vue中v-model動態產生詳解
- 小云云原創
- 2018-01-20 10:55:202685瀏覽
本文主要介紹了vue中v-model動態生成的實例詳解的相關資料,希望透過本文能幫助到大家,讓大家理解掌握這部分內容,需要的朋友可以參考下,希望能幫助到大家。
vue中v-model動態產生的實例詳解
#前言:
最近在做公司的專案中,有這麼一個需求,每一行有一個input和一個select,其中行數是根據伺服器回傳的json資料動態變化的。那麼問題來了,我們要怎麼動態產生v-model?
現在專案做完了就整理了一下,直接貼程式碼了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<p id="app">
<p class="line" v-for="(item,index) in dataModel">
<input type="text" v-model="dataModel[index].value1" />
<span>{{dataModel[index].value1}}</span>
<button v-bind:data-index="index" v-on:click="submitClick">提交</button>
<input type="text" v-model="dataModel[index].value2" />
<span>{{dataModel[index].value2}}</span>
</p>
</p>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
// 创建一个空的数组
dataModel: []
},
created: function(){
// 这里是动态生成v-model,这个可以放在网络请求成功里面;
var len = 4;
for (var i = 0; i < len; i ++) {
var item = {value1: '',value2: ''};
this.dataModel.push(item);
}
},
methods: {
// 显示v-model里面的数据
submitClick: function(event){
var tag = event.target;
var index = tag.getAttribute('data-index');
alert(this.dataModel[index].value1);
}
}
})
</script>
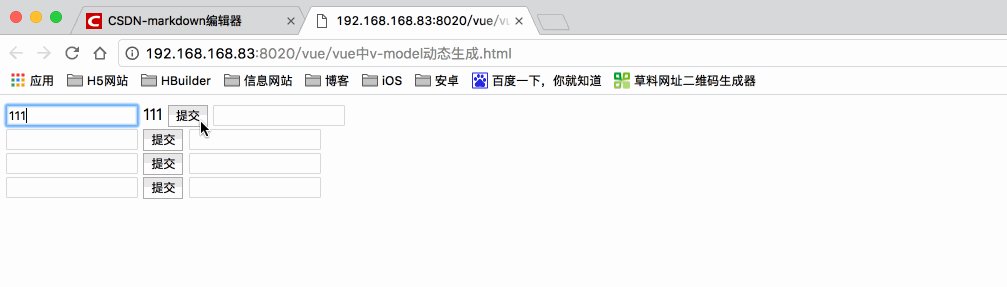
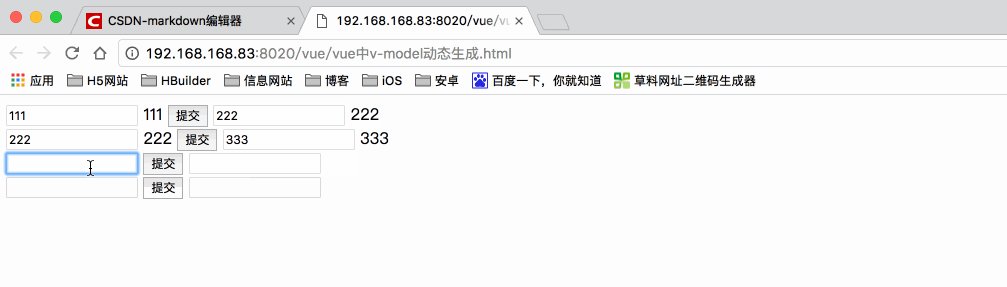
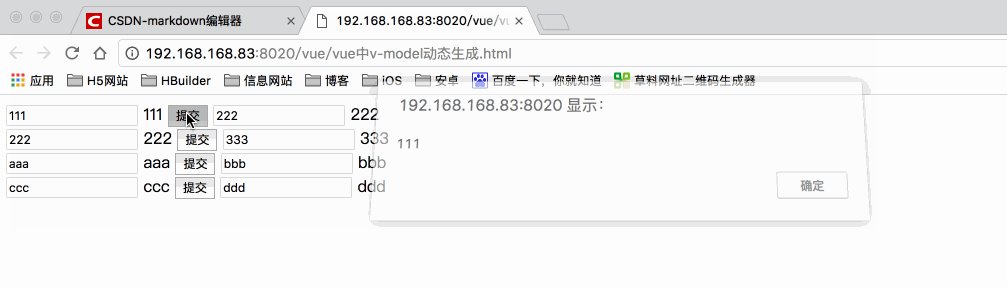
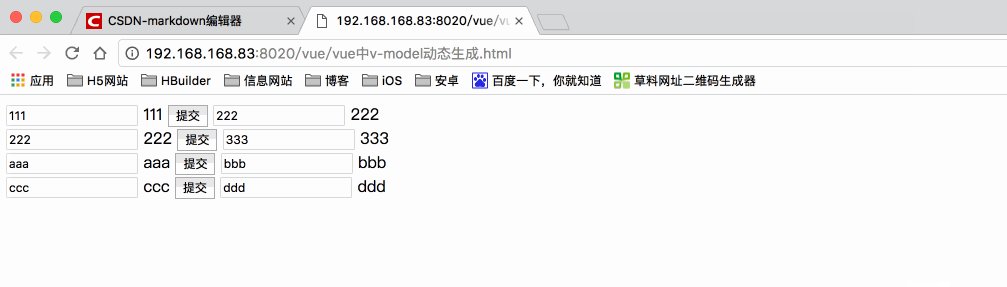
</html>效果圖:

#相關推薦:
以上是vue中v-model動態產生詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

