JS實作拖曳改變物體大小
- 小云云原創
- 2018-01-24 09:10:191755瀏覽
拖曳改變物體大小,本文主要介紹了JS實現基於拖曳改變物體大小的方法,涉及javascript事件響應及頁面元素屬性動態操作相關實現技巧,需要的朋友可以參考下,希望能幫助到大家。
本文實例講述了JS實作基於拖曳改變物體大小的方法。分享給大家供大家參考,具體如下:
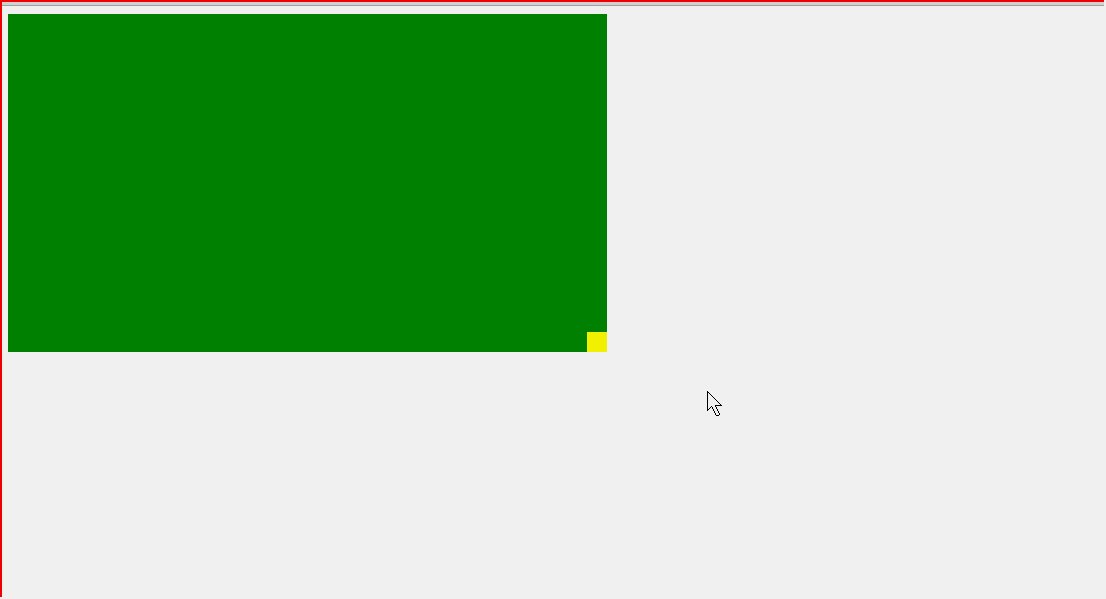
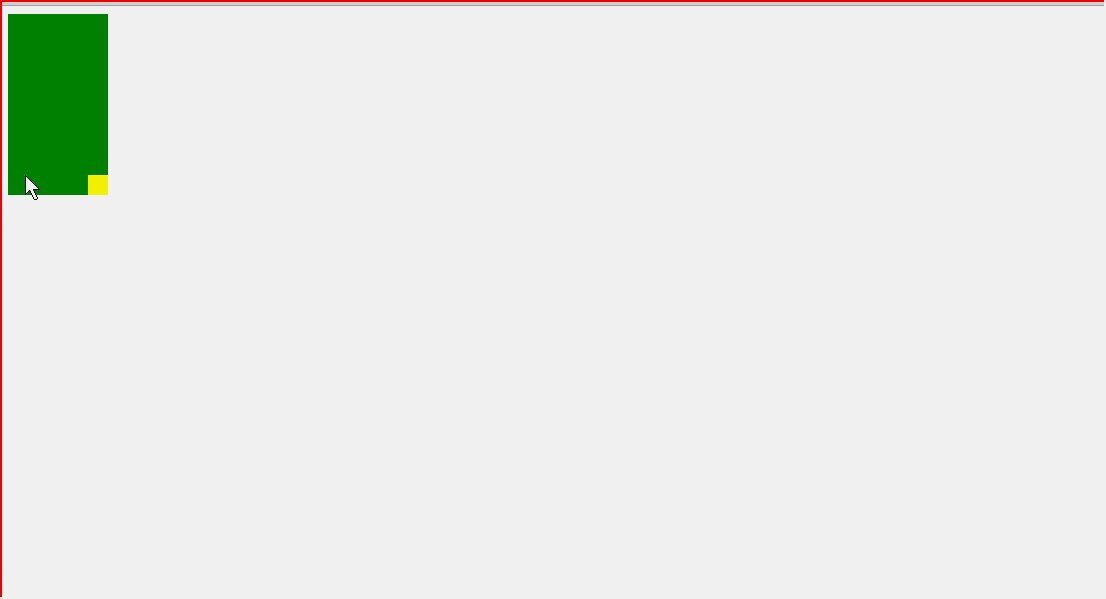
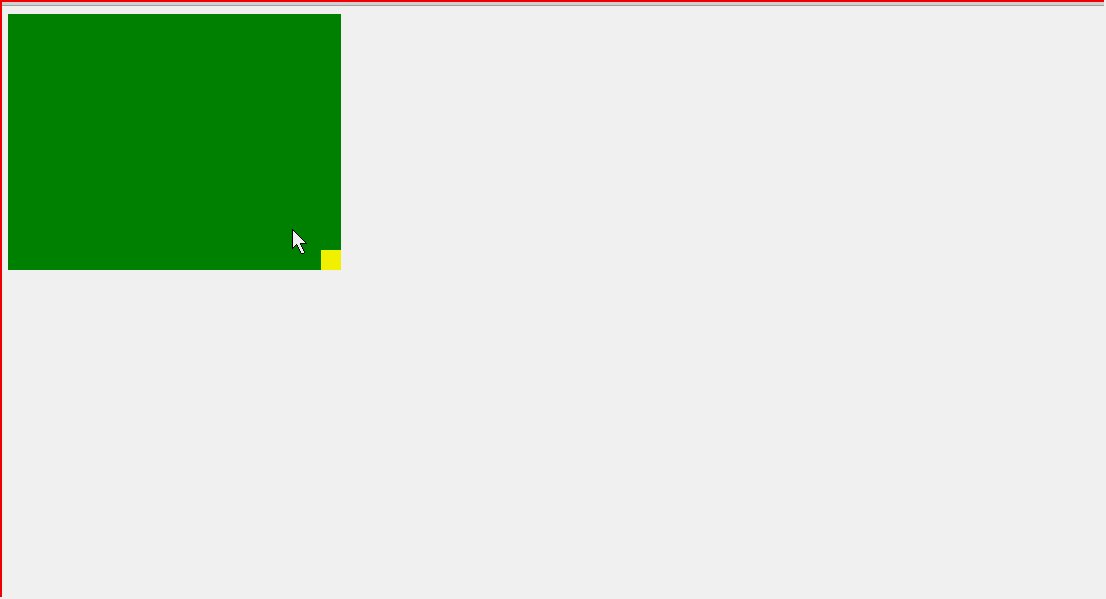
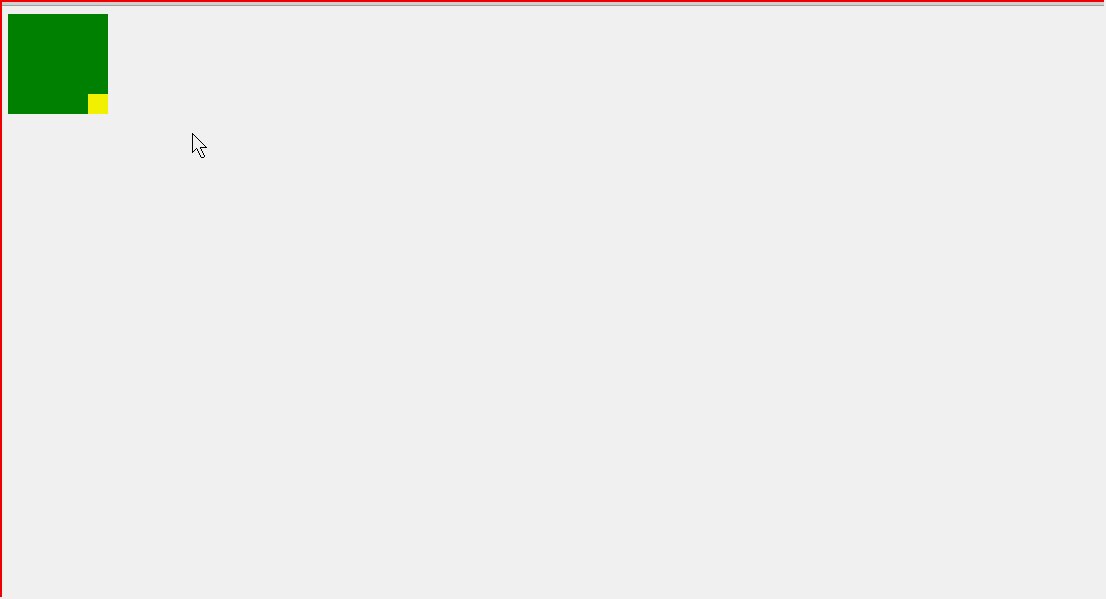
拖曳改變物體大小功能:拖曳黃色小p來改變綠色大p的寬和高

主要實作由三大步:
1. 透過id取得到大小兩個p
2. 給小p加上onmousedown 事件
3. 在onmousedown事件為document新增onmousemove和onmouseup事件


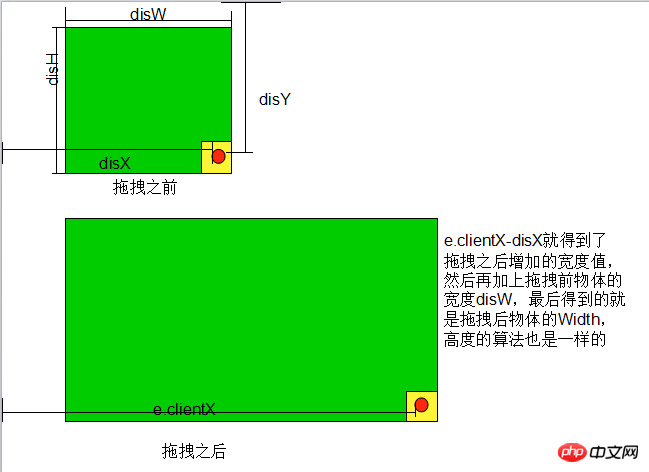
#由分析圖可知,我們只需要在拖曳的時候,取得到物體不斷增加的寬度值,問題就解決了
<p id="panel"> <p id="dragIcon"></p> </p>加些樣式
<style>
#panel{
position: absolute;
width: 200px;height: 200px;
background: green;
}
#dragIcon{
position: absolute;bottom: 0;right: 0;
width: 20px;height: 20px;
background: yellow;
}
</style>js實作程式碼:
<script>
window.onload = function () {
// 1. 获取两个大小p
var oPanel = document.getElementById('panel');
var oDragIcon = document.getElementById('dragIcon');
// 定义4个变量
var disX = 0;//鼠标按下时光标的X值
var disY = 0;//鼠标按下时光标的Y值
var disW = 0; //拖拽前p的宽
var disH = 0; // 拖拽前p的高
//3. 给小p加点击事件
oDragIcon.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX; // 获取鼠标按下时光标x的值
disY = ev.clientY; // 获取鼠标按下时光标Y的值
disW = oPanel.offsetWidth; // 获取拖拽前p的宽
disH = oPanel.offsetHeight; // 获取拖拽前p的高
document.onmousemove = function (ev) {
var ev = ev || window.event;
//拖拽时为了对宽和高 限制一下范围,定义两个变量
var W = ev.clientX - disX + disW;
var H = ev.clientY - disY + disH;
if(W<100){
W = 100;
}
if(W>800){
W =800;
}
if(H<100){
H = 100;
}
if(H>500){
H = 500;
}
oPanel.style.width =W +'px';// 拖拽后物体的宽
oPanel.style.height = H +'px';// 拖拽后物体的高
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
</script>###效果圖:############# ##相關推薦:#########textarea佈局時文字在左下邊且不能改變大小尺寸的解決############HTML中table滑鼠拖曳排序功能的實現############JavaScript滑鼠拖曳事件實作的案例################以上是JS實作拖曳改變物體大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS實現多物體運動的方法詳解下一篇:JS實現多物體運動的方法詳解

