jquery PrintArea票據的套打功能實作方法
- 小云云原創
- 2018-01-22 13:29:174120瀏覽
套打就是指不列印表單上的表格結構和固定的文言,只把會變化的資料列印出來,本文主要為大家帶來一篇jquery PrintArea 實作票據的套打功能(代碼)。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
下面的範例就是不把name和name2印出來,只把aaa和bbb印出來。
1.程式碼
<html>
<head>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="jquery.PrintArea.js"></script>
</head>
<body>
<table>
<tr>
<td>
name:
</td>
<td></td>
</tr>
<tr>
<td>
name2:
</td>
</tr>
</table>
<p class="my_show">
<p style="position: absolute; left: 60px; top: 10px;">
aaa
</p>
<p style="position: absolute; left: 60px; top: 35px;">
bbb
</p>
</p>
<a href="javascript:;" rel="external nofollow" id="print" />打印</a>
<script type="text/javascript">
$(document).ready(function() {
$("#print").click(function() {
$(".my_show").printArea()
})
});
</script>
</body>
</html>
2.畫面顯示

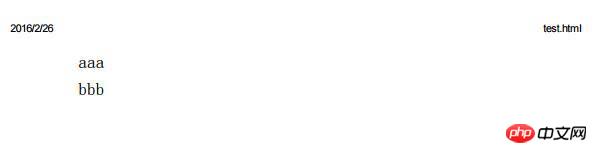
#3.列印結果

web的各種前端列印方法之jquery列印外掛程式PrintArea實作網頁列印_jquery
以上是jquery PrintArea票據的套打功能實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

