ThinkPHP和jquery實作載入更多實例講解
- 小云云原創
- 2018-01-22 16:41:592136瀏覽
本文主要介紹了ThinkPHP+jquery實現「加載更多」功能代碼,以實例代碼講訴了加載更多的代碼實現,非常具有實用價值,需要的朋友可以參考下,希望能幫助到大家。
ThinkPHP+jQuery實作「載入更多」
在許多web端介面中都會用到點擊按鈕載入最新幾條資料的demo,下例為使用thinkphp+jquery實作實例:

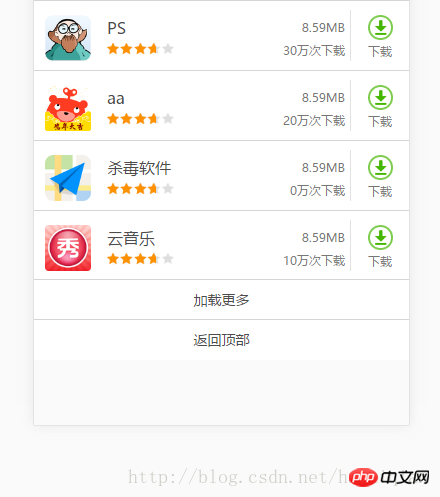
要實現的結果大致如下
#第一步
範本檔案
<!--软件-->
<p class="lists switcher-panel switcher-panel-cur">
<ul class="xinhao">
{volist name="apps" id="vo"}
<li class="app-item link">
<p class="list-img">
<img src="/public/static/images/{$vo.Pic}" alt=""></p>
<p class="list-cont">
<p class="lt-c-tit">
<h2>
<a href="#nogo" rel="external nofollow" rel="external nofollow" >{$vo.AppName}</a></h2>
<span>8.59MB</span></p>
<p class="lt-c-s-n">
<p class="lt-c-s-n-l">
<p class="star">
<p style="width: 73%;"></p>
</p>
</p>
<span>{$vo.DownloadCount}万次下载</span></p>
</p>
<p class="btns">
<a class="dl-btn js-downloadBtn" href="http://shouji.360tpcdn.com/170214/5aeae868026625e95b389b357fbdd186/com.ss.android.article.video_116.apk" rel="external nofollow" >
<span></span>下载</a>
</p>
</li>
{/volist}
</ul>
<if condition="count($apps) eq 5">
<p class="load-bar" id="loadmore">
<a href="javascript:;" rel="external nofollow" class="user-pl-more-btn loadmore" data-type="1">加载更多</a>
</p>
</if>
<p class="load-bar" id="tip">
</p>
</p>第二步
後台檔案
#
class Index
{
//打印首页
public function index()
{
$total=db('apps')->count();
$apps=db('apps')->where('AppStatus',1)->limit(5)->order("AppID ASC")->select();
//var_dump($apps);
$view = new View();
$view->assign('total',$total);
$view->assign('apps',$apps);
return $view->fetch('index');
}
public function data()
{
$start = Input('post.start');
//echo($start);
$list = db('apps')->limit($start, 5)->order('AppID asc')->select();
return (array( 'result'=>$list,'status'=>1, 'msg'=>'获取成功!'));
}
}第三步
######Angularjs 捲動載入更多資料############js實作載入更多功能實例#######以上是ThinkPHP和jquery實作載入更多實例講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

