node事件機制解說
- 小云云原創
- 2018-01-26 13:31:341586瀏覽
本文主要介紹了node的事件機制,本文透過實作一個簡易的、具有發布/訂閱模式的事件機制,以此來理清EventEmitter類的實現思路,有興趣的可以了解一下,希望能幫助到大家。
Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient.
在nodejs的官方文件中,明確寫出了node的一個特性是event-driven(事件驅動),可見其非常重要。查看原始碼,我們可知其事件機制為用js寫的EventEmitter類,寫得非常優雅且套用了發布/訂閱模式。
透過實作一個簡易的、具有發佈/訂閱模式的事件機制,以此來理清EventEmitter類別的實作思維
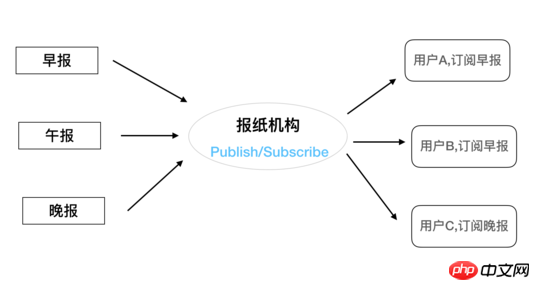
Publish/Subscribe(發佈/訂閱模式)
類比
要講的是一個模式,模式這個詞,聽起來就很抽象。我們先舉個栗子。假設有一家報紙機構,提供晨報、午報、晚報。如果你想看某種報紙,你需要向報紙機構訂閱,等對應的報紙發佈出來後,報紙機構就會通知你來拿報紙。
在這個過程中,報紙機構實現了兩個功能,一是接受客戶的訂閱;二是發布不同類型的報紙。發布報紙的時候,訂閱該類型報紙的客戶就能接收到通知。
這個報紙機構也就是我們要實現的事件機制。

目的
從上面的例子可以看出:1.發布報紙;2.將報紙給到客戶;這個連續的過程由於報紙機構的存在,變成了可以先訂閱,再發布,等到發布就自動送到客戶手中,實現了動作時間上的分離。這也是發布/訂閱系統的優勢。
實作想法
我們有3種報紙,對應3個事件,每個事件發生時要通知客戶。對應的資料格式可以如下:
var Event = {
morning: event1,
noon: event2,
night: event3
}由於每種報紙都可能有不只一個人訂閱,那麼格式可優化成這樣:
var Event = {
morning: [e11, e12,...],
noon: [e21, e22],
night: event3
}當使用者訂閱的時候,我們就將其事件加入對應的陣列中;當事件發布的時候,就執行對應事件。說穿了就是先儲存後再使用。
具體程式碼如下:
1.on表示訂閱,將事件加入對應數組中
2.emit表示發布,將對應數組中的數據取出來執行
3.off表示刪除無用的事件
var Event = {
on: function(key, listener) {
if (!this.__events) {
this.__events = {}
}
if (!this.__events[key]) {
this.__events[key] = [];
}
if (_indexOf(this.__events[key], listener) == -1 && typeof listener === 'function') {
this.__events[key].push(listener)
}
},
emit: function(key) {
if (!this.__events || !this.__events[key]) return
//取得每次订阅不同的参数
var arg = Array.prototype.slice.call(arguments, 1) || [];
var listeners = this.__events[key];
var len = listeners.length;
for (var i=0; i<len; i++) {
listeners[i].apply(this, arg)
}
return this
},
off: function(key, listener) {
if (!key && !listener) {
this.__events = {}
}
if (key && !listener) {
delete this.__events[key]
}
if (key && listener) {
var listeners = this.__events[key];
var index = _indexOf(listeners, listener);
(index > -1) && listeners.splice(index, 1);
}
return this
}
}
var _indexOf = function(array,key){
if (array === null) return -1
var i = 0, length = array.length
for (; i < length; i++) if (array[i] === key) return i
return -1
}
//调用
Event.on('console1', function(num) {
console.log(num); // 1
});
Event.emit('console1', 1)node的EventEmitter
node的EventEmitter基本邏輯和上面提供的例子基本上一樣,只是更複雜。
1.訂閱事件on
function _addListener(target, type, listener, prepend) {
var m;
var events;
var existing;
if (typeof listener !== 'function')
throw new TypeError('"listener" argument must be a function');
events = target._events;
...
if (typeof existing === 'function') {
// Adding the second element, need to change to array.
existing = events[type] =
prepend ? [listener, existing] : [existing, listener];
} else {
// If we've already got an array, just append.
if (prepend) {
existing.unshift(listener);
} else {
existing.push(listener);
}
}
return target;
}
EventEmitter.prototype.addListener = function addListener(type, listener) {
return _addListener(this, type, listener, false);
};
EventEmitter.prototype.on = EventEmitter.prototype.addListener;2.發布事件
EventEmitter.prototype.emit = function emit(type) {
...
handler = events[type];
switch (len) {
// fast cases
case 1:
emitNone(handler, isFn, this);
break;
case 2:
emitOne(handler, isFn, this, arguments[1]);
break;
case 3:
emitTwo(handler, isFn, this, arguments[1], arguments[2]);
break;
case 4:
emitThree(handler, isFn, this, arguments[1], arguments[2], arguments[3]);
break;
// slower
default:
args = new Array(len - 1);
for (i = 1; i < len; i++)
args[i - 1] = arguments[i];
emitMany(handler, isFn, this, args);
}
}說到這裡,相信大家已經明白EventEmitter的實現想法。
相關推薦:
#以上是node事件機制解說的詳細內容。更多資訊請關注PHP中文網其他相關文章!

