本文主要介紹了詳解使用路由延遲載入 Angular 模組,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
Angular 非常模組化,模組化的一個非常有用的特性就是模組作為延遲載入點。延遲載入意味著可以在背景載入一個模組和其包含的所有元件等資源。這樣 Angular 就不需要在第一個介面從伺服器下載所有的文件,直到您要求它,才下載對應的模組。這對提供效能和減少首屏的初始下載檔案尺寸有巨大的幫助。而且它可以很容易設定。
這裡將使用一個簡單範例來示範這個特性是如何運作的。將應用程式拆分為多個不同的模組,可以在需要的時候再進行延遲載入。
延遲載入的路由需要在根模組之外定義,所以,你需要將需要延遲載入的功能包含在功能模組中。
我們使用 Angular CLI 來建立一個示範專案:Demo.
ng new demo
然後,進入到 demo 資料夾中。安裝必要的 package。
npm i
在安裝之後,我們建立一個新的模組 shop。在 angular CLI 中,ng 是指令提示指令,g 表示 generate,用來建立某一類新 item。
建立新的名為shop 的模組是:
ng g module shop
這會導致在Angular 專案的src/app 檔案下建立一個新的資料夾,並新增一個名為shop.module.ts 的模組定義檔。
然後,我們在預設的 app 模組和新建立的 shop 模組中分別建立元件。
ng g c home/home ng g c shop/cart ng g c shop/checkout ng g c shop/confirm
CLI 會將home 指派到app 模組中,將cart、checkout、confirm 指派到shop 模組中,例如,
#此時的shop .module.ts 內容如下:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
@NgModule({
imports: [
CommonModule
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }修改根元件
Angular CLI 預設產生的app.component.ts 元件是應用程式的主頁面,其中包含了一些關於Angular 的介紹信息,我們將它修改成我們需要的內容。將預設產生的 app.component.html 內容修改為以下內容。
<!--The content below is only a placeholder and can be replaced.--> <h1 id="Lazy-nbsp-Load-nbsp-Module">Lazy Load Module</h1> <a [routerLink]="['/shop']" >Shop Cart</a> <router-outlet> </router-outlet>
這裡提供了一個佔位的 router-outlet,各個元件將顯示在這裡面。
同時,提供了一個導航鏈接,可以直接導航到 /shop/cart 元件。
建立路由
根路由
#先建立根路由。
我們在 app 資料夾中,新增一個名為 main.routing.ts 的路由設定檔。內容如下:
import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule' },
{ path: '**', component: HomeComponent }
];其中,home 元件是正常的提前載入。
要注意的是一下幾點:
1. 我們使用了 loadChildren 來延遲載入一個模組。而不是使用提前加載所使用的 component。
2. 我們使用了一個字串而不是符號來避免提前載入。
3. 我們不僅定義了模組的路徑,也提供了模組的類別名稱。
在 app.module.ts 中啟用根路由。主要需要使用 forRoot 來啟用根路由。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes)
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }模組路由
#定義模組路由
#對於shop 模組來說,定義路由就沒有什麼特別了,我們這裡可以定義一個名為shop.route.ts 的路由定義文件,內容如下所示:
import { Routes } from '@angular/router';
import { CartComponent } from './cart/cart.component';
import { CheckoutComponent } from './checkout/checkout.component';
import { ConfirmComponent } from './confirm/confirm.component';
export const routes: Routes = [
{ path: '', component: CartComponent },
{ path: 'checkout', component: CheckoutComponent },
{ path: 'confirm', component: ConfirmComponent }
];還需要修改一下模組定義檔shop. module.ts 文件,以使用這個路由定義。注意我們需要使用 forChild 來啟用子路由。
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
import { routes } from './shop.routing';
import { RouterModule } from '@angular/router';
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes)
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }已經一切就緒了。
測試延遲載入
現在啟動應用程式。
ng serve
預設會在4200 連接埠啟動應用,請開啟瀏覽器,造訪:http://localhost:4200/
訪問首頁的網路訪問如下,其中並不包含功能模組的內容。

我們先將網路請求的歷史記錄清除掉。
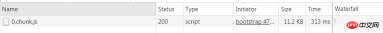
然後點擊鏈接,訪問 /shop/cart 的時候,網路請求如下,可以看到一個新的腳本檔案被加載,這裡包含的就是延遲加載的功能模組。

只是功能模組被載入了。
相關推薦:
#以上是使用路由延遲載入Angular模組實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

記事本++7.3.1
好用且免費的程式碼編輯器

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。






