//缺省協議
/缺省協議的使用,代表資源訪問的協議和當前頁面保持一致,如果當前頁面是http ,採用http協議訪問,如果是https,則使用https 協定存取。這樣用就不管是http還是升級到https都不用改動程式碼,現在很多CDN資源都是這樣引用。一般使用在內鏈中,外鏈的協議頭具有不確定性的原因。
隨著國內業者等的大肆劫持導致大家在訪問網站的時候插入大量的低俗廣告,降低用戶體驗,所以各大搜尋引擎都希望大家盡量將網站轉換為https方式
//的意思?
//是預設協定的寫法,例如
//jb51.net/css/
預設協定預設使用當前協定
目前頁面為HTTP時,等效
http://jb51.net/css/
目前頁面為HTTPS時,等效
https://jb51.net/css/
#使用// 取代http:// 的條件和好處?
目前頁面和目標資源同時支援HTTP和HTTPS正在從http升級到https
#這樣的好處就是能根據使用者開啟頁面的方式自適應的選擇資源的請求協議,
對於https頁面的內容,瀏覽器預設會組織非https內容,可以避免這種情況
// 缺點
直接打開當本機檔案偵錯時,使用的協定是檔案協定(file://)
這時候這個協定會變成file://jb51.net/css/顯然是不存在的
與目前網站的協議保持一致,快速發布與你目前協議相符的版本,同時減少SSL或其它協議版本的部署成本。開發者不需要管伺服器雲端提供什麼協議,只要用//符號來代表一切最適應的匹配,這和nodeJS的思維是一脈相承的。
優點如下:
因為很多網站都將http升級為https,這樣就可以防止我們的網址被劫持,前期為了在轉換過程中我出差錯我們沒有強制跳轉,就是當用戶訪問http或https都可以正常訪問,那麼裡面的js,圖片,鏈接等都不能用https或http,那麼有什麼解決方法呢,那麼解決方法來了就是用// ,不要帶http:與https這樣就可以了。
//這種寫法是根據你要求的協定自動添加協定的。舉個栗子:你的網站是http協議,那麼其實你訪問的就是http://xxxx 如果你的網站是https協議的,那麼請求的地址會變成https://xxxx 要知道,如果你寫成了http://xxx. 那如果你們的網站線上是https,那麼可能會報告安全警告,有的瀏覽器甚至無法正常載入頁面。如果你直接寫成https,要知道,本地開發可是http啊...
下面的內容是來自知乎的一些經典回應
好處很多人都答過了。升級 https 當然最能感受到這種好處。我只是補充一個為什麼前人不這麼寫的理由。當然,確實有很多前端並不知道這種寫法。不過,就算知道也很可能無法這麼寫。因為UC 瀏覽器的許多較早版本不支援這種寫法,會把//a.b/ 直接理解為/a.b/,也就是說,如果你在http://example.com 的頁面裡寫了//example -cdn.net/static-file 的位址,UC 實際存取的是http://example.com/example-cdn.net/static-file 。 UC 過去的市佔率大家是知道的。所以…
一看你就沒做過「全站 HTTPS 升級改造」。我給全站做 HTTPS 升級的時候,真的很想把寫 http:// 的人砍死。尤其是資料庫裡的連結和 JS 裡拼接出來的 url。期間用了各種正則,還要人工查證。奈何寫 http:// 的程式設計師太多,只能作罷。有人還在留言裡問原因,原因就是如果你全寫 //,我就不用改造資料庫裡的資料和原始碼了,直接升級 https 就行了。你可能會說https 改造這種事情很少發生吧,巧了,我在騰訊和阿里都遇到了https 改造ಥ_ಥ 而且在阿里的時候我要負責1688 整站(個別部門自行改造)的前端代碼改造(不只是HTML,還有CSS 、JS、Velocity 模板等!有的前端還直接在 JS 寫 http,沿用一下目前頁面的協定你會死啊?
還有的前端用正規判斷 url 時居然只接受 http:// 和 https:// 不接受 //,真的沒常識。太多程式設計師,太智障了。也有可能是因為他們沒聽過 HTTPS 而已。如果你還不明白,我就問你幾個問題:如果你用 http:// ,那你就是預設目前頁面是 http 協定了,你一個前端憑什麼決定目前頁面的協定?難道你不知道 http 連結在 https 頁面會報錯啊?你應該沿用目前頁面的協議,所以你要寫//如果你用https://,也是一樣的問題,你怎麼知道三年後會不會出現一個httpshe://,難道到時候你再全部改成httpshe:// ?不要做任何明顯是錯誤的假設!你根本就不知道目前頁面會用什麼協定打開!所以你要用 // 啊!類似的錯誤假設還有很多,例如許多中國程式設計師都以為電話號碼只含數字和括號,不含字母。真的是這樣嗎?
有人說全域替換不就完了嗎?舉例吧,假設淘寶要升級https於是你將http:// 全部替換成//第一個bug:你把 替換成了 ,然而當時http://tmail.com 還不支持https於是你將一定範圍內的域名替換,http://(taobao|taobao2|taobao3).com 替換成//$1.com第二個bug:有些JS 是這樣寫的url = "http://" + location.hostname + '/' + path,還有寫JS 是這樣寫的/^http:\/\ //.test(input)。你說這個就沒法用正則了,在所有 JS 裡全域搜尋 http 然後人工審查吧。你知道淘寶有多少 JS 檔案嗎… 而且這些檔案是快取十年的…就算你改了,也不一定能更新。而一旦改錯了,影響用戶下單,馬雲損失一個億你賠得起嗎?第三個 bug:有些資料根本不在程式碼裡,在資料庫裡,例如 user.image 的值是 http 開頭的。於是你將user.image 寫成user.image.replace('http://', '//') 或是你直接改資料庫裡的資料(當資料量很大的時候,這基本上是不可能的)第四個bug:你忘了改nginx、crossdomain 裡面的網域第五個bug:你忘了改配置系統裡面的base_url第六個bug:你的https 頁面嵌入了一個外部的http iframe…你就哭吧,這很難解決,運氣好直接改成// (外部支援https 即可),運氣不好就要改頁面邏輯了。第 N 個 bug…HTTPS 升級就是髒活累活,你說簡單你來做,你開始做就知道牽連的地方有多少了。最好的方案還是把協議做成很容易變更的方式,例如遵循當前頁面,或者用變量,反正寫死 http:// 肯定不好。有些程式設計師寫程式碼的時候,明明知道有 HTTPS 卻不兼容,心理想著「反正我在這家公司待兩年就走了,HTTPS 至少還有三年呢」然後就寫出了垃圾程式碼。
越來越多的開發者,在連結檔案時,採用//來取代http://,即如
原本你的網站是http的,所有的src都是http開頭,以為遭到狗屎運營商大量劫持,在你的頁面塞了一大堆少兒不宜/和單純廣告的內容的時候,有人告訴你替換https可以改善這個問題,那麼這個時候你就知道之前的src和ajax寫得//而不是http://是當初多麼明智的決定。 。 。
逐浪CMS官方
隨著越來越多開源和雲端平台的湧現以及SSL協定的廣泛導入(如逐浪CMS已經全面啟用了SSL協議支援),人們在進行開發時必須面對http協議的選擇和識別。眾所周知,過多的ssl引用,可能會造成普通網站的效率低下,但我們不能為此再去重新設計一個純SSL版本。表現在開源程式庫上,一般平台都同時提供SSL版和非SSL版。如這兩個函式庫:https://code.z01.com/js/jquery-3.2.1.slim.min.jshttp://code.z01.com/js/jquery-3.2.1.slim.min. js其引用效果是一致的。於是開發者們直接用"//網址/文件"方法來取代前面的協議,使其自動識別。即具體是SSL協議還是普通http協議,交給瀏覽器去自動識別並自動與當前站點匹配,從而實現最佳的安全請求和最高效的加載方法。概言之,這是一種開發方法和開發思維,雲端運算的web與行動開發日益壯大。
相關建議:
thinkPHP 發展 ( http://w2ks.com)
#以上是用 // 代替 的好處的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Springboot怎么使用内置tomcat禁止不安全HTTPMay 12, 2023 am 11:49 AM
Springboot怎么使用内置tomcat禁止不安全HTTPMay 12, 2023 am 11:49 AMSpringboot内置tomcat禁止不安全HTTP方法1、在tomcat的web.xml中可以配置如下内容让tomcat禁止不安全的HTTP方法/*PUTDELETEHEADOPTIONSTRACEBASIC2、Springboot使用内置tomcat没有web.xml配置文件,可以通过以下配置进行,简单来说就是要注入到Spring容器中@ConfigurationpublicclassTomcatConfig{@BeanpublicEmbeddedServletContainerFacto
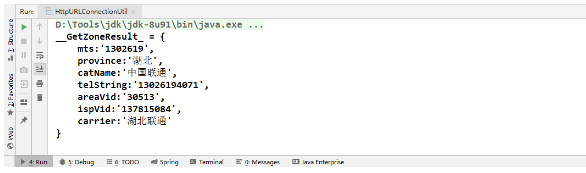
 JAVA发送HTTP请求的方式有哪些Apr 15, 2023 am 09:04 AM
JAVA发送HTTP请求的方式有哪些Apr 15, 2023 am 09:04 AM1.HttpURLConnection使用JDK原生提供的net,无需其他jar包,代码如下:importcom.alibaba.fastjson.JSON;importjava.io.BufferedReader;importjava.io.InputStream;importjava.io.InputStreamReader;importjava.io.OutputStream;importjava.net.HttpURLConnection;
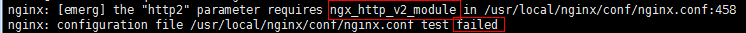
 nginx中如何升级到支持HTTP2.0May 24, 2023 pm 10:58 PM
nginx中如何升级到支持HTTP2.0May 24, 2023 pm 10:58 PM一、前言#ssl写在443端口后面。这样http和https的链接都可以用listen443sslhttp2default_server;server_namechat.chengxinsong.cn;#hsts的合理使用,max-age表明hsts在浏览器中的缓存时间,includesubdomainscam参数指定应该在所有子域上启用hsts,preload参数表示预加载,通过strict-transport-security:max-age=0将缓存设置为0可以撤销hstsadd_head
 Nginx的HTTP2协议优化与安全设置Jun 10, 2023 am 10:24 AM
Nginx的HTTP2协议优化与安全设置Jun 10, 2023 am 10:24 AM随着互联网的不断发展和改善,Web服务器在速度和性能上的需求也越来越高。为了满足这样的需求,Nginx已经成功地掌握了HTTP2协议并将其融入其服务器的性能中。HTTP2协议要比早期的HTTP协议更加高效,但同时也存在着特定的安全问题。本文将为您详细介绍如何进行Nginx的HTTP2协议优化和安全设置。一、Nginx的HTTP2协议优化1.启用HTTP2在N
 Nginx中HTTP的keepalive怎么配置May 12, 2023 am 11:28 AM
Nginx中HTTP的keepalive怎么配置May 12, 2023 am 11:28 AMhttpkeepalive在http早期,每个http请求都要求打开一个tpcsocket连接,并且使用一次之后就断开这个tcp连接。使用keep-alive可以改善这种状态,即在一次tcp连接中可以持续发送多份数据而不会断开连接。通过使用keep-alive机制,可以减少tcp连接建立次数,也意味着可以减少time_wait状态连接,以此提高性能和提高httpd服务器的吞吐率(更少的tcp连接意味着更少的系统内核调用,socket的accept()和close()调用)。但是,keep-ali
 Python的HTTP客户端模块urllib与urllib3怎么使用May 20, 2023 pm 07:58 PM
Python的HTTP客户端模块urllib与urllib3怎么使用May 20, 2023 pm 07:58 PM一、urllib概述:urllib是Python中请求url连接的官方标准库,就是你安装了python,这个库就已经可以直接使用了,基本上涵盖了基础的网络请求功能。在Python2中主要为urllib和urllib2,在Python3中整合成了urllib。Python3.x中将urllib2合并到了urllib,之后此包分成了以下四个模块:urllib.request:它是最基本的http请求模块,用来模拟发送请求urllib.error:异常处理模块,如果出现错误可以捕获这些异常urllib
 Nginx http运行状况健康检查如何配置May 14, 2023 pm 06:10 PM
Nginx http运行状况健康检查如何配置May 14, 2023 pm 06:10 PM被动检查对于被动健康检查,nginx和nginxplus会在事件发生时对其进行监控,并尝试恢复失败的连接。如果仍然无法恢复正常,nginx开源版和nginxplus会将服务器标记为不可用,并暂时停止向其发送请求,直到它再次标记为活动状态。上游服务器标记为不可用的条件是为每个上游服务器定义的,其中包含块中server指令的参数upstream:fail_timeout-设置服务器标记为不可用时必须进行多次失败尝试的时间,以及服务器标记为不可用的时间(默认为10秒)。max_fails-设置在fai
 怎么利用Java实现调用http请求Jun 02, 2023 pm 04:57 PM
怎么利用Java实现调用http请求Jun 02, 2023 pm 04:57 PM一、概述在实际开发过程中,我们经常需要调用对方提供的接口或测试自己写的接口是否合适。很多项目都会封装规定好本身项目的接口规范,所以大多数需要去调用对方提供的接口或第三方接口(短信、天气等)。在Java项目中调用第三方接口的方式有:1、通过JDK网络类Java.net.HttpURLConnection;2、通过common封装好的HttpClient;3、通过Apache封装好的CloseableHttpClient;4、通过SpringBoot-RestTemplate;二、Java调用第三方


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver Mac版
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能





