vue實作記住密碼到cookie的方法
- 小云云原創
- 2018-01-30 17:28:422281瀏覽
大體思路就是透過存/取/刪cookie實現的;每次進入登入頁,先去讀取cookie,如果瀏覽器的cookie中有帳號訊息,就自動填入登入框中,存cookie是在登入成功之後,判斷目前使用者是否勾選了記住密碼,如果勾選了,則把帳號資訊存到cookie當中。
實作功能:
1.記住密碼勾選,點登陸時,將帳號和密碼儲存到cookie,下次登陸自動顯示到表單內
2 .不勾選,點登陸時候則清空之前儲存到cookie的值,下次登陸需要手動輸入
直接上主要的程式碼
HTML部分
<p class="ms-login"> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="0px" class="demo-ruleForm"> <el-form-item prop="username"> <el-input v-model="ruleForm.username" placeholder="用户名"></el-input> </el-form-item> <el-form-item prop="password"> <el-input type="password" placeholder="密码" v-model="ruleForm.password" @keyup.enter.native="submitForm('ruleForm')"></el-input> </el-form-item> <!-- `checked` 为 true 或 false --> <el-checkbox v-model="checked">记住密码</el-checkbox> <br> <br> <p class="login-btn"> <el-button type="primary" @click="submitForm('ruleForm')">登录</el-button> </p> </el-form> </p>
JS部分
//页面加载调用获取cookie值
mounted() {
this.getCookie();
},
methods: {
submitForm(formName) {
const self = this;
//判断复选框是否被勾选 勾选则调用配置cookie方法
if (self.checked == true) {
console.log("checked == true");
//传入账号名,密码,和保存天数3个参数
self.setCookie(self.ruleForm.username, self.ruleForm.password, 7);
}else {
console.log("清空Cookie");
//清空Cookie
self.clearCookie();
}
//与后端请求代码,本功能不需要与后台交互所以省略
console.log("登陆成功");
});
},
//设置cookie
setCookie(c_name, c_pwd, exdays) {
var exdate = new Date(); //获取时间
exdate.setTime(exdate.getTime() + 24 * 60 * 60 * 1000 * exdays); //保存的天数
//字符串拼接cookie
window.document.cookie = "userName" + "=" + c_name + ";path=/;expires=" + exdate.toGMTString();
window.document.cookie = "userPwd" + "=" + c_pwd + ";path=/;expires=" + exdate.toGMTString();
},
//读取cookie
getCookie: function() {
if (document.cookie.length > 0) {
var arr = document.cookie.split('; '); //这里显示的格式需要切割一下自己可输出看下
for (var i = 0; i < arr.length; i++) {
var arr2 = arr[i].split('='); //再次切割
//判断查找相对应的值
if (arr2[0] == 'userName') {
this.ruleForm.username = arr2[1]; //保存到保存数据的地方
} else if (arr2[0] == 'userPwd') {
this.ruleForm.password = arr2[1];
}
}
}
},
//清除cookie
clearCookie: function() {
this.setCookie("", "", -1); //修改2值都为空,天数为负1天就好了
}
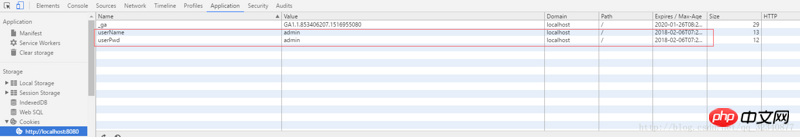
瀏覽器中的cookie資訊如下圖,注意這裡的cookie的expire/Max-Age過期時間,這個時間是格林尼治標準時間GMT,世界統一的時間,GMT+8小時就是北京時間。

相關推薦:
以上是vue實作記住密碼到cookie的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS正規表示式重點分析下一篇:JS正規表示式重點分析

