CSS BFC原理及其應用詳解
- 小云云原創
- 2018-02-03 09:48:401977瀏覽
本文主要和大家介紹10分鐘理解BFC原理及其應用的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
一、常見定位方案
在講BFC 之前,我們先來了解常見的定位方案,定位方案是控制元素的佈局,有三種常見方案:
普通流(normal flow)
在普通流中,元素按照其在HTML 中的先後位置至上而下佈局,在這個過程中,行內元素水平排列,直到當行被佔滿然後換行,區塊級元素則會被渲染為完整的一個新行,除非另外指定,否則所有元素預設都是普通流定位,也可以說,普通流中元素的位置由該元素在HTML 文件中的位置決定。
浮動(float)
在浮動佈局中,元素首先按照普通流的位置出現,然後根據浮動的方向盡可能的向左邊或右邊偏移,其效果與印刷排版中的文本環繞相似。
絕對定位(absolute positioning)
在絕對定位佈局中,元素會整體脫離普通流,因此絕對定位元素不會對其兄弟元素造成影響,而元素具體的位置由絕對定位的座標決定。
二、BFC 概念
Formatting context(格式化上下文) 是 W3C CSS2.1 規格中的一個概念。它是頁面中的一塊渲染區域,並且有一套渲染規則,它決定了其子元素將如何定位,以及與其他元素的關係和相互作用。
那麼 BFC 是什麼呢?
BFC 即 Block Formatting Contexts (區塊級格式化上下文),它屬於上述定位方案的普通流。
具有 BFC 特性的元素可以看作是隔離了的獨立容器,容器裡面的元素不會在佈局上影響到外面的元素,並且 BFC 具有普通容器所沒有的一些特性。
通俗一點來講,可以把 BFC 理解為一個封閉的大箱子,箱子內部的元素無論如何翻江倒海,都不會影響到外部。
三、觸發BFC
只要元素滿足下面任一條件即可觸發BFC 特性:
- ##body 根元素
- 浮動元素:float 除none 以外的值
- #絕對定位元素:position (absolute、fixed)
- display為inline-block、table-cells、flex
- overflow 除了visible 以外的值(hidden、auto、scroll)
<head>
p{
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
</head>
<body>
<p></p>
<p></p>
</body>

<p class="container"> <p></p> </p> <p class="container"> <p></p> </p>
.container {
overflow: hidden;
}
p {
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
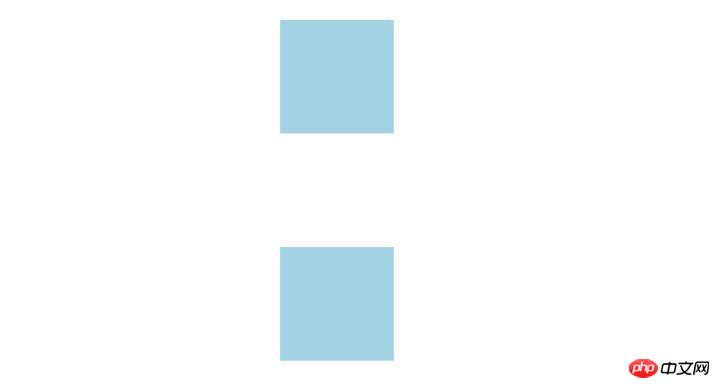
}這時候,兩個盒子邊距就變成了200px

我們都知道,浮動的元素會脫離普通文檔流,來看下下面一個例子
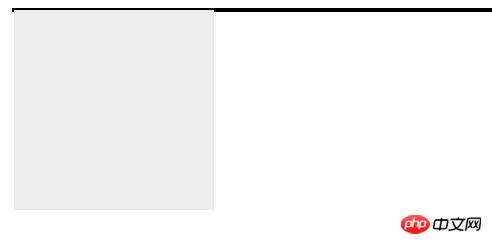
<p style="border: 1px solid #000;"> <p style="width: 100px;height: 100px;background: #eee;float: left;"></p> </p>

<p style="border: 1px solid #000;overflow: hidden"> <p style="width: 100px;height: 100px;background: #eee;float: left;"></p> </p>效果如圖:

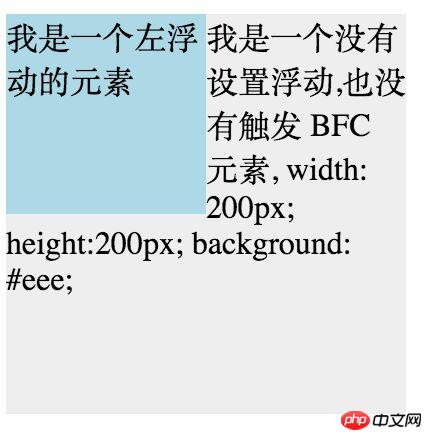
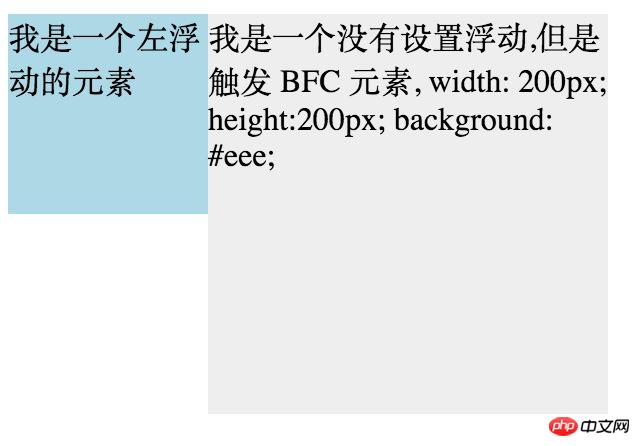
<p style="height: 100px;width: 100px;float: left;background: lightblue">我是一个左浮动的元素</p> <p style="width: 200px; height: 200px;background: #eee">我是一个没有设置浮动, 也没有触发 BFC 元素, width: 200px; height:200px; background: #eee;</p>


以上是CSS BFC原理及其應用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

