NW.js是什麼如何使用
- 小云云原創
- 2018-02-02 10:06:417243瀏覽
本文主要跟大家分享NW.js是什麼用? NW.js (原名 node-webkit)是一個基於 Chromium 和 node.js 的應用程式運行時,透過它可以用 HTML 和 JavaScript 編寫原生應用程式。它還允許您從 DOM 呼叫 Node.js 的模組 ,實作了一個用所有 Web 技術來寫原生應用程式的新的開發模式。
(1)以網路最受歡迎的技術編寫原生應用程式的新方法
(2)基於HTML5, CSS3, JS and WebGL而編寫
#(3)完全支援nodejs所有api及第三方模組
(4)可以使用DOM直接呼叫nodejs模組
(5)容易打包和分發
(6)支援運行環境包含32位元和64位元的Window、Linux和Mac OS
使用方法如下:
一、下載nw
1.下載NW.js(官網:http://nwjs.io/)
這裡面normal這個算是運行時吧,sdk那個是一些工具箱,建議都下下來~
https://nwjs.io/downloads/
2.下載Enigma Virtual Box(官網:http://enigmaprotector.com/)
#二、設定package.json 檔案
{
"name": "nw-demo",
"version": "0.0.1",
"main": "index.html"
}
更多的可用如下:
{
"main": "app/index.html",
"name": "WeixinMenuEditor",
"description": "使用nw.js封装的一个微信公众号菜单编辑器App",
"version": "0.0.1",
"keywords": [ "微信", "菜单编辑器" ],
"window": {
"title": "微信菜单编辑器",
"icon": "app/static/img/weixin_logo.jpg",
"toolbar": true,
"frame": true,
"width": 1008,
"height": 750,
"position": "center",
"min_width": 400,
"min_height": 200
},
"webkit": {
"plugin": true,
"java": false,
"page-cache": false
},
"chromium-args" :"-allow-file-access-from-files"
}
#title : 字串,設定預設title。
width/height : 主視窗的大小。
toolbar : bool 值。是否顯示導覽列。
icon : 視窗的 icon。
position :字串。視窗開啟時的位置,可以設定為「null」、「center」或「mouse」。
min_width/min_height : 視窗的最小值。
max_width/max_height : 視窗顯示的最大值。
resizable : bool 值。是否允許調整視窗大小。
always-on-top : bool 值。窗口置頂。
fullscreen : bool 值。是否全螢幕顯示。
show_in_taskbar : 是否在工作列顯示圖示。
frame : bool 值。如果設定為 false,程式將無邊框顯示。
"chromium-args" :"-allow-file-access-from-files" 相當於為Google瀏覽器新增啟動參數一樣,這行程式碼允許angularjs直接存取本地json文件。
三、產生exe
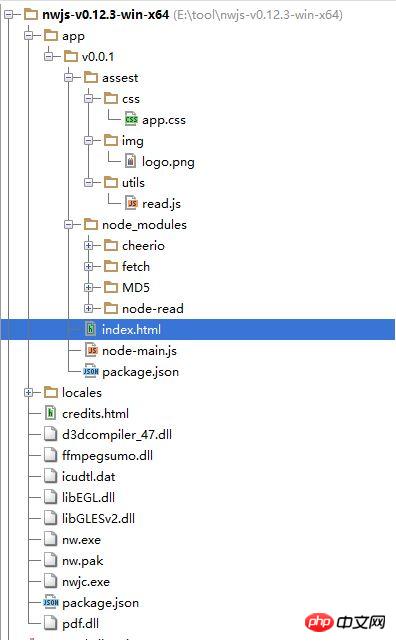
專案目錄如下:

#將html專案壓縮成zip,並改名為nw,輸入以下指令
copy /b nw.exe+app.nw firstApp.exe
四、打發包發布
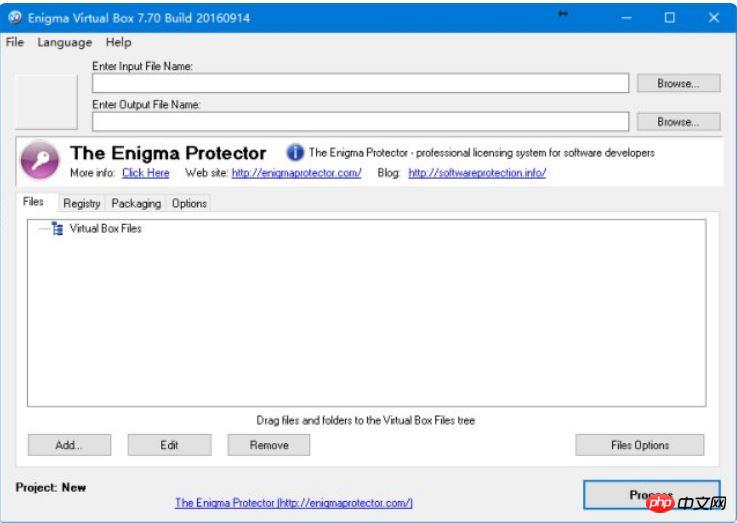
開啟Enigma Virtual Box 程式(enigmavb.exe),介面應該是這樣的:

然後在Enter Input File Name 處選擇上一步產生的test.exe 文件,Enter Output Name 可以預設;
之後再點擊下面的Add 按鈕,將nwjs 資料夾(名稱不一定是nwjs ,就是最開始第一步NW.js 環境的那個資料夾)下除nw.exe 和test.nw 以及test.exe 之外的所有檔案載入上,然後點選Process ,等待執行成功即可,這時候會在對應的路徑下產生一個新的.exe 檔案(我們暫且叫做newtest.exe),此時的newtest.exe 檔案即可在任意的Windows 環境下運作了,你可以拷貝給你的小夥伴去Show 一下。
下面是nw使用過程中的一些坑
1.如果只希望目前應用程式取得焦點才執行快速鍵,看看這個函式庫用js設定快捷鍵
// 加载本地ui库
var gui = require('nw.gui');
var option = {
key: "Ctrl+R",
active: function () {
alert("全局快捷键" + this.key + "按下");
},
failed: function (msg) {
//创建快捷键失败
alert(msg);
}
};
// 创建快捷键
var shortcut = new gui.Shortcut(option);
// 注册全局快捷键
gui.App.registerGlobalHotKey(shortcut);
// 解除注册,在应用结束的时候执行
gui.App.unregisterGlobalHotKey(shortcut);
2.nw.js不能對頁面多次刷新,各種不正常,這是由於刷新頁面後重新加載js檔案對變數重新賦值引起的bug。 解決方案
nw.js 讀取和儲存檔案
<html>
<head>
<meta charset="utf-8"/>
<title>nw.js实现文件读写</title>
</head>
<body>
<input id="readFile" type="file" >读取文件</input>
<!-- 默认文件名为filename.html -->
<input id="writeFile" nwsaveas="filename.html" type="file">保存文件</input>
<p></p>
<script>
//nw.js提供的读写文件模块
var fs = require("fs");
//读文件
var chooser = document.querySelector('#readFile');
chooser.addEventListener("change", function (evt) {
//用户选择的文件
var filePath = this.value.toString();
document.querySelector("p").innerHTML = "读取文件从" + filePath;
fs.readFile(filePath, function (err, data) {
if (err) {
layer.msg("读取文件失败! :" + err.message);
return;
} else {
console.log(data);
alert(data);
}
})
});
//写文件
chooser = document.querySelector('#writeFile');
chooser.addEventListener("change", function (evt) {
//用户选择的文件
var filePath = this.value.toString();
document.querySelector("p").innerHTML = "写入文件到:" + filePath;
//把hello写入文件
fs.writeFile(filePath, "Hello!\n", function (err) {
if (err) {
alert("保存失败!");
}
});
});
</script>
</body>
</html>
3.使用nwjs的'fs'直接儲存cancas為本機圖片,在網路上找到的方法都是彈出選擇框保存,但我需要直接儲存圖片到指定路徑,不能彈出對話框讓使用者選擇。 kailniris給了一個解決方案,可行,程式碼如下:
var fs = require('fs');
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(0, 0);
ctx.lineTo(200, 100);
ctx.stroke();
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;">
</canvas>
base64Data = c.toDataURL("image/png").replace(/^data:image\/png;base64,/, "")
fs.writeFile("c:/Dev/test.png", base64Data, 'base64', function (err) {
if (err) {
console.log("err", err);
} else {
return res.json({ 'status': 'success' });
}
});
用html2canvas把html頁面轉換成圖片,再把圖片儲存到本地。貼一下程式碼(需要導入html2canvas.js和jquery):
//要保存图片的文件路径
var filePath = templateDir + filename + '.html';
//要保存的html页面
var editerDocument = window.editor.edit.iframe.get().contentWindow.document;
html2canvas(editerDocument.body, {
onrendered: function (canvas) {
var base64Data = canvas.toDataURL("image/png").replace(/^data:image\/png;base64,/, "")
var fs = require("fs");
fs.writeFile(templateDir + filename + '.png', base64Data, 'base64', function (err) {
if (err) {
alert("保存模板失败!");
}
$('#model_template_name').modal("hide");
layer.msg("模板已保存为" + filename);
});
}
});
4.在app.js裡引用Node內建模組
//调用NodeJs内置模块
$scope.fs = require('fs');
//读取配置文件
$scope.readConfig = function () {
try {
var configStr = $scope.fs.readFileSync(config.weixin.path, 'utf8');
console.log(configStr);
var obj = eval('(' + configStr + ')');
$scope.weixin.appid = obj.appid;
$scope.weixin.appsecret = obj.appsecret;
$scope.weixin.qrcodeurl = obj.qrcodeurl;
}
catch (e) {
console.log(e);
alert("读取微信配置文件失败");
}
}
//写入配置文件
$scope.writeConfig = function () {
try {
var configStr = JSON.stringify($scope.weixin);
$scope.fs.writeFileSync(config.weixin.path, configStr, {encoding: 'utf8'});
return true;
}
catch (e) {
console.log(e);
alert("写入微信配置文件失败");
return false;
}
}
5.引用第三方模組wechat-api
//调用NodeJs第三方模块
$scope.wechatApi = require('wechat-api');
$scope.query = function () {
var api = new $scope.wechatApi($scope.weixin.appid, $scope.weixin.appsecret);
api.getMenu(function (err, result) {
if (err) {
console.log(err);
alert("查询菜单异常");
} else {
load(result);
$scope.$apply();//需要手动刷新
}
});
};
相關推薦:
以上是NW.js是什麼如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

