Node.js安裝及環境配置教學
- 小云云原創
- 2018-02-09 14:01:113159瀏覽
一、安裝環境
1、本機系統:Windows 10 Pro(64位元)
2、Node.js:v6.9.2 LTS(64位元)
本文主要為大家介紹Node.js安裝及環境配置方法,本文的教學非常的詳細,希望能幫助大家。
二、安裝Node.js步驟
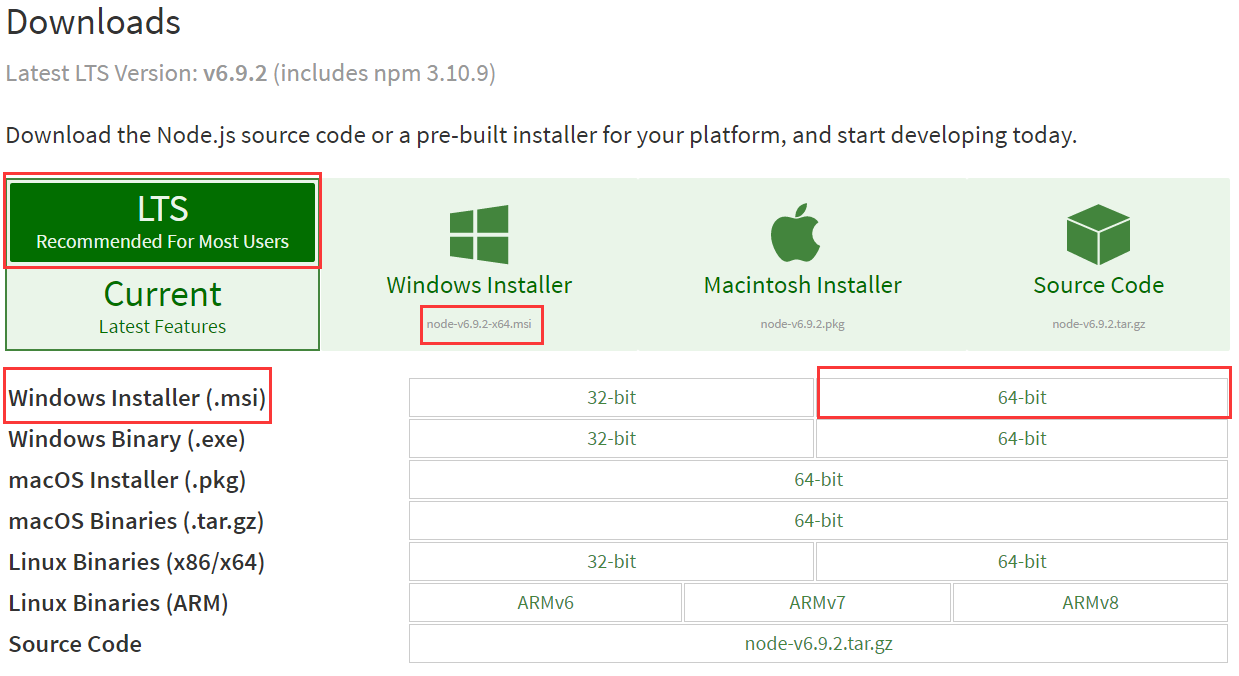
1、下載對應你係統的Node.js版本:https://nodejs.org/en/ download/
2、選安裝目錄進行安裝
3、環境配置
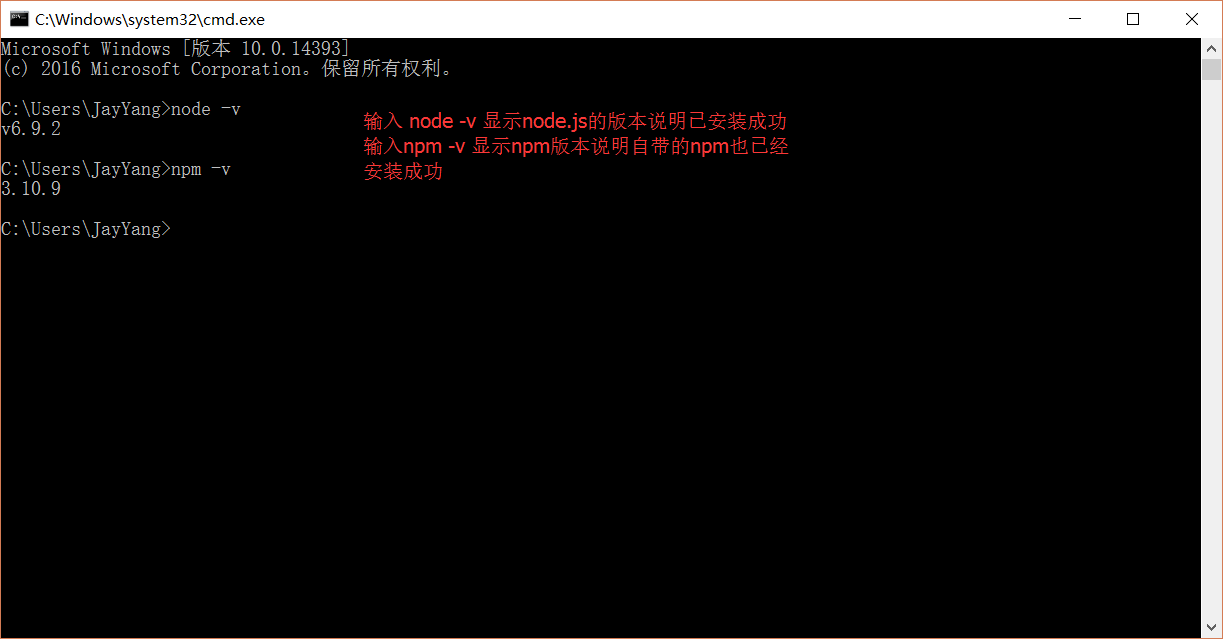
4、測試
三、前期準備
1、Node .js簡介
簡單的說Node.js 就是運行在服務端的JavaScript。 Node.js 是一個基於 Chrome V8 引擎的 JavaScript 運作環境。 Node.js 使用了一個事件驅動、非阻塞式 I/O 的模型,使其輕量且有效率。 Node.js 的套件管理器 npm,是全球最大的開源程式庫生態系統。
2、下載Node.js
開啟官網下載連結:https://nodejs.org/en/download/ 我這裡下載的是node-v6.9.2-x64.msi,如下圖:

四、開始安裝
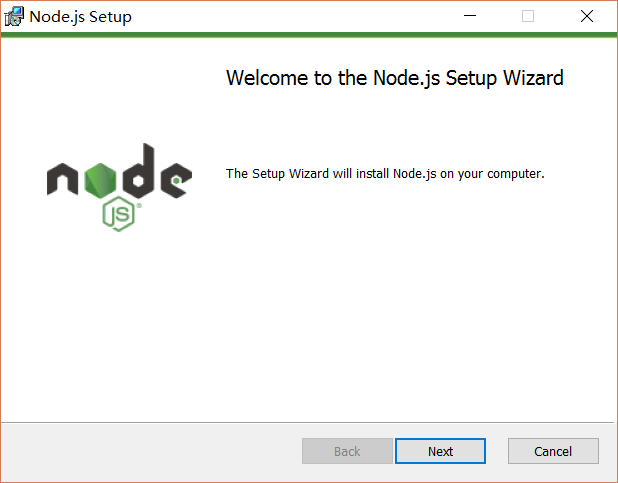
1、下載完成後,雙擊“node-v6.9.2-x64.msi”,開始安裝Node .js

點選【Next】按鈕

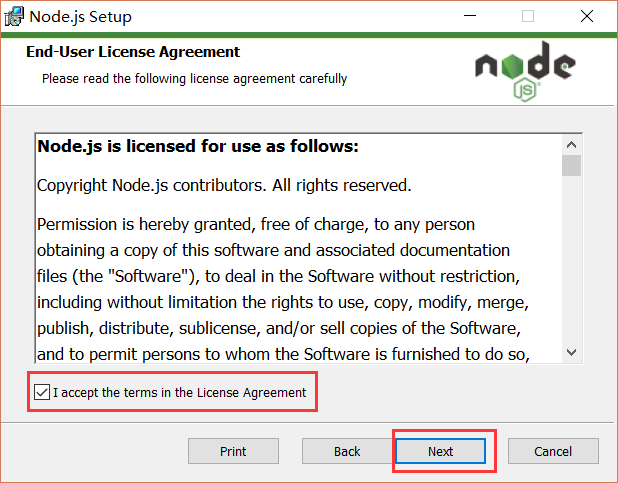
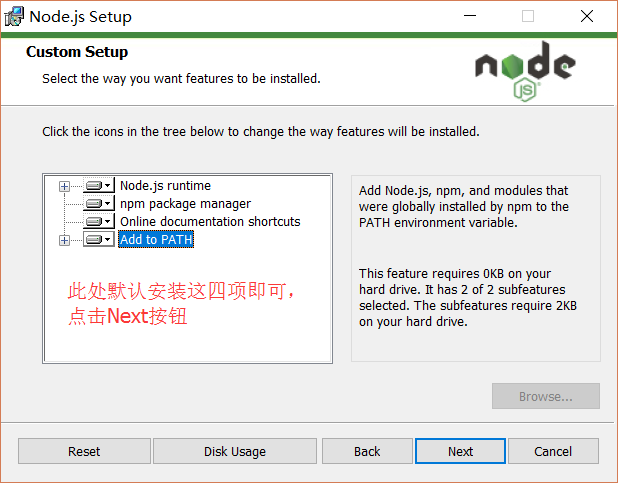
#勾選複選框,點選【Next】按鈕

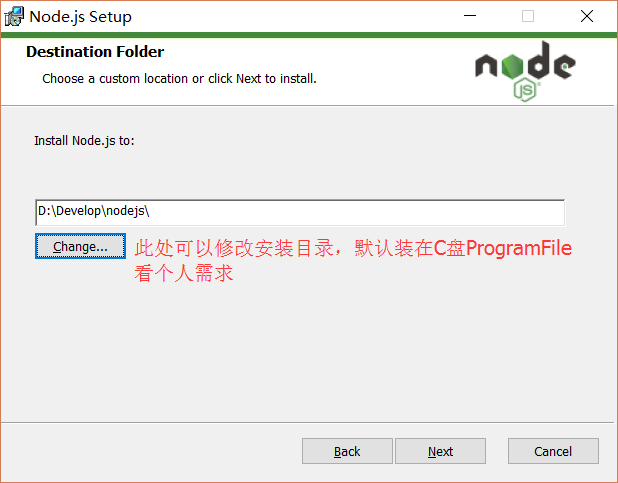
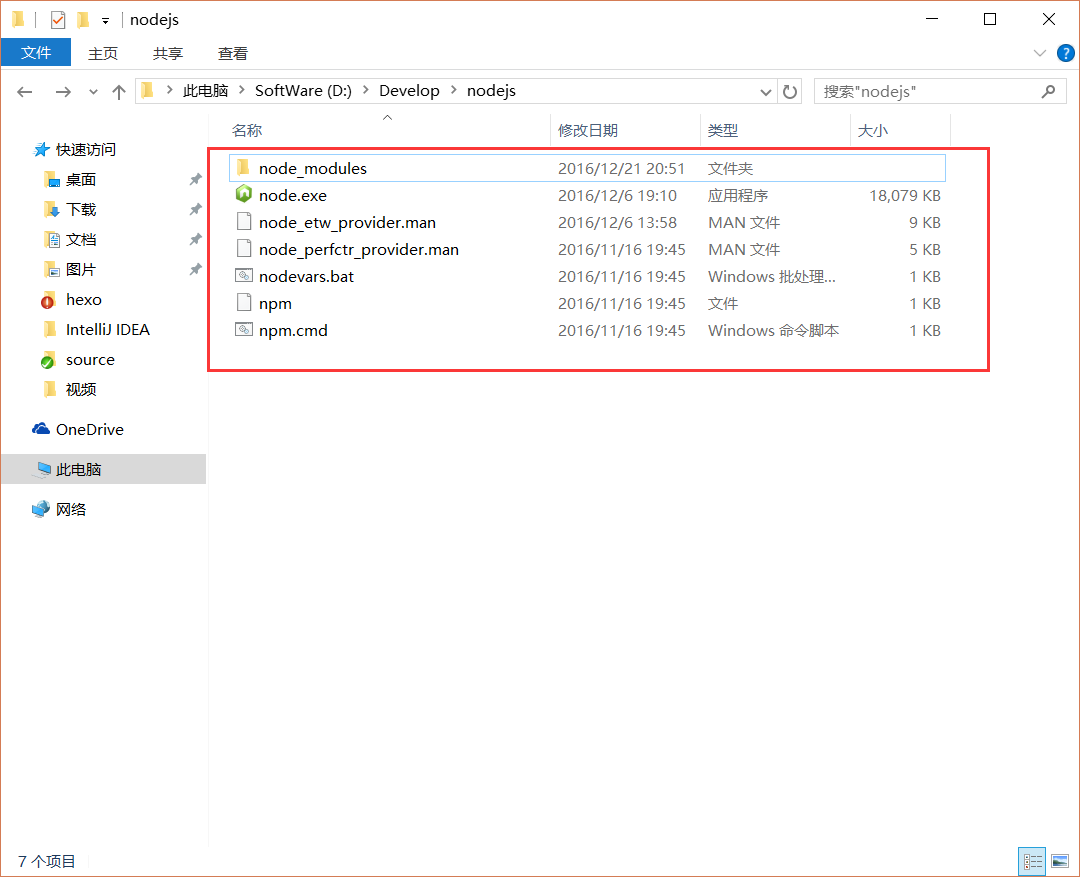
修改好目錄後,點選【Next】按鈕


##安裝完後點選【Finish】按鈕完成安裝

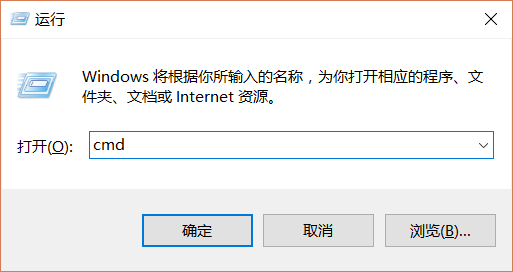
在鍵盤按下【win+R】鍵,輸入cmd,然後回車,打開cmd視窗



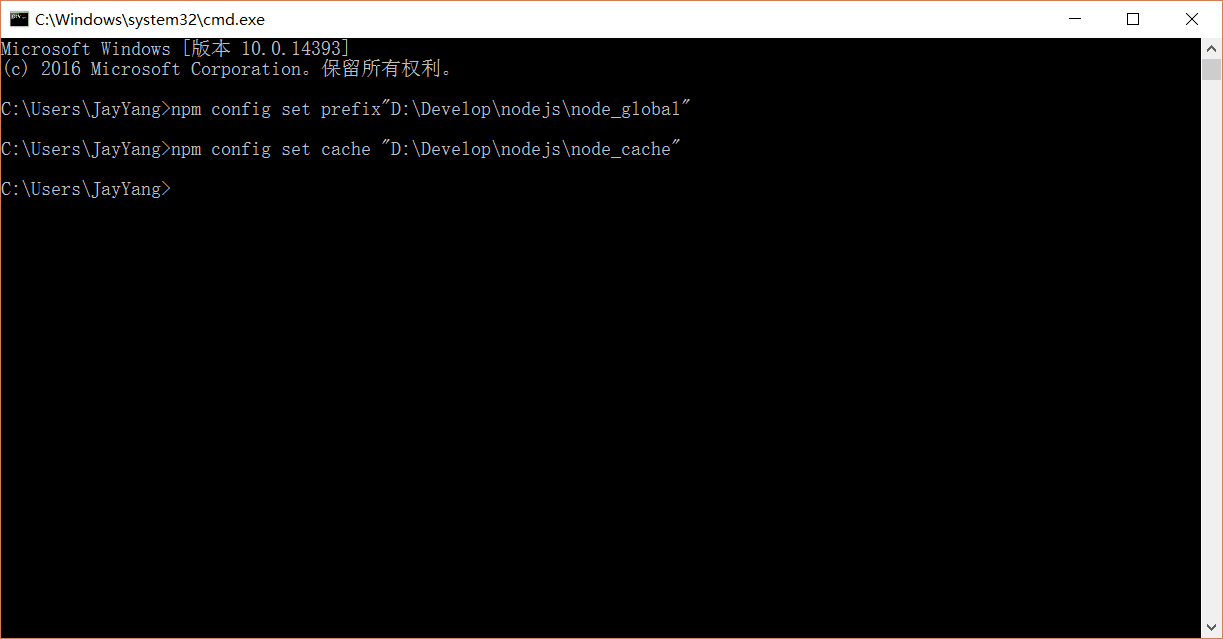
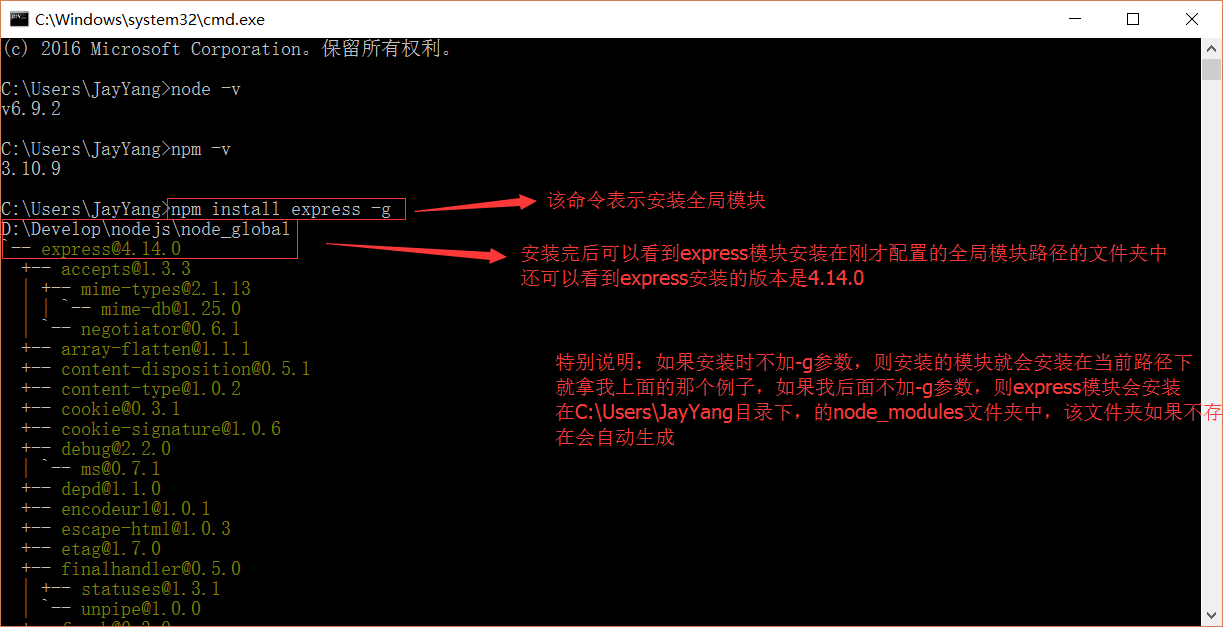
說明:這裡的環境配置主要配置的是npm安裝的全域模組所在的路徑,以及快取cache的路徑,之所以要配置,是因為以後在執行類似:npm install express [-g] (後面的選用參數-g,g代表global全域安裝的意思)的安裝語句時,會將安裝的模組安裝到【C:\Users\使用者名稱\AppData\Roaming\npm】路徑中,佔C盤空間。
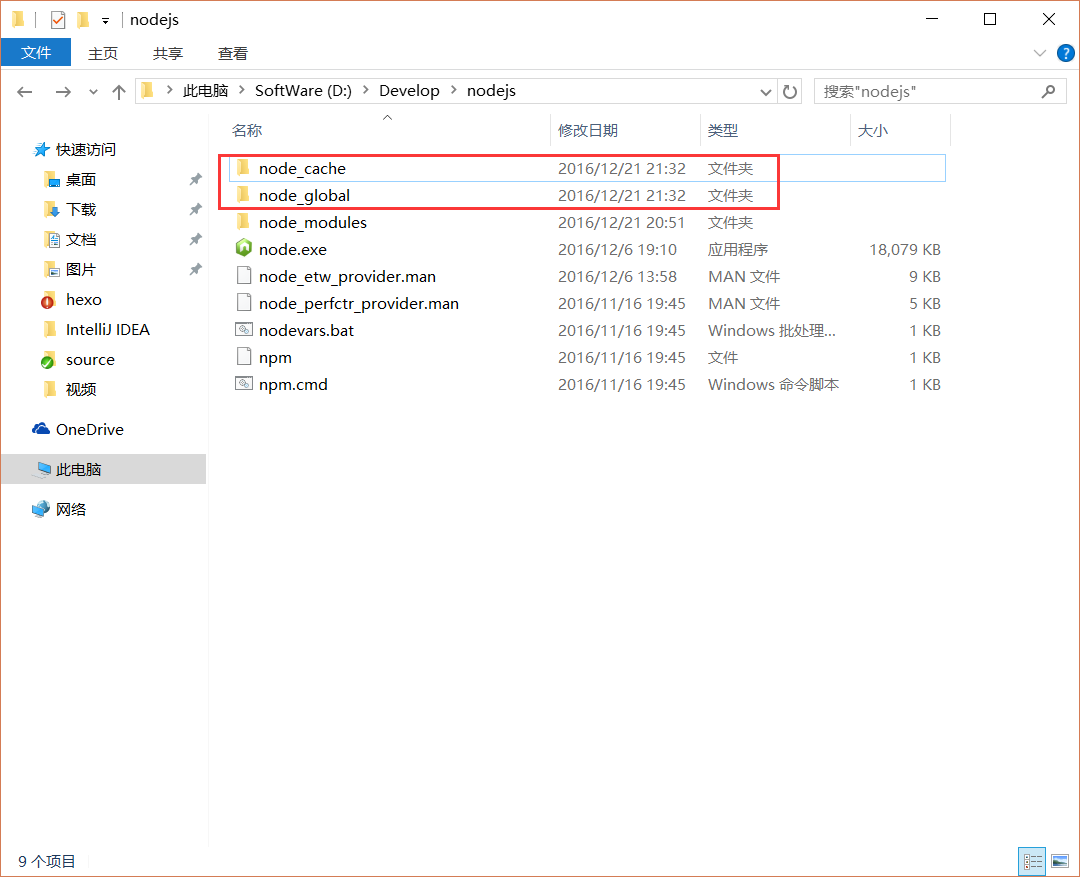
例如:我希望將全模組所在路徑和快取路徑放在我node.js安裝的資料夾中,則在我安裝的資料夾【D:\Develop\nodejs】下建立兩個資料夾【node_global 】及【node_cache】如下圖: 建立完兩個空資料夾之後,開啟cmd指令窗口,輸入
建立完兩個空資料夾之後,開啟cmd指令窗口,輸入






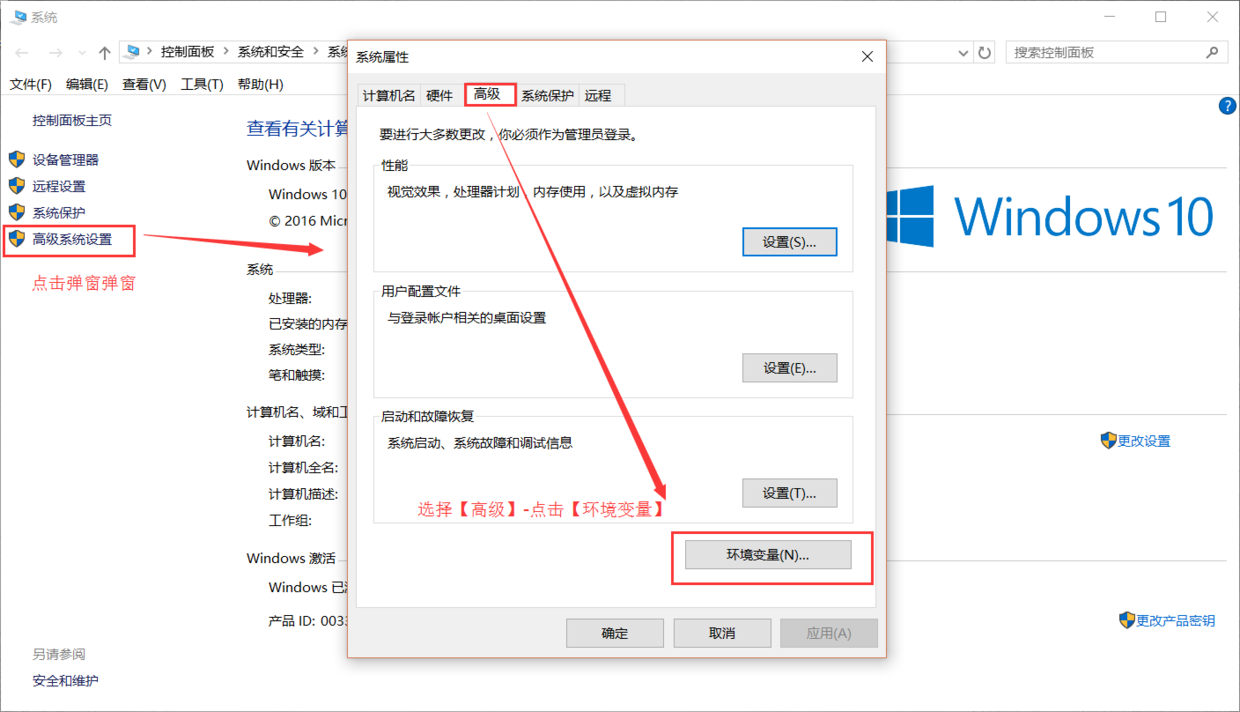
接下來設定環境變量,關閉cmd窗口,「我的電腦」-右鍵-「屬性」-「進階系統設定」-「進階」-「環境變數」
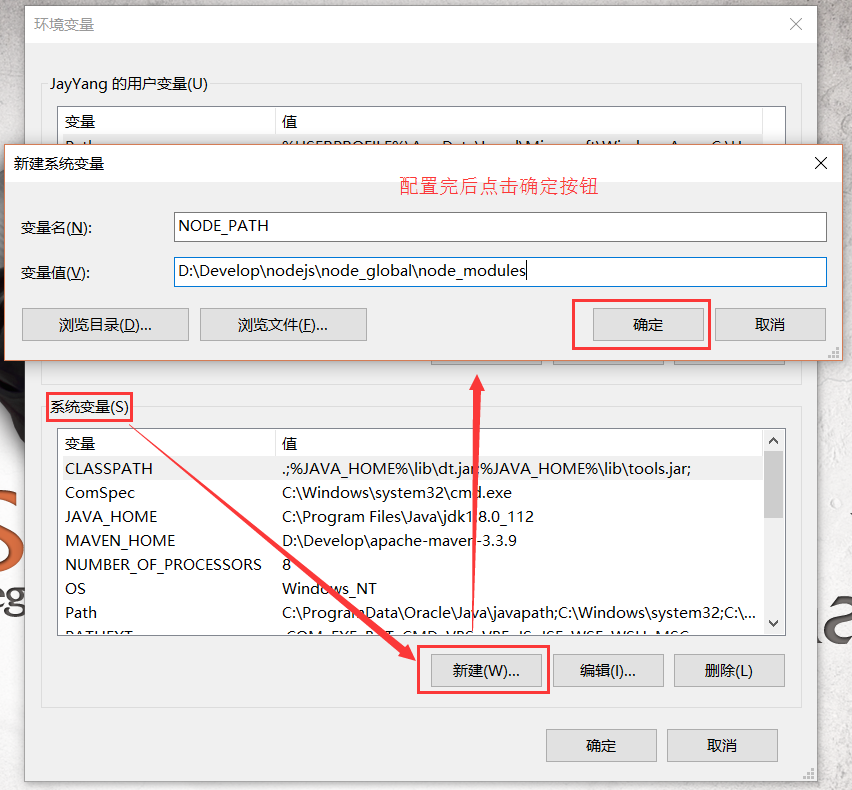
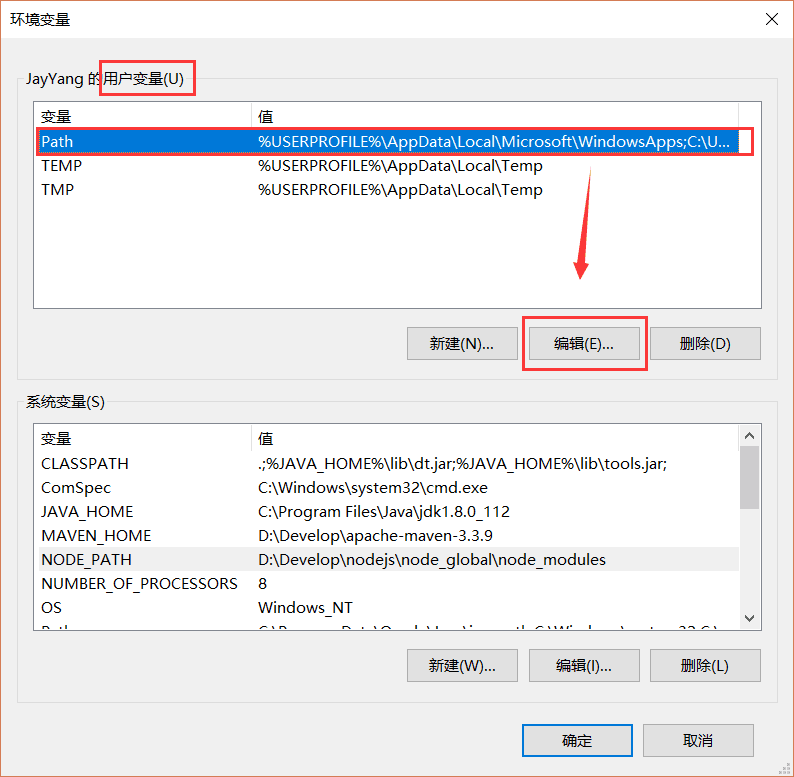
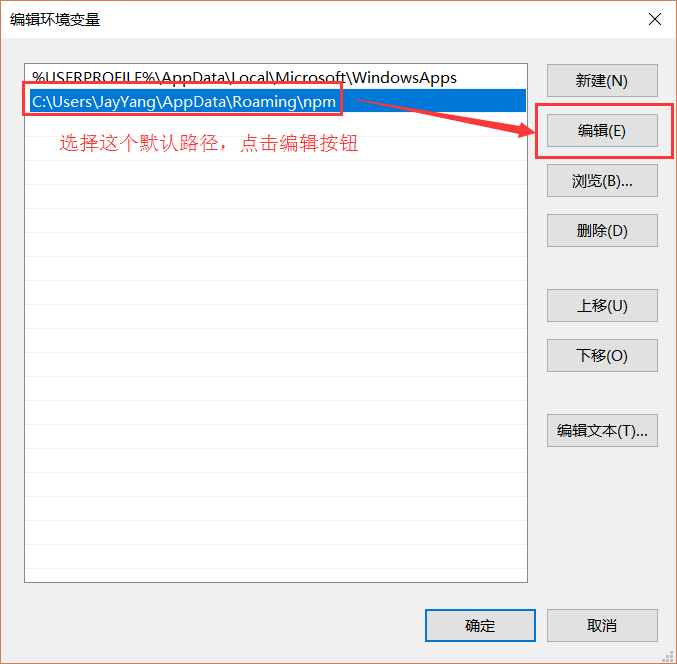
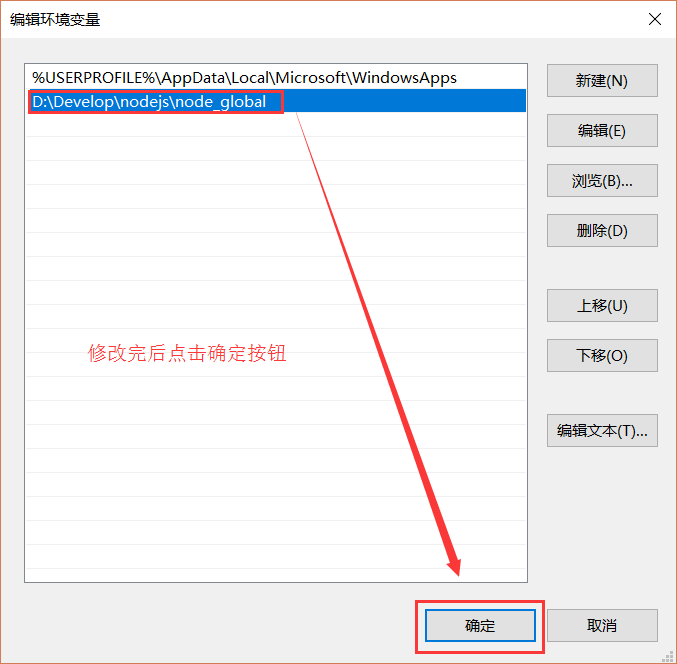
進入環境變數對話框,在【系統變數】下新建【NODE_PATH】,輸入【D:\Develop\nodejs\node_global\node_modules】,將【使用者變數】下的【Path】修改為【 D:\Develop\nodejs\node_global】
 、
、
補充
透過npm安裝模組時都是去國外的鏡像下載的,有的時候因為網路原因會導致安裝模組失敗,好在阿里有團隊維護國內鏡像:http://npm.taobao.org/ 上面有使用說明。
相關推薦:
Node.js安裝教學與NPM套件管理器使用詳解_node.js
##快速掌握Node.js環境的安裝與運作方法_node.js
Windows安裝Node.js報錯:2503、2502怎麼辦
以上是Node.js安裝及環境配置教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

