Vue全域組件與局部組件詳解
- 小云云原創
- 2018-05-28 14:23:461890瀏覽
本文主要介紹了Vue組件之全局組件與局部組件的使用詳解,具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助到大家。
元件 (Component) 是 Vue.js 最強大的功能之一。元件可以擴充 HTML 元素,封裝可重複使用的程式碼。在較高層面上,元件是自訂元素,Vue.js 的編譯器為它添加特殊功能。在某些情況下,元件也可以是原生 HTML 元素的形式,以is特性擴充。個人認為就是一個可以重複使用的結構層程式碼片段。
全域元件註冊方式:Vue.component(元件名稱,{方法})
#eg:
<body>
<p id="app">
<my-component></my-component>
</p>
<p id="app1">
<my-component></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<h1>我是全局组件</h1>"
});
new Vue({
el:"#app"
});
new Vue({
el:"#app1"
})
</script>
</body>渲染結果:
<p id="app"> <h1>我是全局组件</h1> </p> <p id="app1"> <h1>我是全局组件</h1> </p>
這裡要注意:
1.全域元件必須寫在Vue實例建立之前,才在該根元素下面生效;
eg:
<body>
<p id="app">
<my-component></my-component>
</p>
<p id="app1">
<my-component></my-component>
</p>
<script>
new Vue({
el: "#app"
});
Vue.component("my-component", {
template: "<h1>我是全局组件</h1>"
});
new Vue({
el: "#app1"
})
</script>
</body>這樣只會渲染app1根元素下面的,並不會渲染app根元素下面的,會報錯。
2.模板裡面第一級只能有一個標籤,不能並行;
<body>
<p id="app">
<my-component></my-component>
</p>
<script>
new Vue({
el: "#app"
});
Vue.component("my-component", {
template: "<h1>我是全局组件</h1>" +
"<p>我是全局组件内标签</p>"
});
new Vue({
el: "#app1"
})
</script>
</body>這樣子會報錯,並且只會渲染第一個標籤h1;我們應該這樣子寫:
<body>
<p id="app">
<my-component></my-component>
</p>
<script>
new Vue({
el: "#app"
});
Vue.component("my-component", {
template: "<h1>我是全局组件<p>" +
"我是全局组件内标签</p></h1>"
});
new Vue({
el: "#app1"
})
</script>
</body>局部元件註冊方式,直接在Vue實例裡面註冊
##eg:<body>
<p id="app1">
<child-component></child-component>
</p>
<script>
new Vue({
el: "#app1",
components:{
"child-component":{
template:"<h1>我是局部组件</h1>"
}
}
});
</script>
#局部元件需要注意:## 1.屬性名為components,s千萬別忘了;
2.套路比較深,所以建議模板定義在一個全域變數裡,程式碼看起來容易一點,如下:(模板標籤比較多的時候,這樣子寫更加簡潔規則)
<body>
<p id="app1">
<child-component></child-component>
</p>
<script>
var child={
template:"<h1>我是局部组件</h1>"
};
new Vue({
el: "#app1",
components:{
"child-component":child
}
});
</script>
</body>關於元件中的其他屬性,可以和實例中的一樣,但是data屬性必須是一個函數:
eg:
<body>
<p id="app1">
<child-component></child-component>
</p>
<script>
var child={
template:"<button @click='add2'>我是局部组件:{{m2}}</button>",
data:function(){
return {m2:1}
},
methods:{
add2:function(){
this.m2++
}
}
};
new Vue({
el: "#app1",
components:{
"child-component":child
}
})
</script>
</body> 顯示結果:
 全域元件和局部元件一樣,data也必須是一個函數:
全域元件和局部元件一樣,data也必須是一個函數:
<body>
<p id="app1">
<my-component></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<button @click='add1'>全局组件:{{m1}}</button>",
data:function(){
return {
m1:10
}
},
methods:{
add1:function(){
this.m1++
}
}
});
new Vue({
el:"#app1"
})
</script>
</body>顯示結果:

當使用DOM 作為範本時(例如,將
選項掛載到一個已存在的元素上),你會受到HTML 的一些限制,因為Vue 只有在瀏覽器解析和標準化HTML 後才能取得模板內容。尤其像這些元素ff6d136ddc5fdfeffaf53ff6ee95f185,c34106e0b4e09414b63b2ea253ff83d6,f5d188ed2c074f8b944552db028f98a1,221f08282418e2996498697df914ce4e限制了能被它包裹的元素,而一些像5a07473c87748fb1bf73f23d45547ab8這樣的元素只能出現在某些其它元素內部。 自訂元件
被認為是無效的內容,因此在渲染的時候會導致錯誤。變通的方案是使用特殊的is屬性:eg:
<body>
<p id="app1">
<ul>
<li is="my-component"></li>
</ul>
</p>
<script>
Vue.component("my-component",{
template:"<h1>{{message}}</h1>",
data:function(){
return {
message:"hello world"
}
}
});
new Vue({
el:"#app1"
})
</script>
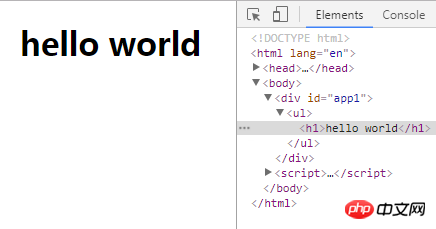
</body>渲染結果為:
##對於全域與局部的作用域問題,我們可以這樣理解,只要變數是在元件內部用的,這些變數必須是元件內部的,而在外部html結構中所引用的變量,都引用的是該掛載下的實例裡面的變數
<body>
<p id="app1">
<my-component></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<button @click='add3'>" +
"{{message}}</button>",
data:function(){
return {
message:"hello world"
}
},
methods:{
add3:function(){
alert("我是局部")
}
}
});
new Vue({
el:"#app1",
methods:{
add3:function(){
alert("我是全局")
}
}
})
</script>
</body>彈出框顯示:我是局部Vue中所謂的全域指的是該掛載下的區域;下面這種做法是錯誤的,按我的想法覺得應該會彈出:我是全局,但是卻報錯,也就是說組件處於全局下不可以添加默認事件,要用全局的事件函數,必須父子通訊
<body>
<p id="app1">
<my-component @click="add3"></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<button @click='add3'>" +
"{{message}}</button>",
data:function(){
return {
message:"hello world"
}
}
});
new Vue({
el:"#app1",
methods:{
add3:function(){
alert("我是全局")
}
}
})
</script>
</body>額外話題:1.函數return後面必須跟回傳的內容,不能換行寫eg:
下面這種寫法不會回值回來:
2.Vue和小程式等一樣,採用es6的函數寫法,this指向是不一樣的
<body>
<p id="app1">
<button @click="f">ES5</button>
<button @click="f1">ES6</button>
</p>
<script>
new Vue({
el:"#app1",
methods:{
f:function(){
console.log(this)
},
f1:()=>{
console.log(this)
}
}
})
</script>
</body>結果:第一個this指的是Vue實例#第二個this指的是Window
##由於它跟小程式不一樣,我發現在data裡面this指的是window,在methods裡面this才是Vue實例 所以建議大家用es5寫吧
所以建議大家用es5寫吧
new Vue({
el:"#app1",
data:{that:this},
})相關推薦:

vue元件父與子通訊詳解
以上是Vue全域組件與局部組件詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

