vue產生token保存在客戶端中詳解
- 小云云原創
- 2018-01-22 09:59:0122537瀏覽
本文主要介紹了vue生成token保存在客戶端localStorage中的方法,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
前面我們已經了解了可以透過localStorage在客戶端(瀏覽器)儲存資料。
我們後端有這樣一個介面:
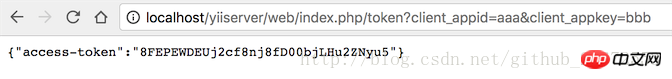
http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb
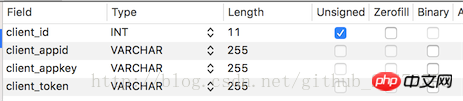
其實就向clients(理解為使用者表即可)裡面去產生一個token

 #
#
client_appid 就相當於用戶名,client_appkey 就相當於密碼。
access-token,我們需要把這個access-token 保存在客戶端。
//指定允许其他域名访问
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: GET,POST");
header('Access-Control-Allow-Headers: X-Requested-With,content-type,if-modified-since');
前端的套路
注意,我們專案既然早已用上了VueX,那麼我肯定就要在Store(vuex裡的概念)裡面來建立一個module。

UsersModule.js 來處理使用者登入的業務,並注意不要忘記在入口檔案users-index .js 中引入。如果我們的『會員後台』也需要用戶相關數據,也要引入。
users-index.js 裡修改:
//引入模块
import ResModule from './../Store/modules/ResModules';
import UsersModule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersModule
}
});1、UsersModule.js
#
import Vue from "vue";
export default {
state:{
currentUser:{
get UserName(){
return localStorage.getItem("currentUser_name");
},
get UserToken(){
return localStorage.getItem("currentUser_token");
}
}
},
mutations:{
setUser(state,{user_name,user_token}){
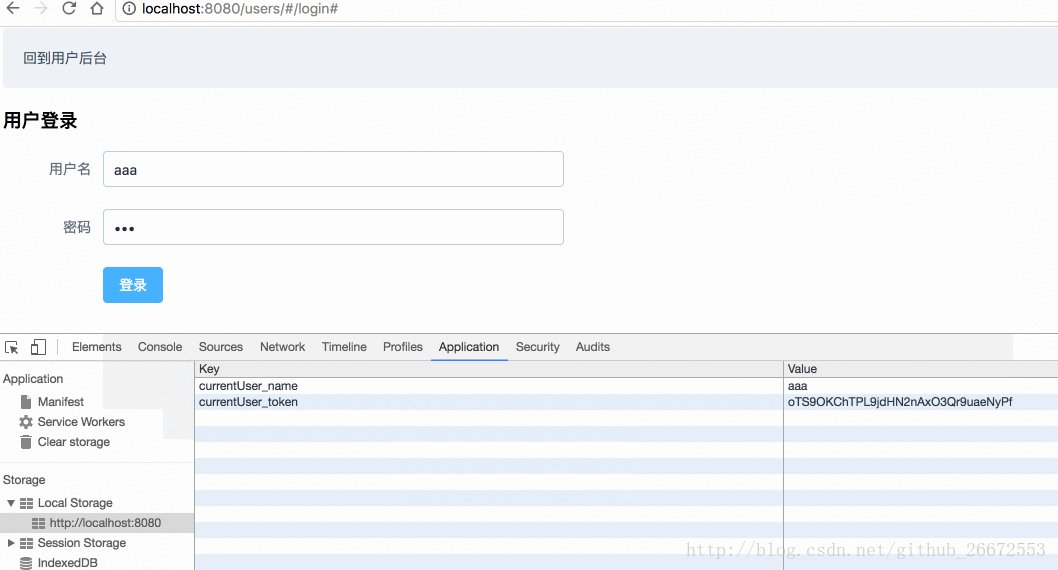
// 在这里把用户名和token保存起来
localStorage.setItem("currentUser_name",user_name);
localStorage.setItem("currentUser_token",user_token);
}
},
actions:{
userLogin(context,{user_name,user_pass}){
// 发送get请求做权限认证(真实开发建议用post的方式)
let url = "http://localhost/yiiserver/web/index.php/token?client_appid="+user_name+"&client_appkey="+user_pass;
console.log(url);
Vue.http.get(url)
.then((res)=>{
if (res!=null && res.body!=undefined && "access-token" in res.body){
var token = res.body["access-token"];
if (token != ""){
// 后端API验证通过
// 调用上面mutations里定义的方法
context.commit("setUser",{"user_name":user_name,"user_token":token});
}
}else{
alert("用户名密码错误");
}
},(res)=>{
alert("请求失败进入这里")
});
}
}
}actions部分:我們寫了一個userLogin()方法,來傳送http請求後端伺服器,請求成功傳回的資料呼叫在mutations部分定義的setUser()方法儲存到客戶端。
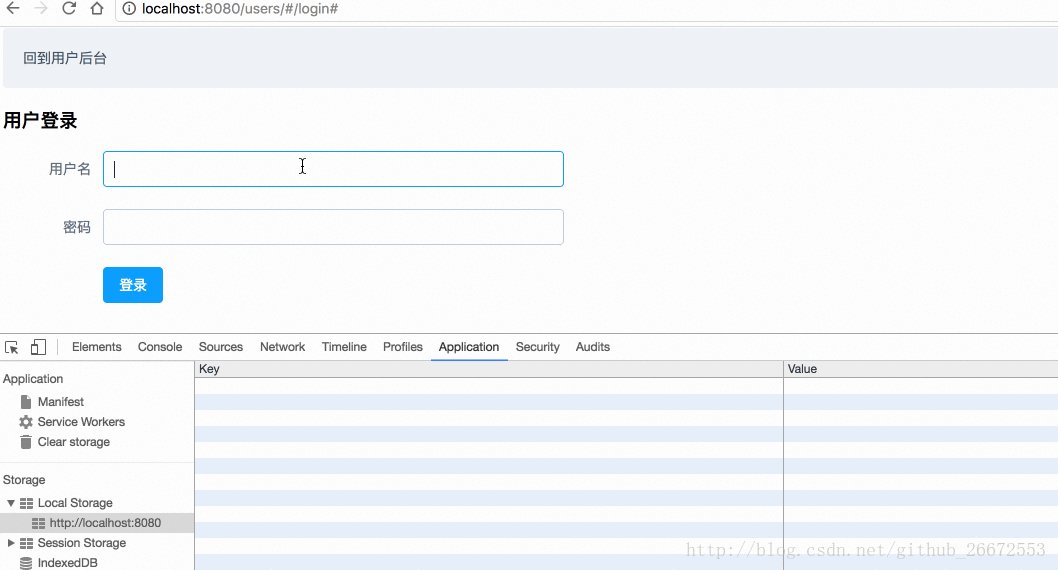
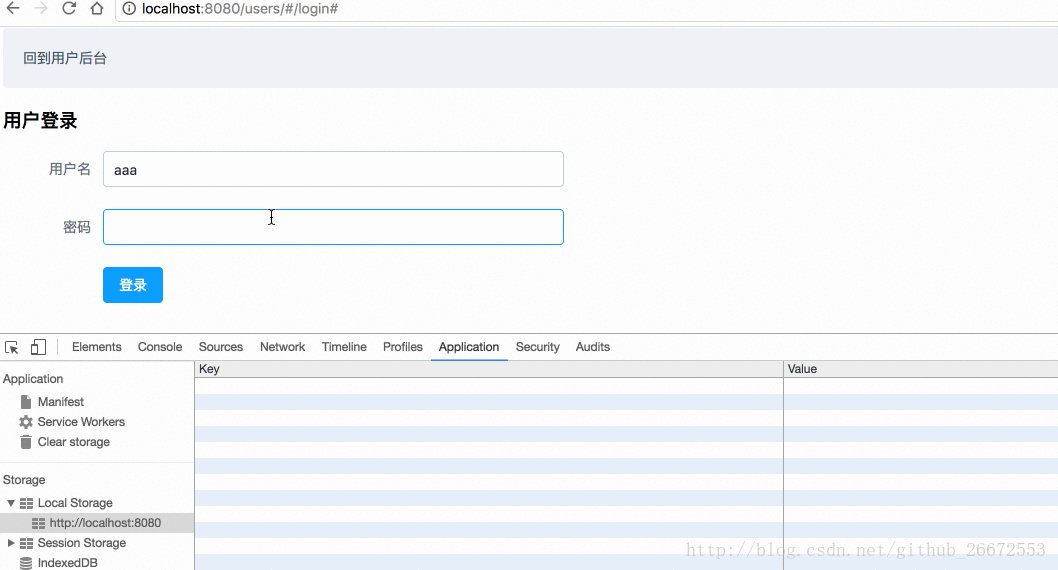
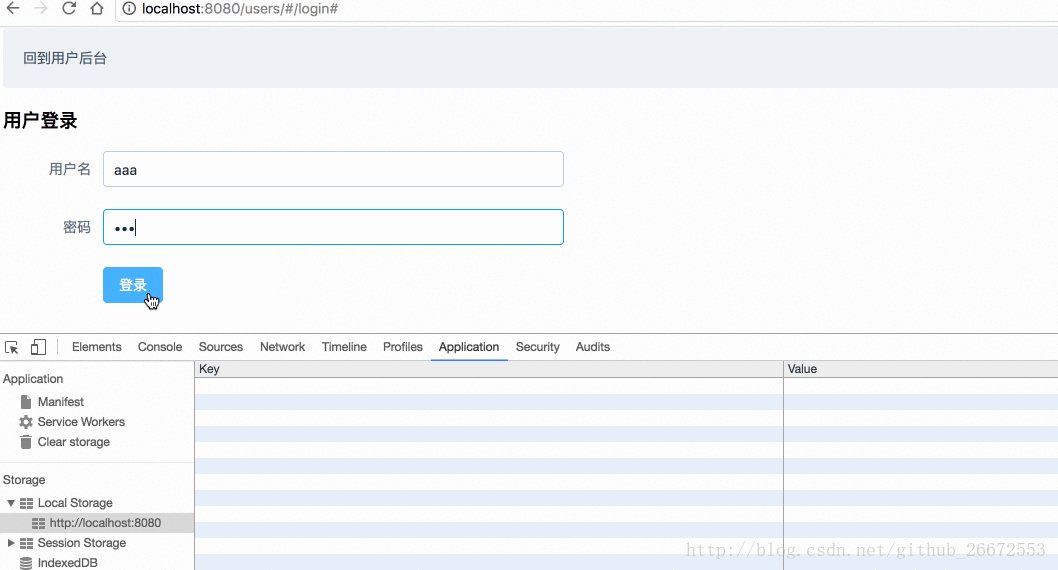
userLogin()方法,是供在使用者登入頁面呼叫的,也就是userslogin.vue裡。
userlogin.vue,修改如下程式碼:
localStorage 中:
methods:{
login(){
// 这个验证是element-ui框架提供的方法
this.$refs["users"].validate(function (flag) {
if(flag){
/*localStorage.setItem("currentUser",this.UserModel.user_name);
alert("用户登录成功");*/
this.$store.dispatch("userLogin",{"user_name":this.UserModel.user_name,"user_pass":this.UserModel.user_pass})
}else{
alert("用户名密码必填");
}
}.bind(this));
}
}

member-index.js中:
//引入Module
import ResModule from './../Store/modules/ResModules';
import UsersMoule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersMoule
}
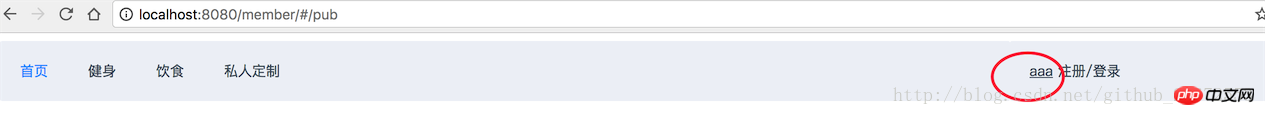
});然後我們就可以在,例如導覽列元件navbar.vue中:
<a href="##" rel="external nofollow" >{{this.$store.state.users.currentUser.UserName}}</a>透過這樣的方式,存取users裡的屬性。 
以上是vue產生token保存在客戶端中詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JavaScript模組模式詳解下一篇:JavaScript模組模式詳解

