Javascript調試指令不只Console.log()
- 小云云原創
- 2018-01-29 13:39:421556瀏覽
Console物件可以在任何全域物件中訪問,如 Window,WorkerGlobalScope 以及透過屬性工作台提供的特殊定義。它被瀏覽器定義為 Window.Console,也可被簡單的 Console 呼叫。 Console 物件提供瀏覽器控制台的存取(如:Firefox 的 Web Console)。不同瀏覽器上它的運作方式是不一樣的,但這裡會介紹一些大都會提供的介面特性。
最常用的方法就是Console.log(),就是在控制台輸出內容。剛開始學習前端的時候看到大家都是用的Console.log(),幾乎沒有見過Console的其他用法,難道Console真的沒有別的用法了?查了一下後發現Console還是非常強大的,至於為什麼很少看到有人用可能是因為用過都刪掉了吧。在此記錄一下其他Console的用法。
注意:因為Console 物件提供對瀏覽器控制台的存取 所以在不同瀏覽器中的支援及表現形式可能不太一樣,但是偵錯內容只有我們開發者會看,所以保證開發環境能用這些方法就可以了,下面演示全部都為Chrome上面的效果。
分類輸出
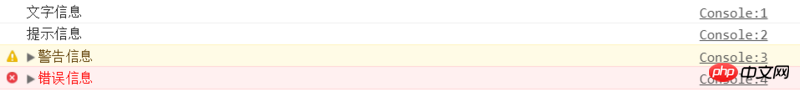
不同類別資訊的輸出
console.log('文字信息');
console.info('提示信息');
console.warn('警告信息');
console.error('错误信息');

#分組輸出
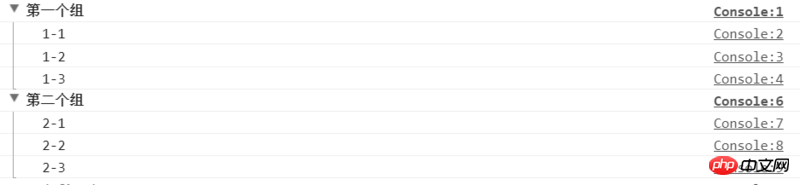
使用Console.group()和Console.groupEnd()包裹分組內容。
也可以使用Console.groupCollapsed()來取代Console.group()產生折疊的分組。
console.group('第一个组');
console.log("1-1");
console.log("1-2");
console.log("1-3");
console.groupEnd();
console.group('第二个组');
console.log("2-1");
console.log("2-2");
console.log("2-3");
console.groupEnd();

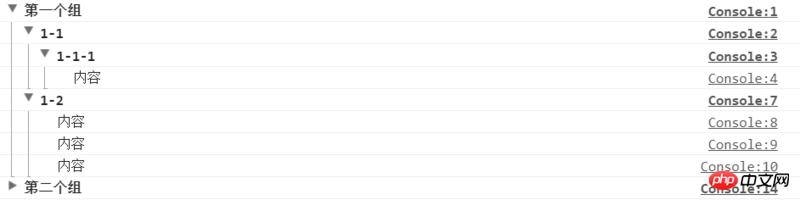
Console.group()也可以巢狀使用
console.group('第一个组');
console.group("1-1");
console.group("1-1-1");
console.log('内容');
console.groupEnd();
console.groupEnd();
console.group("1-2");
console.log('内容');
console.log('内容');
console.log('内容');
console.groupEnd();
console.groupEnd();
console.groupCollapsed('第二个组');
console.group("2-1");
console.groupEnd();
console.group("2-2");
console.groupEnd();
console.groupEnd();

表格輸出
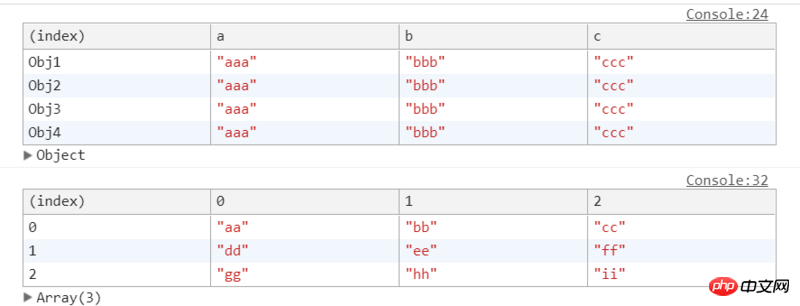
使用console.table()可以將傳入的對象,或陣列以表格形式輸出。適合排列整齊的元素
var Obj = {
Obj1: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj2: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj3: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj4: {
a: "aaa",
b: "bbb",
c: "ccc"
}
}
console.table(Obj);
var Arr = [
["aa","bb","cc"],
["dd","ee","ff"],
["gg","hh","ii"],
]
console.table(Arr);

查看物件
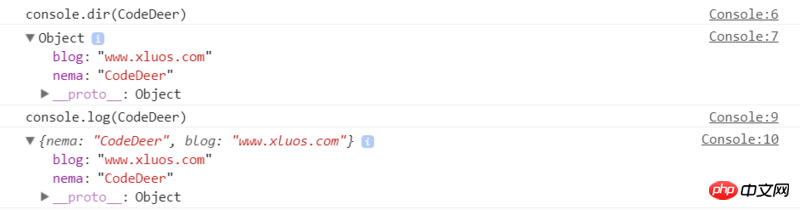
使用Console.dir()顯示一個對象的所有屬性和方法
在Chrome中Console.dir()和Console.log()效果相同
var CodeDeer = {
nema: 'CodeDeer',
blog: 'www.xluos.com',
}
console.log("console.dir(CodeDeer)");
console.dir(CodeDeer);
console.log("console.log(CodeDeer)");
console.log(CodeDeer);

查看節點
使用Console.dirxml()顯示一個物件的所有屬性和方法在Chrome中Console.dirxml()
Console.log()
效果相同 百度首頁logo的節點資訊
百度首頁logo的節點資訊
條件輸出
- console.assert()
- ,可以進行條件輸出。
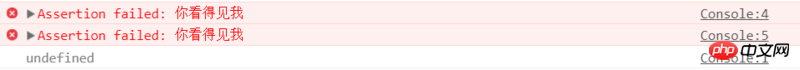
- 當第一個參數或傳回值為真時,不輸出內容

console.assert(true, "你永远看不见我");
console.assert((function() { return true;})(), "你永远看不见我");
console.assert(false, "你看得见我");
console.assert((function() { return false;})(), "你看得见我");
計次輸出
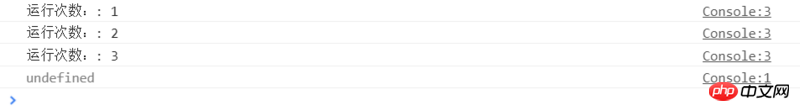
Console.count()輸出內容與被呼叫的次數
(function () {
for(var i = 0; i < 3; i++){
console.count("运行次数:");
}
})()
追蹤呼叫堆疊
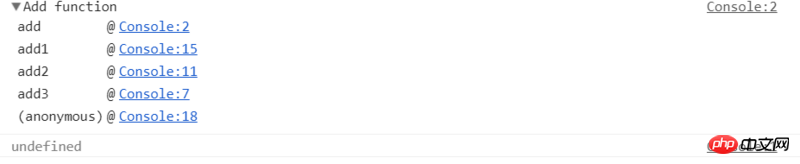
Console.trace()來追蹤函數被呼叫的過程,在複雜專案時呼叫過程非常多,用這個指令來幫你縷清。 
function add(a, b) {
console.trace("Add function");
return a + b;
}
function add3(a, b) {
return add2(a, b);
}
function add2(a, b) {
return add1(a, b);
}
function add1(a, b) {
return add(a, b);
}
var x = add3(1, 1);
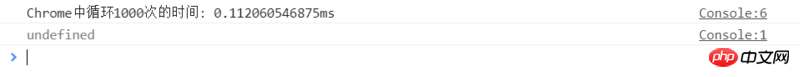
#計時功能#使用Console.time()
- Console.timeEnd( )
- 包裹需要計時的程式碼片段,輸出執行這段程式碼的事件。
- 中的參數作為計時器的標識,具有唯一性。
- 中的參數來結束此識別的計時器,並以毫秒為單位傳回運行時間。
- 最多同時運行10000個計時器。

console.time("Chrome中循环1000次的时间");
for(var i = 0; i < 1000; i++)
{
}
console.timeEnd("Chrome中循环1000次的时间");
效能分析使用Console.profile()
有趣的Console.log()
最后再来介绍一下强大的Console.log(),这个方法有很多的用法(其他输出方法的用法,如error()等,可以参照log()使用)。
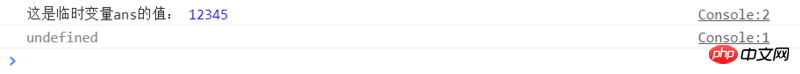
一、提示输出
可以再输出的对象、变量前加上提示信息,增加辨识度
var ans = 12345;
console.log("这是临时变量ans的值:",ans);

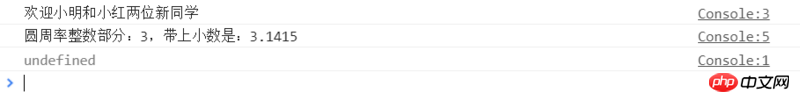
二、格式化输出
| 占位符 | 含义 |
|---|---|
| %s | 字符串输出 |
| %d or %i | 整数输出 |
| %f | 浮点数输出 |
| %o | 打印javascript对象,可以是整数、字符串以及JSON数据 |
样例:
var arr = ["小明", "小红"];
console.log("欢迎%s和%s两位新同学",arr[0],arr[1]);
console.log("圆周率整数部分:%d,带上小数是:%f",3.1415,3.1415);

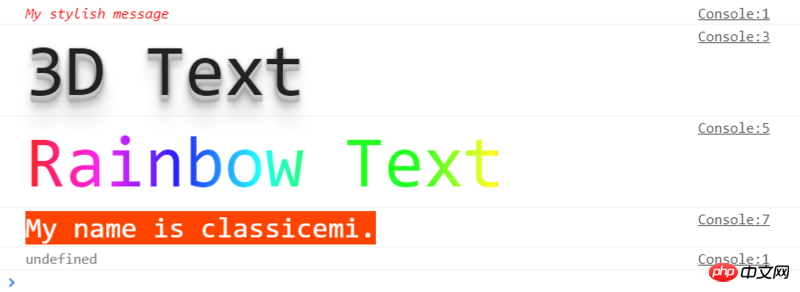
三、自定义样式
使用%c为打印内容定义样式,再输出信息前加上%c,后面写上标准的css样式,就可以为输出的信息添加样式了
console.log("%cMy stylish message", "color: red; font-style: italic");
console.log("%c3D Text", " text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em");
console.log('%cRainbow Text ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');
console.log('%cMy name is classicemi.', 'color: #fff; background: #f40; font-size: 24px;');

总结
Console的用法很多,有些再调试过程中非常实用,可以节省很多时间。当然我知道debug还是用断点调试的方法比较好,但是小问题用“printf大法”也是很好用的(滑稽脸)。
相关推荐:
以上是Javascript調試指令不只Console.log()的詳細內容。更多資訊請關注PHP中文網其他相關文章!

