mui框架行動開發簡單體驗
- 小云云原創
- 2018-01-25 10:25:022568瀏覽
大家用過mui開發過嗎?本文主要介紹了mui框架行動開發初體驗詳解小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
1. 狀態列設定
現在打開絕大多數APP,狀態列都是與APP一體,不僅美觀,而且與整體協調。
部落客是個中度強迫症患者,頂部那個小黑條實在讓我不舒服。
首先,我們在HBuilder上新建一個移動APP項目
1.1沉浸式狀態列(狀態列透明)
一般整個頁面是圖片時,會使狀態列透明。
首先,偵測目前環境是否支援沉浸式狀態列。偵測語句:
<script type="text/javascript">
document.addEventListener('plusready', function(){
//是否支持沉浸式状态栏
alert(plus.navigator.isImmersedStatusbar());
});
</script>
預設是不支援的,會彈出false。想要讓環境支持,需要修改專案下的設定檔manifest.json
在專案下有個manifest.json文件,開啟後,開啟程式碼檢視:

在程式碼檢視"plus"下方新增
"statusbar": {
"immersed": true
},
如圖所示:

#修改完成後,會彈出true,效果如下:

終端支援:
Android4.4以上系統支援;
- ##iOS7 .0以上系統支援
<script type="text/javascript">
document.addEventListener('plusready', function(){
//参数:true - 全屏;false - 不全屏
plus.navigator.setFullscreen(true);
});
</script>效果如下:

//设置系统状态栏背景色
plus.navigator.setStatusBarBackground('#6495ED');Android平台不支援此功能,如有大神,請多多指點。 2. 毛玻璃效果圖片模糊化可以給人朦朧美的效果。點一下以前沒提到的圖片模糊效果:css屬性filter:
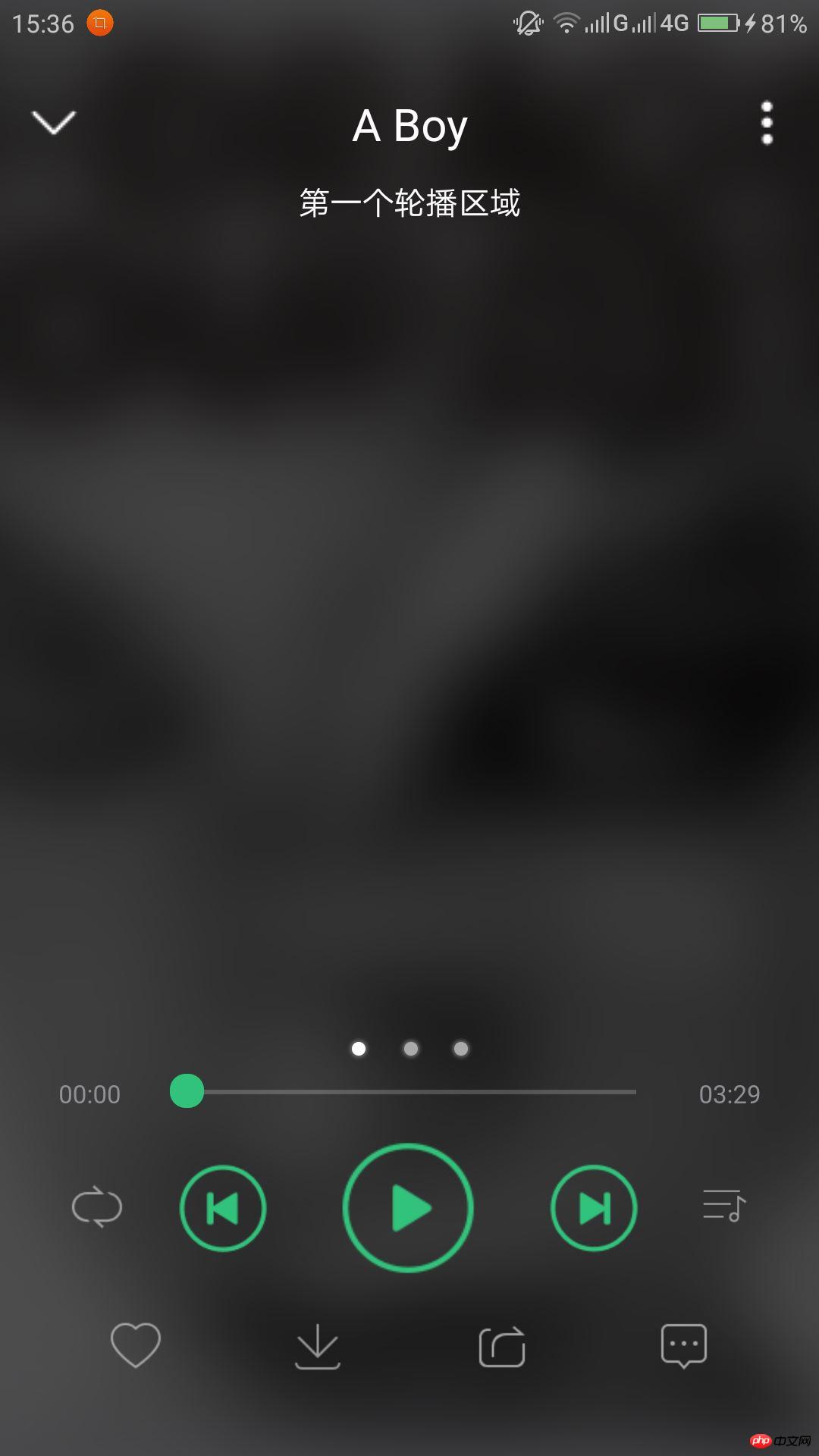
filter: blur(16px);blur()中的像素是模糊程度。 3. 簡單使用mui快速建立頁面前面最困擾我的狀態列問題解決了,頁面佈局就好辦了。用mui模板可以快速搭建出來。 以XX音樂為例:2.1匯入檔案
<script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="external nofollow" rel="stylesheet"/> <link rel="stylesheet" href="css/bofang.css" rel="external nofollow" />2.2HTML程式碼下面HTML程式碼為使用的mui框架部分和上述狀態欄相關部分,這塊mui是關於區域輪播部分頂部img是背景圖,外層包裹的p非常有必要,overflow屬性要活用,才能有完美的效果。 因為APP的header部分用的定位,所以頁面主體部分要加高度為74px左右的padding-top
<p class="mui-slider"> <p class="mui-slider-group"> <p class="mui-slider-item"> 第一个轮播区域 </p> <p class="mui-slider-item"> <p class="singer"> <span class="ce"></span> <span class="mui-text-center">G-DRAGON</span> <span class="ce"></span> </p> <p class="yinxiao"> <img src="img/player_btn_sq_hlight.png"/> <img src="img/player_btn_mv_normal.png"/> <img src="img/player_btn_dts_on.png"/> </p> <p class="datu"> <img src="img/GD.jpg"/> </p> <p class="geci">A Boy - G-DRAGON</p> </p> <p class="mui-slider-item"> 第二个轮播区域 </p> </p> <p class="mui-slider-indicator"> <p class="mui-indicator"></p> <p class="mui-indicator mui-active"></p> <p class="mui-indicator"></p> </p> </p>主要css代碼:
*{
padding: 0px;
margin: 0px;
}
body{
overflow: hidden;
height: 100vh;
}
#background{
overflow: hidden;
text-align: right;
}
#background #backImg{
margin-left: -120px;
height: 99vh;
filter: blur(16px);
}
.mui-bar-nav{
top: 30px;
background-color: rgba(0,0,0,0);
box-shadow: 0 0px 0px #ccc;
}
.mui-bar-nav .mui-title{
color: white;
font-size: 20px;
font-weight: normal;
line-height: 50px;
}
#continer{
width: 100%;
height: 100vh;
position: relative;
top: -100vh;
z-index: 5;
padding-top: 80px;
background-color: rgba(0,0,0,0.7);
text-align: center;
color: white;
}後面不一樣大小的圖片居中對齊這一點還一時沒想起來。這裡就要用到彈性佈局的交叉軸對齊方式:
#continer .footer1{
margin-bottom: 0px;
display: flex;
align-items: center;
justify-content: center;
}顯示下效果:


以上是mui框架行動開發簡單體驗的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

