vue中配置mint-ui報css錯誤如何解決
- 小云云原創
- 2018-01-25 10:50:202598瀏覽
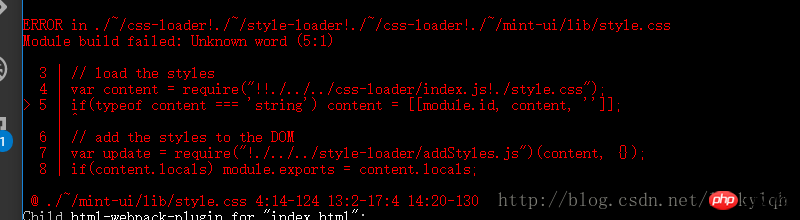
在vue2.0中引入了mint-ui後總是報一個css的錯誤,本文主要介紹了vue中配置mint-ui報css錯誤問題的解決方法,非常具有實用價值,需要的朋友可以參考下,希望能幫助大家。

但是package.json中已經配置了css-loader style-loader ,webpack.config中也已經配置了css,還是報這個錯誤,相反,如果把webpack.config中css的設定註解掉就不會出錯,這是為什麼呢?
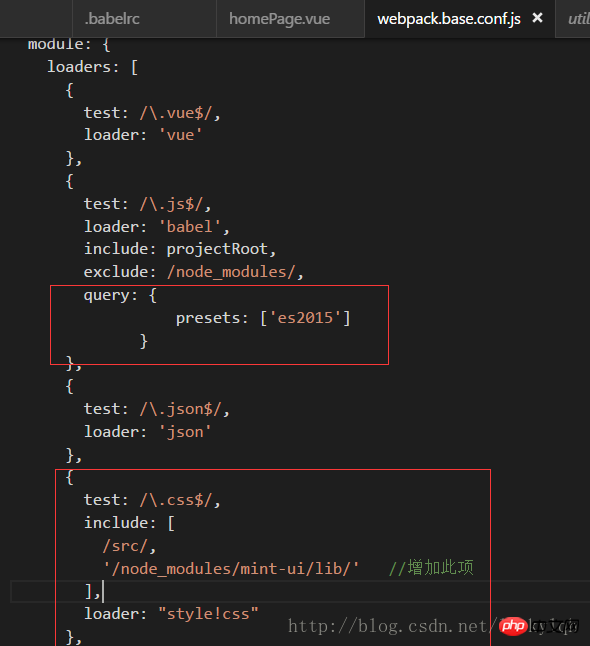
因為在webpack.config中沒有設定好css引入的目錄,因為預設情況下我們只會引入/src/目錄下的css, 但是mint-ui是要衝node_modules目錄去引入的,所以在webpack.config中css的設定中加入一項
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/' //增加此项
],
loader: "style!css"
},當然,. babelrc中要設定成這樣的:
{
"presets": [
"es2015","stage-0"
],
"plugins": [
["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]
]
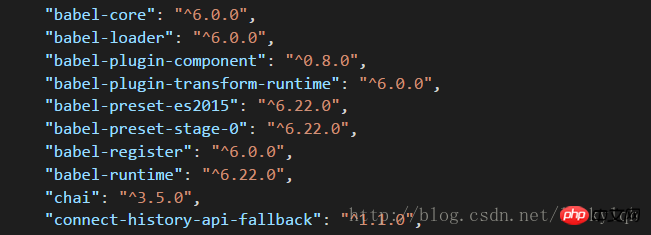
}要確保es6轉義成es5的外掛程式都已經安裝,

#webpack.config中要設定完整:

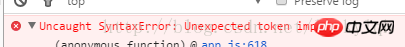
如果webpack.config中沒有設定presets:['es2015'],的話會報一個import的錯誤:

這個錯誤就是因為es6的語法轉義失敗造成的
#註:webpack.config的設定要根據webpack的版本,不同的版本設定方法不一樣,我這裡使用的是webpack1 .0的版本。
相關推薦:
以上是vue中配置mint-ui報css錯誤如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

