Angular客戶端請求Rest服務跨域問題如何解決
- 小云云原創
- 2018-02-05 15:30:181900瀏覽
本文主要和大家介紹Angular客戶端請求Rest服務跨域問題的解決方法,具有一定的參考價值,有興趣的小伙伴們可以參考一下,希望能幫助到大家。
1.問題描述:透過Origin是http://localhost:4200請求http://localhost:8081的服務,控制台報錯如下,但是Response為200。客戶端和服務端IP相同,但是連接埠不同,有跨域問題。
複製程式碼 程式碼如下:
XMLHttpRequest cannot load No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin ' http://localhost:4200' is therefore not allowed access.
2.解決方法:在服務端/api/v1/staffs的Restful方法增加@CrossOrigin註解,例如:
@CrossOrigin(origins = "*", maxAge = 3600)
@RequestMapping(value = "/api/v1/staffs", produces = { "application/json" }, method = RequestMethod.GET)
RestResponseList<?> queryStaffs(@RequestParam(value = "limit", required = false, defaultValue = "20") int limit,
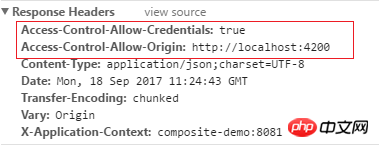
@RequestParam(value = "offset", required = false, defaultValue = "0") int offset);3.重新傳送請求http://localhost:8081/api/v1/...,請求成功。且響應頭增加了Access-Control-Allow-Credentials和Access-Control-Allow-Origin參數。 @CrossOrigin註解是為響應頭增加了這兩個參數解決跨域問題。

4.在服務端POST方法同樣使用註解@CrossOrigin解決跨域問題。
@CrossOrigin(origins = "*", maxAge = 3600)
@RequestMapping(value = "/api/v1/staffs", produces = { "application/json" }, method = RequestMethod.POST)
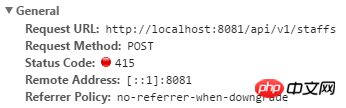
RestResponse<?> createStaff(@RequestBody RestRequest<StaffReqInfo> request);封包錯誤如下:

#5.查看回應碼415,錯誤原因:
"status": 415,
"error": "Unsupported Media Type",
"exception": "org.springframework.web.HttpMediaTypeNotSupportedException",
"message": "Content type 'text/plain ;charset=UTF-8' not supported"
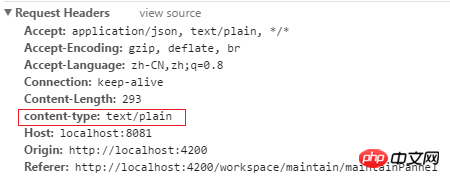
6.進一步檢視請求標頭訊息,content-type為text/plain。與Response Headers的Content-Type:application/json;charset=UTF-8類型不匹配,故報錯。

7.指定請求頭content-type為application/json,例如在Angular中增加Headers。發送Post請求,請求成功。
let headers = new Headers({ 'Content-Type': 'application/json' });
let options = new RequestOptions({ headers });
return this.http.post(this.staffCreateURL, body, options).map((response: Response) => {
//return this.http.get(this.userLoginURL).map((response:Response)=> {
let responseInfo = response.json();
console.log("====请求staffCreateURL成功并返回数据start===");
console.log(responseInfo);
console.log("====请求staffCreateURL成功并返回数据end===");
let staffName = responseInfo.responseInfo.staffName;
console.log(staffName);
return responseInfo;
})另:也可以在HttpServletResponse物件透過setHeader("Access-Control-Allow-Origin", "*")方法增加回應頭參數,解決跨域問題,即是@CrossOrigin註解方式。推薦使用註解,方便。
相關推薦:
#以上是Angular客戶端請求Rest服務跨域問題如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!

