vuejs使用$emit和$on進行元件間的傳值
- 小云云原創
- 2018-01-27 16:56:071859瀏覽
$emit和$on可以實現元件之間的傳值,我們知道父元件傳值給子元件使用props,但是不允許子元件傳值給父元件,這時候使用這個就可以實作了。本文主要介紹了vuejs使用$emit和$on進行組件之間的傳值的範例,具有一定的參考價值,有興趣的可以了解一下,希望能幫助到大家。
注意:$emit和$on的事件必須在一個公共的實例上,才能夠觸發。
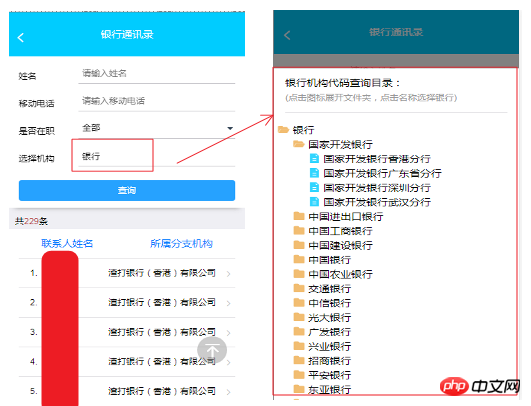
範例:我要實現某個系統的通訊錄功能,在web端我們可以使用基於jQuery的ztree插件來實現目錄的展現,但是在vuejs框架裡面,tree目錄需要透過遞歸元件來實現。
1、現在有兩個元件,父元件contact_index.vue,子元件cust_tree.vue

2、點選父元件裡面的選擇銀行,跳出銀行樹目錄結構(使用vuejs的遞歸組件實現),這裡面需要做兩種傳值:
(1)父組件透過props將樹目錄的資料list傳到子組件中形成目錄結構的展示;
(2)子組件裡面透過點擊對應的銀行請求查詢銀行的通訊錄,這裡面需要將點擊的銀行的機構代碼回傳給父元件,父元件接收後透過input將機構代碼提交給後台請求查詢;
第一種是父元件給子元件傳值使用props即可,現在我們來談談第二種情況,如何將子組件的值回傳給父組件。
網上百度千篇一律全是使用$emit來實現,可是都有一個嚴重的誤區沒有給別人說明,開始我都按照搜索的結果進行操作,都會出現子組件$emit後父組件沒有監聽到函數的變化,研究了好久才發現$emit和$on的事件必須在一個公共的實例上,才能夠觸發。我的操作如下:
首先在src目錄下新加bus.js作為一個公共的實例
import Vue from 'vue' export var bus = new Vue()
其次,父元件在created裡面定義$on監聽事件
//父组件与子组件都要import bus.js
import {bus} from '../../bus.js'created(){
bus.$on('custTreeSay',(id)=>{
//监听传值--机构代码
this.instCode = id;
//关闭弹窗
this.popupVisibleTree = false;
//调用查询方法刷新通讯录列表
this.query();
});
bus.$on('custTreeSayName',(name)=>{
//监听传值--机构名称
this.instName = name;
});
}最後,在子元件中定義點選事件,呼叫父元件方法透過$emit將對應值傳給父元件
<span @click="propInstCode(model);propInstName(model)">
{{model.name}}
</span><script type="text/javascript">
import {bus} from '../../bus.js'
export default {
props: ['model'],//这里通过props接收父组件的传值
//method钩子定义传值方法,这边需要传不同的值
methods: {
//通过总线将值传给父组件
propInstCode:function (model) {
//$emit触发当前实例事件
bus.$emit('custTreeSay',this.model.id);
},
propInstName:function (model) {
bus.$emit('custTreeSayName',this.model.name);
}
},
}這樣就實作了子元件能透過$emit將值傳給bus在傳給父元件了,最後是透過傳的機構代碼傳給提交給後台查詢的,但是我們同時也需要相應的機構名字來給客戶展現,所以這裡面只需要設置兩個input就行了,機構代碼的input隱藏起來,需要傳值,另外的機構名稱的input顯示出來就可以了,如下:
//将点击跳出目录选择的方法放到显示的机构选择就可以了 <p class="query_condition_item"> <label>选择机构</label> <input name="instName" v-model="instName" readonly @click="showTree()"> </p> <p class="query_condition_item"> <input name="instCode" v-model="instCode" hidden> </p>
相關推薦:
vuejs2 .0實作分頁元件使用$emit進行事件監聽資料傳遞的方法_javascript技巧
以上是vuejs使用$emit和$on進行元件間的傳值的詳細內容。更多資訊請關注PHP中文網其他相關文章!

