JavaScript前端資料多條件篩選功能實作程式碼
- 小云云原創
- 2018-02-01 09:11:129328瀏覽
有時候也會需要在前端進行資料篩選,增強互動體驗。當資料可用的篩選條件較多時,把邏輯寫死會為後期維護帶來很*煩。以下是我自己寫的一個簡單的篩選器,篩選條件可以根據資料包含的欄位動態設定。本文主要為大家詳細介紹了基於JavaScript實現前端資料多條件篩選功能,具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助大家。
仿照京東的篩選條件,這裡就取價格區間和品牌作為測試。

程式碼
程式碼中主要使用js的篩選器Array.prototype.filter,該方法會對陣列元素進行遍歷檢查,傳回符合檢查條件的新數組,不會改變原數組。
// filter()
var foo = [0,1,2,3,4,5,6,7,8,9];
var foo1 = foo.filter(
function(item) {
return item >= 5
}
);
console.log(foo1); // [5, 6, 7, 8, 9]有了這個方法,篩選資料方便了許多,以下先定義一個商品類別。
// 定义商品类
function Product(name, brand, price) {
this.name = name; // 名称
this.brand = brand; // 品牌
this.price = price; // 价格
}建立一個過濾器對象,把所有過濾資料的方法放在裡面。為了能自動適配不同的篩選條件,將篩選條件分為兩個大類,一個是區間類型rangesFilter ,如:品牌、內存等;一個是選擇類型choosesFilter,如:價格、屏幕尺寸等。
不同大類同時篩選時,進行的是與邏輯,每個大類在上一個大類篩選結果上進行篩選。例如我要篩選2000-5000塊的華為手機,先呼叫rangesFilter篩選products並回傳結果result1,然後用choosesFilter篩選result1並回傳結果resulte2。
當然,如果還有其它大類,不一定是與邏輯,再另行處理。
// 商品筛选器
const ProductFilters = {
/**
* 区间类型筛选
* @param {array<Product>} products
* @param {array<{type: String, low: number, high: number}>} ranges
*/
rangesFilter: function (products, ranges) { }
/**
* 选择类型筛选
* @param {array<Product>} products
* @param {array<{type: String, value: String}>} chooses
*/
choosesFilter: function (products, chooses) { }
}區間類型的篩選,程式碼如下。
// 区间类型条件结构
ranges: [
{
type: 'price', // 筛选类型/字段
low: 3000, // 最小值
high: 6000 // 最大值
}
]/**
* @param {array<Product>} products
* @param {array<{type: String, low: number, high: number}>} ranges
*/
rangesFilter: function (products, ranges) {
if (ranges.length === 0) {
return products;
} else {
/**
* 循环多个区间条件,
* 每种区间类型应该只有一个,
* 比如价格区间不会有1000-2000和4000-6000同时需要的情况
*/
for (let range of ranges) {
// 多个不同类型区间是与逻辑,可以直接赋值给自身
products = products.filter(function (item) {
return item[range.type] >= range.low && item[range.type] <= range.high;
});
}
return products;
}
}選擇類型篩選:
// 选择类型条件结构
chooses: [
{
type: 'brand',
value: '华为'
},
{
type: 'brand',
value: '苹果'
}
]/**
* @param {array<Product>} products
* @param {array<{type: String, value: String}>} chooses
*/
choosesFilter: function (products, chooses) {
let tmpProducts = [];
if (chooses.length === 0) {
tmpProducts = products;
} else {
/**
* 选择类型条件是或逻辑,使用数组连接concat
*/
for (let choice of chooses) {
tmpProducts = tmpProducts.concat(products.filter(function (item) {
return item[choice.type].indexOf(choice.value) !== -1;
}));
}
}
return tmpProducts;
}定義一個執行函數doFilter()。
function doFilter(products, conditions) {
// 根据条件循环调用筛选器里的方法
for (key in conditions) {
// 判断是否有需要的过滤方法
if (ProductFilters.hasOwnProperty(key + 'Filter') && typeof ProductFilters[key + 'Filter'] === 'function') {
products = ProductFilters[key + 'Filter'](products, Conditions[key]);
}
}
return products;
}// 将两种大类的筛选条件放在同一个对象里
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'brand',
value: '华为'
}
]
}#測試
建立10個商品數據,以及篩選條件
// 商品数组
const products = [
new Product('华为荣耀9', '华为', 2299),
new Product('华为P10', '华为', 3488),
new Product('小米MIX2', '小米', 3599),
new Product('小米6', '小米', 2499),
new Product('小米Note3', '小米', 2499),
new Product('iPhone7 32G', '苹果', 4588),
new Product('iPhone7 Plus 128G', '苹果', 6388),
new Product('iPhone8', '苹果', 5888),
new Product('三星Galaxy S8', '三星', 5688),
new Product('三星Galaxy S7 edge', '三星', 3399),
];
// 筛选条件
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'brand',
value: '华为'
},
{
type: 'brand',
value: '苹果'
}
]
}呼叫函數
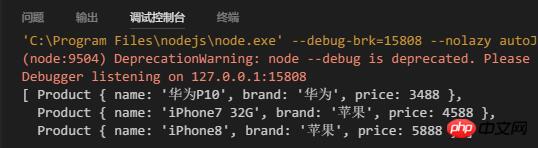
let result = doFilter(products, Conditions); console.log(result);
輸出

程式碼的擴充性和可維護性都很好,只要保證篩選條件中的type欄位在商品資料中一致都可以篩選,例如將篩選條件改為
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'name',
value: 'iPhone'
}
]
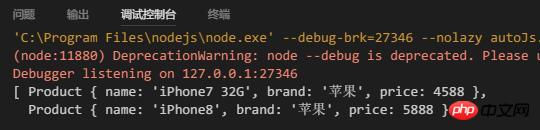
}輸出

搜尋匹配等一些地方也需要最佳化,是否區分大小寫、是完全匹配還是模糊匹配等。
相關推薦:
Angularjs實作帶有查找篩選功能的select下拉方塊範例程式碼
以上是JavaScript前端資料多條件篩選功能實作程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

