CSS圓形縮放動畫實作程式碼分享
- 小云云原創
- 2018-02-02 10:49:512107瀏覽
最近在做公司的登入頁,UE同學希望第三方登入的圖示在hover的時候有一個圓形的縮放效果(原話是波紋效果-_-||),效果參考騰訊新聞和網易新聞的分享按鈕。
本文主要和大家介紹CSS圓形縮放動畫簡單實現的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考,希望能幫助到大家。
騰訊新聞的分享按鈕hover效果(新聞頁):

網易新聞的分享按鈕hover效果(新聞頁):

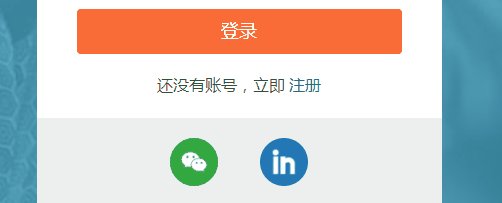
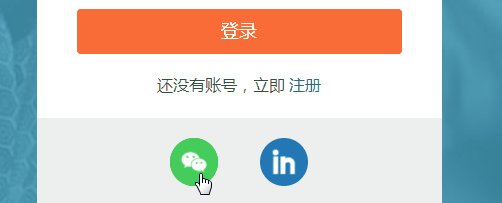
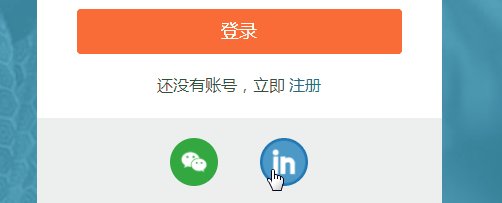
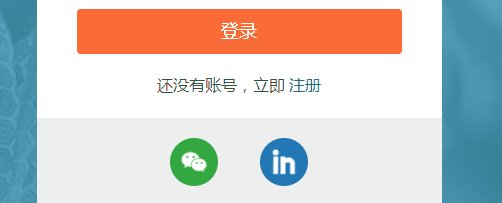
看了這兩個頁面的源碼,主要是用了transform:scale() 和transition ,自己的最終的實作效果如下:

實現思路大體是模仿網易新聞的,佈局如下:
<a href="" class="third-party third-party-weixin">
<i></i>
<span></span>
</a>外層的a標籤用於整體容器和跳轉,內層的i標籤使用偽元素::before和::after分別作為背景色和前景色,這兩個偽元素均絕對定位,垂直水平居中,::after設定縮放屬性transform:scale(0) ,過渡動畫屬性transition: all .3s ,正常情況下::before可見,當hover的時候::after設定縮放屬性transform:scale(1) ,兩個相鄰絕對定位元素在不設定z-index的情況下,文檔流在後的元素在上,並且在有過渡動畫屬性transition 的情況下實現了縮放動畫效果。
span標籤用來展示logo,可以是圖片或web字體,只要透明就可以,這裡用了圖片。 CSS(這裡使用的是sass)如下:
.third-party {
position: relative;
// 为了兼容firefox必须要变成block或inline-block
display: inline-block;
width: 48px;
height: 48px;
margin: {
left: 6%;
right: 6%;
}
&:hover {
i {
&::after {
transform: scale(1);
}
}
}
span {
// position: relative是为了兼容firefox和IE
position: relative;
display: block;
width: 48px;
height: 48px;
background-size: 30px;
background-position: center;
background-repeat: no-repeat;
}
i {
position: absolute;
top: 0;
left: 0;
width: 48px;
height: 48px;
&::before {
content: '';
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
&::after {
content: '';
transition: all .3s;
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
transform: scale(0);
}
}
&.third-party-weixin {
span {
background-image: url(../images/login/weixin-64.png);
}
i {
&::before {
background-color: #20a839;
}
&::after {
background-color: #30cc54;
}
}
}
}這樣這個簡單的圓形縮放動畫就完成囉。
相關推薦:
以上是CSS圓形縮放動畫實作程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

