vue router動態路由與嵌套路由實例詳解
- 小云云原創
- 2018-02-03 14:45:323378瀏覽
本文主要和大家介紹vue router 動態路由和嵌套路由,詳細的介紹了動態路由和嵌套路由的使用方法,有興趣的可以了解一下,希望能幫助到大家。
先介紹一下動態路由。
動態路由依照我的理解,就是說能夠進行頁面的跳轉,比如說:下面的這個頁面中:
<template> <p id="app"> <header> <router-link to="/">/</router-link> <router-link to="/hello">/hello</router-link> <router-link to="/cc">/cc</router-link> </header> <router-view style="border: 1px solid red"></router-view> </p> </template>
如果點擊了/hello,那麼在router-view中就會載入對應的模組,也就是在路由中設定的模組。
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
import Foo from '@/components/Foo'
import Foo2 from '@/components/Foo2'
import Foo3 from '@/components/Foo3'
Vue.use(Router)
export default new Router({
routes: [
{path: '/', redirect: '/hello'},
{
path: '/hello',
component: Hello,
children: [
{path: '/hello/foo', component: Foo},
{path: '/hello/foo2', component: Foo2},
{path: '/hello/foo3', component: Foo3}
]
},
{
path: '/cc',
name: 'Foo',
component: Foo
}
]
})也就是說,會跳到Hello和Foo這兩個元件。
那麼嵌套路由是什麼意思呢,最開始我以為的是這樣:/hello/foo 和/hello/foo2這兩個路由可以簡寫成嵌套路由,其實不是的。嵌套路由隻的是,在子元件中再次嵌套元件。然後在使用路由進行跳轉,這樣跳轉的時候,變化的就只有子組件,而外邊的父組件沒有變化。
下面我把完整的例子放出來,看一下:
App.vue
<template>
<p id="app">
<header>
<router-link to="/">/</router-link>
<router-link to="/hello">/hello</router-link>
<router-link to="/cc">/cc</router-link>
</header>
<router-view style="border: 1px solid red"></router-view>
</p>
</template>
<script>
export default {
name: 'app'
}
</script>
Foo.vue
<template>
<p>
<h1>3434234343</h1>
</p>
</template>
<script>
export default {
name: 'Foo',
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>Foo2.vue
<template>
<p>
<h1>this is Foo2</h1>
</p>
</template>
<script>
export default {
name: 'Foo2',
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>Foo3.vue
<template>
<p>
<h1>this is foo3</h1>
</p>
</template>
<script>
export default {
name: 'Foo3',
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style> Hello.vue
<template>
<p class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" rel="external nofollow" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" rel="external nofollow" target="_blank">Forum</a></li>
<li><a href="https://gitter.im/vuejs/vue" rel="external nofollow" target="_blank">Gitter Chat</a></li>
<li><a href="https://twitter.com/vuejs" rel="external nofollow" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" rel="external nofollow" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" rel="external nofollow" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" rel="external nofollow" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" rel="external nofollow" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" rel="external nofollow" target="_blank">awesome-vue</a></li>
</ul>
<p>
<router-link to="/hello/foo">/hello/foo</router-link>
<router-link to="/hello/foo2">/hello/foo2</router-link>
<router-link to="/hello/foo3">/hello/foo3</router-link>
</p>
<router-view style="border: solid 1px blue"></router-view>
</p>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>路由:
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
import Foo from '@/components/Foo'
import Foo2 from '@/components/Foo2'
import Foo3 from '@/components/Foo3'
Vue.use(Router)
export default new Router({
routes: [
{path: '/', redirect: '/hello'},
{
path: '/hello',
component: Hello,
children: [
{path: '/hello/foo', component: Foo},
{path: '/hello/foo2', component: Foo2},
{path: '/hello/foo3', component: Foo3}
]
},
{
path: '/cc',
name: 'Foo',
component: Foo
}
]
})要注意的是仔細的看App.vue和Hello.vue中,都包含975b587bf85a482ea10b0a28848e78a4dd6e4ababe59793a4ac75fb9e5c5550e,但是他們的作用不同,App.vue是頂層路由,指的是組外層的路由,Hello.vue中的是嵌套路由,負責顯示子組件。
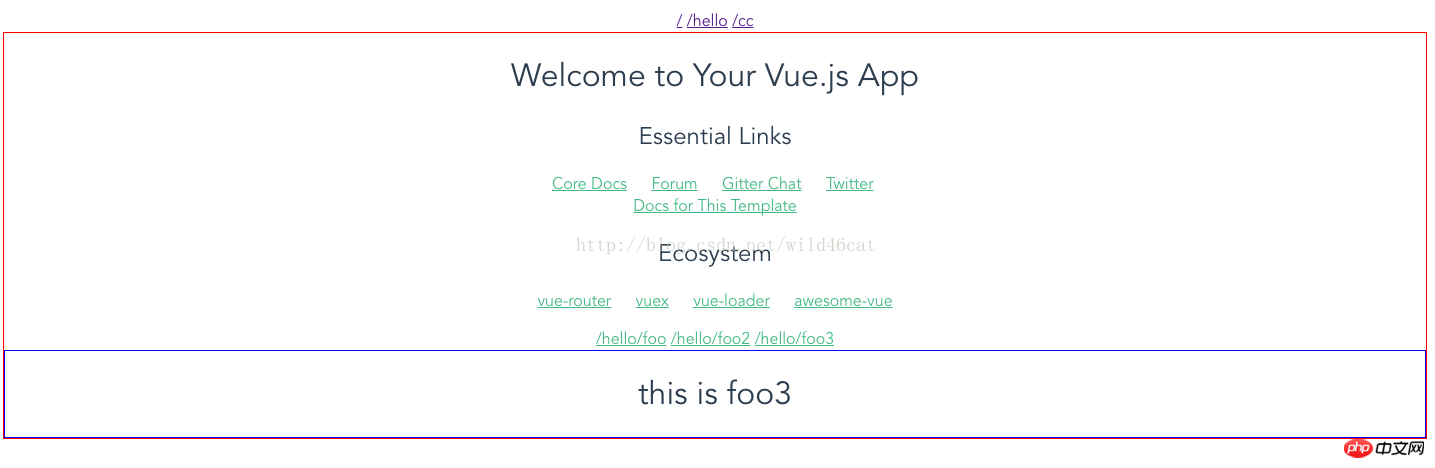
我把頁面截圖一下:

這個介面,點擊最上邊的/ 或/hello 或/cc的時候,改變的是紅色路由中的內容。當點擊/hello/foo /hello/foo2 /hello/foo3 的時候,發生變化的是下面藍色路由中的內容。
這樣就和我們平常應用十分的相似了。最外層於有變化,或局部有變化,但是不想全域的發生改變。
同時,這樣也符合了模組化,各個模組分別在不同的模組中。
相關推薦:
以上是vue router動態路由與嵌套路由實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

