Vue生命週期、手動掛載及掛載子組件
- 小云云原創
- 2018-05-22 16:02:173121瀏覽
本文主要跟大家介紹Vue生命週期和手動掛載,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
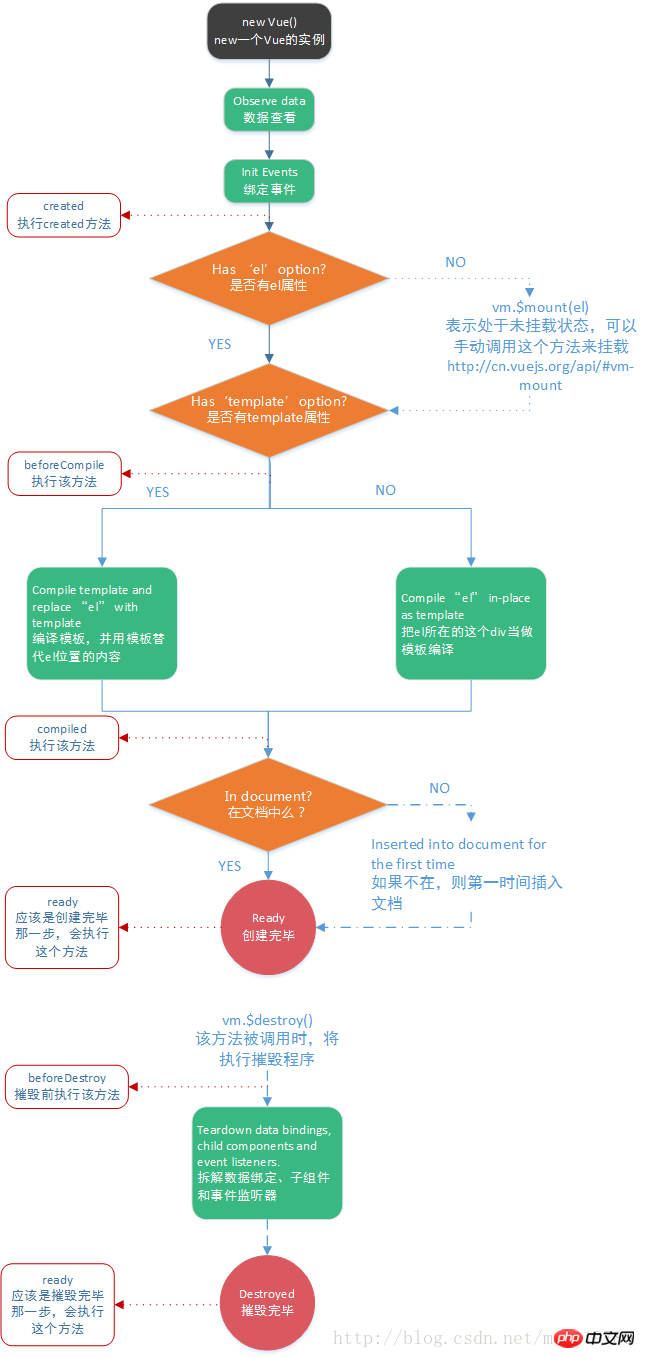
1、vue的生命週期:

#2、$mount()手動掛載
當Vue實例沒有el屬性時,則該實例尚沒有掛載到某個dom中;
假如需要延遲掛載,可以在之後手動呼叫vm.$mount()方法來掛載。
例如:
方法一:
<p id="app">
{{name}}
</p>
<button onclick="test()">挂载</button>
<script>
var obj= {name: '张三'}
var vm = new Vue({
data: obj
})
function test() {
vm.$mount("#app");
}#方法二:
Vue.extend()用以建立沒有掛載的的子類別,可以使用該子累創建多個實例
var app= Vue.extend({
template: '<p>{{firstName}} {{lastName}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White'
}
}
})
// 创建 app实例,并挂载到一个元素上。
new app().$mount('#app')下面我們使用自動插入label
手動掛載外掛:https://vuefe.cn/api/#Vue-extend
動手寫程式碼
1、先移除user-name.vue 裡顯示錯誤的label,因為我們要手動插入
<label class="label label-danger">用户不合法</label>
2、先看一下我們插件validate.js的全部程式碼,然後我們再分析
export default{
install(Vue){
Vue.prototype.checkUserName = (value) => {
if(value == ""){
return true; // 如果没有填写,默认为true
}
if(/\w{6,20}/.test(value)){
return true;
}else{
return false;
}
}
Vue.prototype.errorLabel = null;
Vue.prototype.hasError = false;
Vue.directive("uname",{
bind(){
let errorTpl = Vue.extend({
template:'<label class="label label-danger">用户不合法</label>'
});
// 实例化并挂载
Vue.errorLabel = (new errorTpl()).$mount().$el;
},
update(el,binding,vnode){
if(/\w{6,20}/.test(el.value)){
// 验证通过
if (Vue.hasError){
el.parentNode.removeChild(Vue.errorLabel);
Vue.hasError = !Vue.hasError;
}
}else{
// 验证没有通过
if (!Vue.hasError){
el.parentNode.appendChild(Vue.errorLabel);
Vue.hasError = ! Vue.hasError;
}
}
},
})
}
}3、定義了2個prototype
Vue.prototype.errorLabel = null; Vue.prototype.hasError = false;
errorLabel錯誤提示模板,我們在要bind() 方法中創建,然後掛載到它上面;hasError 是輔助屬性,方便我們用來判斷當前是有錯誤還是沒有錯誤。
4、在update() 方法中,即時監聽使用者的輸入,然後移除/新增錯誤範本
update(el,binding,vnode){
if(/\w{6,20}/.test(el.value)){
// 验证通过
if (Vue.hasError){
el.parentNode.removeChild(Vue.errorLabel);
Vue.hasError = !Vue.hasError;
}
}else{
// 验证没有通过
if (!Vue.hasError){
el.parentNode.appendChild(Vue.errorLabel);
Vue.hasError = ! Vue.hasError;
}
}
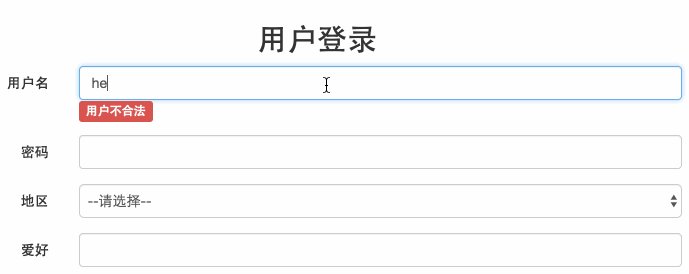
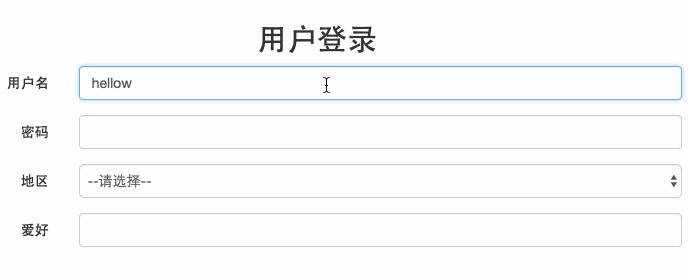
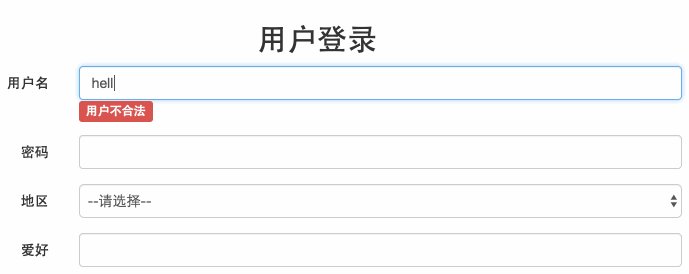
},5、示範效果如下圖

相關推薦:
以上是Vue生命週期、手動掛載及掛載子組件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:js數組和物件的深淺拷貝詳解下一篇:js數組和物件的深淺拷貝詳解

