JavaScript調停者模式實例詳解
- 小云云原創
- 2018-02-05 09:40:451302瀏覽
本文主要和大家介紹JavaScript設計模式之調停者模式,詳細分析了調停者模式的概念、原理、優缺點並結合javascript實例形式給出了相關使用技巧,需要的朋友可以參考下,希望能幫助大家。
1、定義
調停者模式包裝了一系列物件互動的方式,使得這些物件不必相互明顯作用。從而使他們可以鬆散偶合。當某些物件之間的作用改變時,不會立即影響其他的一些物件之間的作用。保證這些作用可以彼此獨立的變化。調停者模式將多對多的交互作用轉化為一對多的交互作用。調停者模式將物件的行為和協作抽象化,把物件在小尺度的行為上與其他物件的互動分開處理。
2、使用的原因
當物件之間的互動操作很多,且每個物件的行為操作都依賴彼此時,為防止在修改一個對象的行為時,同時涉及到修改很多其他對象的行為,可採用調停者模式,來解決緊耦合問題.
該模式將對象之間的多對多關係變成一對多關係,調停者物件將系統從網狀結構變成以調停者為中心的星狀結構,達到降低系統的複雜度,提高可擴展性的作用.
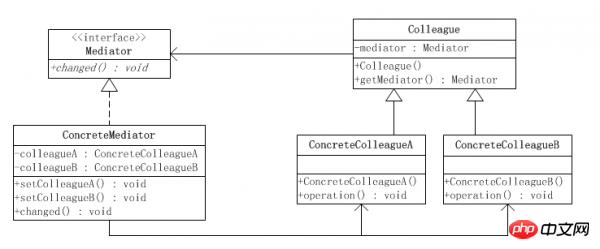
調停者設計模式結構圖:

調停者模式包含下列角色:
●抽象調停者(Mediator)角色:定義出同事物件到調停者物件的接口,其中主要方法是一個(或多個)事件方法。
●具體調停者(ConcreteMediator)角色:實作了抽象調停者所宣告的事件方法。具體調停者知曉所有的具體同事類,並負責具體的協調各同事對象的交互關係。
●抽象同事類別(Colleague)角色:定義出調停者到同事物件的介面。同事對像只知道調停者而不知道其餘的同事對象。
●具體同事類別(ConcreteColleague)角色:所有的具體同事類別都是從抽象同事類別繼承而來。實現自己的業務,在需要與其他同事通信的時候,就與持有的調停者通信,調停者會負責與其他的同事互動。
JS實作程式碼:
CD光碟機
function CDDriver( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//光驱读取出来的数据
this.data = "";
/**
* 获取光盘读取出来的数据
*/
this.getData = function() {
return this.data;
}
/**
* 读取光盘
*/
this.readCD = function(){
//逗号前是视频显示的数据,逗号后是声音
this.data = "西游记,老孙来也!";
//通知主板,自己的状态发生了改变
this.getMediator().changed(this);
}
}CPU處理器
function CPU( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//分解出来的视频数据
this.videoData = "";
//分解出来的声音数据
this.soundData = "";
/**
* 获取分解出来的视频数据
*/
this.getVideoData = function() {
return this.videoData;
}
/**
* 获取分解出来的声音数据
*/
this.getSoundData = function() {
return this.soundData;
}
/**
* 处理数据,把数据分成音频和视频的数据
*/
this.executeData = function(data){
//把数据分解开,前面是视频数据,后面是音频数据
var array = data.split(",");
this.videoData = array[0];
this.soundData = array[1];
//通知主板,CPU完成工作
this.getMediator().changed(this);
}
}顯示卡
function VideoCard( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 显示视频数据
*/
this.showData = function(data){
console.log("正在播放的是:" + data);
}
}音效卡
function SoundCard( mediator ){
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 按照声频数据发出声音
*/
this.soundData = function(data){
console.log("输出音频:" + data);
}
}具體調停者類別
function MainBoard() {
//需要知道要交互的同事类——光驱类
this.cdDriver = null;
//需要知道要交互的同事类——CPU类
this.cpu = null;
//需要知道要交互的同事类——显卡类
this.videoCard = null;
//需要知道要交互的同事类——声卡类
this.soundCard = null;
this.setCdDriver = function(cdDriver) {
this.cdDriver = cdDriver;
}
this.setCpu = function(cpu) {
this.cpu = cpu;
}
this.setVideoCard = function(videoCard) {
this.videoCard = videoCard;
}
this.setSoundCard = function(soundCard) {
this.soundCard = soundCard;
}
this.changed = function(c) {
if(c instanceof CDDriver){
//表示光驱读取数据了
this.opeCDDriverReadData(c);
}else if(c instanceof CPU){
this.opeCPU(c);
}
}
/**
* 处理光驱读取数据以后与其他对象的交互
*/
this.opeCDDriverReadData = function(cd){
//先获取光驱读取的数据
var data = cd.getData();
//把这些数据传递给CPU进行处理
cpu.executeData(data);
}
/**
* 处理CPU处理完数据后与其他对象的交互
*/
this.opeCPU = function(cpu){
//先获取CPU处理后的数据
var videoData = cpu.getVideoData();
var soundData = cpu.getSoundData();
//把这些数据传递给显卡和声卡展示出来
this.videoCard.showData(videoData);
this.soundCard.soundData(soundData);
}
}客戶端
//创建调停者——主板 var mediator = new MainBoard(); //创建同事类 var cd = new CDDriver(mediator); var cpu = new CPU(mediator); var vc = new VideoCard(mediator); var sc = new SoundCard(mediator); //让调停者知道所有同事 mediator.setCdDriver(cd); mediator.setCpu(cpu); mediator.setVideoCard(vc); mediator.setSoundCard(sc); //开始看电影,把光盘放入光驱,光驱开始读盘 cd.readCD();
列印效果

# #調停者模式的優點
● 鬆散耦合:調停者模式透過把多個同事物件之間的互動封裝到調停者物件裡面,從而使得同事物件之間鬆散耦合,基本上可以做到互補依賴。這樣一來,同事對象就可以獨立地變化和復用,而不再像以前那樣「牽一處而動全身」了。 ● 集中控制交互:多個同事物件的交互,被封裝在調停者物件裡面集中管理,使得這些交互行為發生變化的時候,只需要修改調停者物件就可以了,當然如果是已經做好的系統,那麼就擴展調停者對象,而各個同事類不需要做修改。
● 多對多變成一對多:沒有使用調停者模式的時候,同事對象之間的關係通常是多對多的,引入調停者對像以後,調停者對象和同事對象的關係通常變成雙向的一對多,這會讓物件的關係更容易理解和實現。調停者模式的缺點
調停者模式的一個潛在缺點是,過度集中化。如果同事物件的互動非常多,而且比較複雜,當這些複雜性全部集中到調停者的時候,會導致調停者物件變得十分複雜,而且難於管理和維護。
相關推薦:以上是JavaScript調停者模式實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

