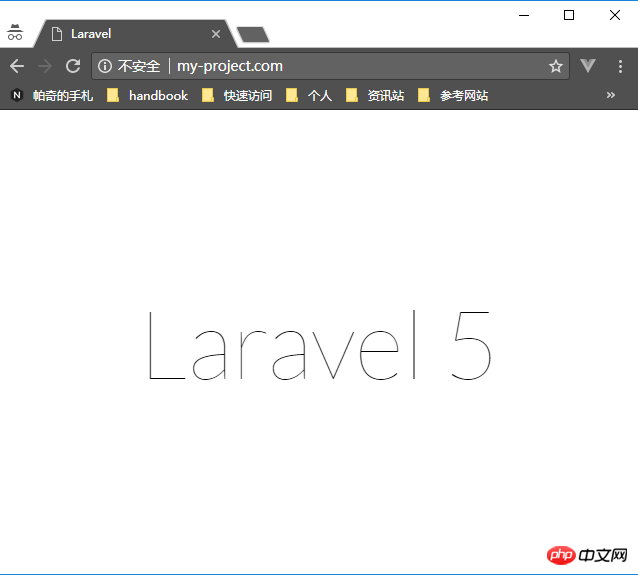
配置并重启nginx
安装完成后,把laradock/nginx/sites/my-project.conf文件下的网站目录地址稍微改一下
server {
listen 80;
listen [::]:80;
server_name my-project.com;
# 加上public目录
root /var/www/my-project/public;
index index.php index.html index.htm;
...
}
重启nginx容器
# /www/laradock docker-compose restart nginx

关于数据库服务
# .env DB_CONNECTION=mysql # mysql的容器网络已经解析至"mysql"域,所以这里配置"mysql"域便能访问 DB_HOST=mysql # 默认3306,一般不需要改动,如要改动端口应该与laradock/.env中的MYSQL_PORT一致 DB_PORT=3306 # 数据库 DB_DATABASE=default # 用户 DB_USERNAME=packy # 密码 DB_PASSWORD=123456-
一些问题:
Q:运行失败,提示ERROR: for laradock_mysql_1 Cannot create container for service mysql: Drive sharing seems blocked by a firewall
A:先暂停你本机杀毒程序的防御进程。
Q:运行失败,提示ERROR: for laradock_nginx_1 Cannot start service nginx: driver failed programming external connectivity on endpoint laradock_nginx_1 (6e4f4761d30f4cd80c44c6b0fddfbd4ef0324529099aace02bee6a6653ce453a): Error starting userland proxy: Bind for 0.0.0.0:443 failed: port is already allocated
A:建议你切换端口,我已尝试改为1443能正常运行,目前只能以这种方式处理。
# .env ### NGINX NGINX_HOST_HTTPS_PORT=1443
Q:为何网站目录必须以/var/www开头?
A:网站访问进入的是nginx容器,/var/www目录就是容器内网站目录存放的位置。由于配置在创建容器时,会将本地目录挂载至/var/www目录,所以就能访问到本地的代码。这块设置在laradock/.env中找到APPLICATION可自行设置。
相关推荐:
以上是docker搭建laravel開發環境實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

