vue滾動行為簡介
- 小云云原創
- 2018-02-07 11:11:461456瀏覽
本文主要跟大家介紹了vue滾動行為,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
滾動行為
什麼是路由的滾動行為
當切換到新路由時,想要頁面滾到頂部,或者是保持原先的捲動位置,就像重新載入頁面一樣
注意: 這個功能只在HTML5 history 模式下可用。在這個模式下我們需要啟動一個服務
我們用scrollBehavior 方法來做路由捲動
scrollBehavior 方法接收 to 和 from 路由物件。第三個參數savedPosition 當且僅當popstate 導航(透過瀏覽器的前進/後退按鈕觸發) 時才可用
下面我們做一個小案例來了解一下
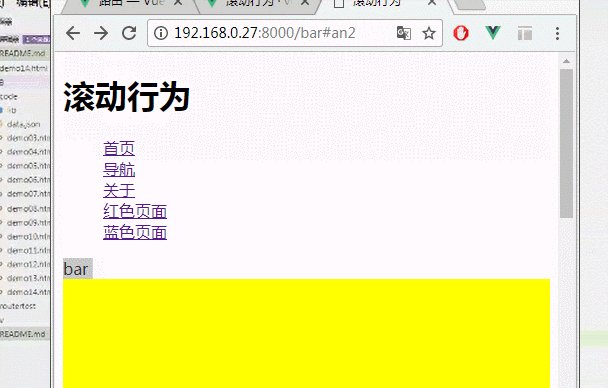
##效果
#
<p id="app">
<h1>滚动行为</h1>
<ul>
<li><router-link to="/">首页</router-link></li>
<li><router-link to="/foo">导航</router-link></li>
<li><router-link to="/bar">关于</router-link></li>
<li><router-link to="/bar#an1">红色页面</router-link></li>
<li><router-link to="/bar#an2">蓝色页面</router-link></li>
</ul>
<router-view></router-view>
</p>
<script>
var Home = {
template:"<p>home</p>"
}
var Foo = {
template:"<p>foo</p>"
}
var Bar = {
template:
`
<p>
bar
<p style="height:500px;background: yellow;"></p>
<p id="an1" style="height:500px;background: red;">红色页面</p>
<p id="an2" style="height:300px;background: blue;">蓝色页面</p>
</p>
`
}
var router = new VueRouter({
mode:"history",
//控制滚动位置
scrollBehavior (to, from, savedPosition) {
//判断如果滚动条的位置存在直接返回到当前位置,否者返回到起点
if (savedPosition) {
return savedPosition
} else {
if (to.hash) {
return {selector: to.hash}
}
}
},
routes:[
{
path:"/",component:Home
},
{
path:"/foo",component:Foo
},
{
path:"/bar",component:Bar
}
]
});
var vm = new Vue({
el:"#app",
router
});
</script>相關推薦:以上是vue滾動行為簡介的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

