Angular2模組懶載入實例詳解
- 小云云原創
- 2018-01-27 14:06:071634瀏覽
本文主要介紹了淺談Angular2 模組懶加載的方法,小編覺得挺不錯的,現在分享給大家,希望能幫助到大家。
當專案變得複雜龐大以後,如果所有頁面都在一個模組裡,就會出現首頁載入慢的問題,因為首頁就已經把整個專案載入進來了。所以,有必要根據業務將不同的功能分模組,以便Angular2按需載入,提升用戶體驗。
下面的例子是將首頁放到home模組裡,訪問/home時加載home模組內容,僅供學習懶加載,其實首頁訪問路徑應該是/
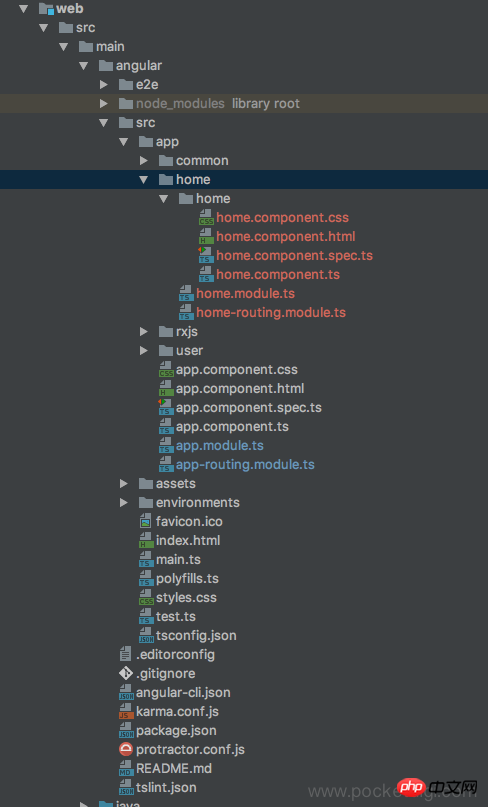
先看項目文件結構:

home模組放到src/app/home目錄下,裡面的home目錄就是home元件。
home模組有單獨的定義和路由(home.module.ts,home-routing.module.ts)
#建立HOME模組和HOME元件:
cd src/app/ mkdir home cd home ng g module home ng g component home
建立HOME模組的路由設定模組
#建立home-routing.module.ts:
import {Routes, RouterModule} from "@angular/router";
import {HomeComponent} from "./home/home.component";
import {NgModule} from "@angular/core";
const routes: Routes=[
{
path:'',
component:HomeComponent
}
]
@NgModule({
imports:[RouterModule.forChild(routes)],
exports:[RouterModule],
providers:[]
})
export class HomeRoutingModule{}模組下的頁面都可以單獨在該模組自己的的路由配置模組上配置,而不用在app-routing.module.ts裡配置,注意RouterModule.forChild(routes)
home.module.ts導入路由模組:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { HomeComponent } from './home/home.component';
import {HomeRoutingModule} from "./home-routing.module";
@NgModule({
imports: [
CommonModule,
HomeRoutingModule
],
declarations: [HomeComponent]
})
export class HomeModule { }在app-routing.module.ts配置路由:
import {NgModule} from "@angular/core";
import {Routes, RouterModule} from "@angular/router";
import {UserListComponent} from "./user/user-list/user-list.component";
import {UserDetailComponent} from "./user/user-detail/user-detail.component";
import {RxjsComponent} from "./rxjs/rxjs.component";
import {UserEditComponent} from "./user/user-edit/user-edit.component";
import {environment} from "../environments/environment";
const routes: Routes = [
{
path:'home',
loadChildren:'app/home/home.module#HomeModule'
}
];
@NgModule({
imports: [RouterModule.forRoot(routes,{ useHash: environment.useHash })],
exports: [RouterModule],
providers: []
})
export class AppRoutingModule { }設定home路徑,使用loadChildren載入home模組
完成後開啟chrome的開發者工具,切到Network,看看不同的頁面是不是載入了不同的檔案。
相關推薦:
以上是Angular2模組懶載入實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:幾種npm依賴套件管理分享下一篇:幾種npm依賴套件管理分享

