VUE後台管理介面案例分享
- 小云云原創
- 2018-05-29 10:38:445500瀏覽
本文我們主要跟大家分享VUE後台管理介面案例,主要功能有以下。
登入離開功能
國際化中英文介面切換
動態選單清單
透過動態頁籤增減實現元件切換展示
路由切換選單功能
vue 實現網頁版前端框架搭建,只需在此基礎上增加獨立組件,便可很快速開發一個完善的後台管理系統
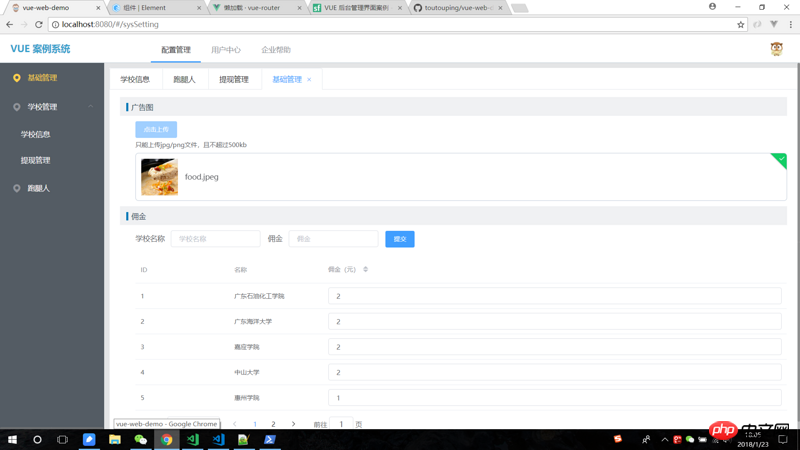
效果展示

技術堆疊
vue.js 建立使用者介面的MVVM 框架,核心概念是:資料驅動、元件系統。
vue-cli 是vue的鷹架工具,目錄結構、本機偵錯、程式碼部署、熱載入、單元測試。
vue-router 是官方提供的路由器,使用vue.js建立單一頁面應用程式變得輕而易舉。
vue-resource 請求數據,伺服器通訊。
vuex 是專為 vue.js 應用程式開發的狀態管理模式,簡單來說Vuex就是管理資料的。
Element 一套為開發者、設計師和產品經理準備的基於 Vue 2.0 的桌面端元件庫
Vue-progressbar 進度條元件。
vue-i18n 國際化資源管理元件。
Build Setup
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --report # run unit tests npm run unit # run all tests npm test
專案組織架構
├─ .eslintrc.js ├─ index.html ├─ package.json // 配置文件 ├─ README.md // 说明文件 ├─ build // webpack打包执行文件 ├─ config // webpack打包配置文件 ├─ code-standards //编码规范 ├─ src │ ├─ main.js // webpack入口/项目启动入口 │ ├─ api // 存放api接口文件,服务层 │ ├─ common // 存放私有系统的公共样式、脚本、图片 │ │ ├─ css │ │ │ └─ common.css // 公共样式 │ │ ├─ img // 公共图片 │ │ ├─ js │ │ │ ├─ common.js // 公共脚本 │ │ │ └─ utils.js // 工具类 │ ├─ config │ │ ├─ index.js // 共有配置文件 │ ├─ router │ │ ├─ index.js // 存放路由 │ ├─ views // 视图 (路由跳转的页面) │ ├─ pages //子视图(嵌套) │ │ ├─ pages.md │ ├─ vuex // 这一块将存放于common项目 │ │ ├─ index.js │ │ ├─ actions │ │ ├─ getters │ │ └─ modules
相關推薦:
以上是VUE後台管理介面案例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:簡單明了的JS抽象語法樹下一篇:簡單明了的JS抽象語法樹

