vue小圖示favicon不顯示怎麼辦
- 小云云原創
- 2018-02-08 13:33:532550瀏覽
vue鷹架雖然好用,但檔案設定問題一直很頭痛。本文主要跟大家介紹vue小圖示favicon不顯示的解決方案,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
將原生的程式碼用vue框架來做,出現種種問題,之前設定小圖示的時候也出現了問題,總結了網路上的解決方案,在此記下對我親自試驗並奏效的方案:
我是直接將favico.ico丟到根目錄(就是src同級的目錄),然後進行在build/webpack.dev.conf.js檔組態
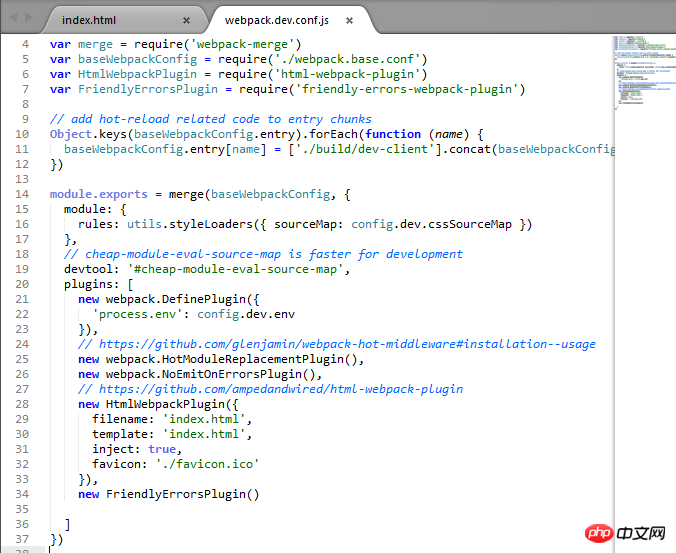
##1.webpack.dev.conf.js檔案裡plugins裡加入這段程式碼
#
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon: './favicon.ico'
}) 加入程式碼是這樣的:
加入程式碼是這樣的:
2.在index.html中引入程式碼:
<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico" rel="external nofollow" />
3.修改完設定檔記得重新npm run dev才會奏效
關於Google瀏覽器不顯示小圖示: 是快取問題,手動強制刷新一下試試(ctrl+F5)
註:( 也有把favicon放入static資料夾下的,因為我沒有奏效,所以用了這個方法,如果放入static的話只要改一下favicon的路徑就可以。裡面加入小圖示的方法
以上是vue小圖示favicon不顯示怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

