JavaScript如何取得select下拉方塊中第一個值
- 小云云原創
- 2018-02-06 14:26:493023瀏覽
本文主要和大家介紹JavaScript實作取得select下拉框中第一個值的方法,涉及javascript針對頁面元素屬性的相關獲取操作技巧,需要的朋友可以參考下,希望能幫助到大家。
1、說明
取得select下拉方塊中的第一個值
2、實作原始碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript获取select下拉框中的第一个值</title>
<script type="text/javascript">
/**
* JavaScript获取select下拉框中的第一个值
*/
function getFirstValOfSelect()
{
//获取select中的ID
var selectId = document.getElementById("select_option");
//获取select下拉框中第一个值
var selectValue = selectId.options[0].value;
//获取select下拉框中第一个文本值
var selectText = selectId.options[0].text;
//打印select下拉框中第一个值和文本值
alert("值:" + selectValue + "\n" + "文本值:" + selectText);
}
</script>
</head>
<body>
<p id="p_select">
<select id="select_option">
<option value="0">桃树</option>
<option value="1">梨树</option>
<option value="2">樟树</option>
<option value="3">枫树</option>
<option value="4">松树</option>
<option value="5">梧桐树</option>
<option value="6">槐树</option>
</select>
</p>
<input type="button" value="JavaScript获取select下拉框中的第一个值" onclick="getFirstValOfSelect()"/>
</body>
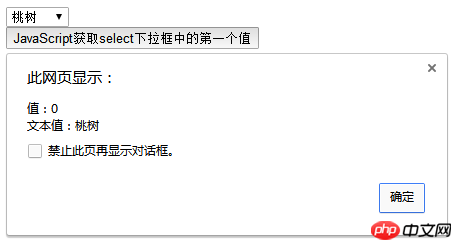
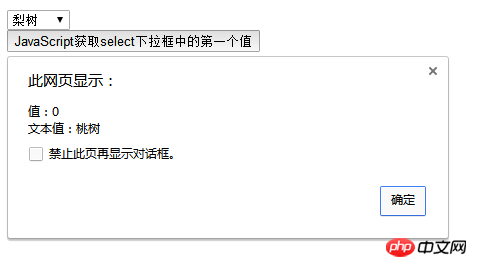
</html>3、實作結果
(1)選取第一項

(2)選取第二項

相關推薦:
#jQuery表單元素選擇器以及取得select元素選擇器實例
以上是JavaScript如何取得select下拉方塊中第一個值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

