jQuery實作IE6的淡入淡出提示功能效果實例
- 小云云原創
- 2018-02-05 13:28:131551瀏覽
本文主要和大家介紹jQuery實現可兼容IE6的淡入淡出效果告警提示功能,結合具體實例形式分析了jQuery彈出警告提示功能的具體實現步驟與相關操作技巧,需要的朋友可以參考下,希望能幫助大家。
其實我覺得告警提示的話,直接用一個Alert就最好的。開門見山,直接讓使用者明白你目前系統的意思,關鍵是Alert這東西就是再破的瀏覽器都必須相容,不然你它丫的做毛瀏覽器啊?但是,在現在越來越覺得Alert不美觀,而且開始有「彈窗挺嚇人」的思潮,因此,告警提示你必須做得好看一點。在Javascript的透明度的操控比較艱難的前提下,jQuery的簡單淡入淡出效果是你的選擇。之所以選擇jQuery,是因為這東西能夠很好地相容於IE6。
一、基本目標
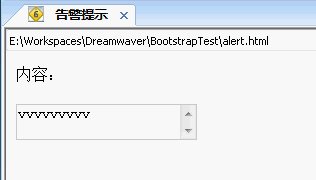
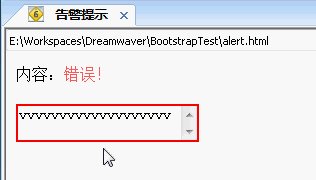
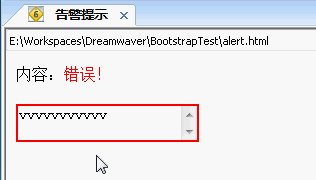
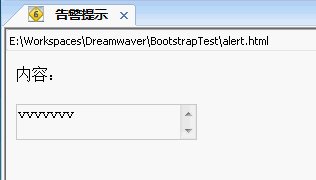
當輸入框的輸入內容的字元數無論中文與英文大於10的情況下。就彈出告警,具體效果如下,在IETest的IE6環境中測試通過。

二、HTML佈局
#這裡使用了p佈局,沒有使用表格佈局。具體的float佈置,可以參考《p+CSS網頁製作版面技巧學習》,這裡就不多說了,很簡單的:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <title>告警提示</title> </head> <body> <p style="float:left;">内容:</p><p id="errMsg" style="color:#ff0000;display:none;float:left;">错误!</p> <p style="clear:both;"></p> <p> <textarea onchange="errTipsAlert(this)"></textarea><br /> </p> </body> </html>
這是,希望大家注意到,這個警告函數是透過多行文字方塊的onchange觸發的,觸發的時候把自己傳遞給那個函數。同時警告文字已經設定好,只是一開始處於隱藏狀態。
同時注意打頭引入jquery。
三、jquery腳本
這裡之所以用到FadeTo0的方式去淡出,而不像《使用JQ來寫最基本的淡入淡出效果》用show()與hide()顯示,是因為show()與hide()沒有淡入淡出的效果。而FadeIn與FadeOut會發生文字的移位的,不好看。
<script>
function errTipsAlert(obj){
//obj把自己传递过来了,如果多行文本框里面的内容多于10个字
if(obj.value.length>10){
//那么错误提示文本errMsg就一开始在1秒之内透明度从0变成1,之后又在1秒之内透明度从1变成0,再同理变回来,从而实现淡入淡出的闪烁提示。
$("#errMsg").fadeTo(1000,1).fadeTo(1000,0).fadeTo(1000,1);
//然后多行文本框的边框加粗,变红
$(obj).css("border","2px solid #ff0000");
}
else{
//否则错误提示文本errMsg就在1毫秒内透明变变成0,相当于hide()方法,但是hide()在某些情况下会发生移位。
$("#errMsg").fadeTo(1,0);
//恢复多行文本框的边框
$(obj).css("border","1px solid #cccccc");
}
}
</script>多行文字方塊就不要設定動畫了。雖然你可以像《jQuery循環動畫與取得元件尺寸的方法》那樣對borderwidth屬性設定動畫,但這個動畫非常卡牌的。因此最好還是不要這樣做。
相關推薦:
##
以上是jQuery實作IE6的淡入淡出提示功能效果實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

