jQuery實作點擊顯示內容下拉效果
- 小云云原創
- 2018-01-23 11:30:272234瀏覽
本文主要介紹了jQuery基於事件控制實現點擊顯示內容下拉效果,涉及jQuery事件響應及元素屬性動態操作相關技巧,需要的朋友可以參考下,希望能幫助到大家。
1、實例程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery事件</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<style type="text/css">
body{
font-family:微软雅黑;
font-size:12px;
font-stretch:normal;
background-color:!important;
width:400px;
height:auto;
}
.total{
border:#00FF00 solid 1px;
font-size:12px;
}
.module{
padding:6px;
font-size:14px;
font-weight:bolder;
background-color:#FC6;
}
.content{
padding:8px;
font-size:12px;
font-family:微软雅黑;
text-align:center;
display:none;
}
.open{
background-color:#0000FF;
}
</style>
<script type="text/javascript">
$(function(){
$(".content").html("你好,欢迎来到脚本之家!");
$(".module").click(function(){
$(this).addClass("open").next(".content").css("display","block");
$(this).css("color","#FFFFF");
});
});
</script>
</head>
<body>
<p class="total">
<p class="module">模块</p>
<p class="content"></p>
</p>
</body>
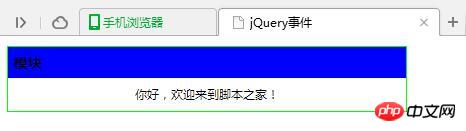
</html>2、實例結果:
(1)初始化

(2)點選「模組」

相關推薦:
以上是jQuery實作點擊顯示內容下拉效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

