vue.js快速建構圖書管理平台實例
- 小云云原創
- 2018-01-19 16:38:152145瀏覽
Vue.js是當下很火的一個JavaScript MVVM(Model-View-ViewModel)函式庫,它是以資料驅動和元件化的想法建構的。相較於Angular.js,Vue.js提供了更簡潔、更易於理解的API,使得我們能夠快速地上手並使用Vue.js。本文我們主要和大家分享vue.js快速建立圖書管理平台實例,希望能幫助大家。
1、DEMO樣式
首先我們需要搭建一個簡單的demo樣式,推薦大家使用bootstrap,可以很快的搭建出一個清晰簡潔的頁面。
跟大家分享一段我的程式碼吧。
<p class="container">
<p class="col-md-6 col-md-offset-3">
<h1>Vue demo</h1>
<p id="app">
<table class="table table-hover ">
<caption></caption>
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>作者</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
</table>
<p id="add-book">
<legend>添加书籍</legend>
<p class="form-group">
<label for="group">书名</label>
<input type="text" class="form-control" id="group">
</p>
<p class="form-group">
<label for="author">作者</label>
<input type="text" class="form-control" id="author">
</p>
<p class="form-group">
<label for="price">价格</label>
<input type="text" class="form-control" id="price">
</p>
<button class="btn btn-primary btn-block">添加</button>
<button class="btn btn-primary btn-block">查询</button>
</p>
<p id="update-book">
<legend>修改书籍</legend>
<p class="form-group">
<label for="group1">书名</label>
<input type="text" class="form-control" id="group1">
</p>
<p class="form-group">
<label for="author1">作者</label>
<input type="text" class="form-control" id="author1">
</p>
<p class="form-group">
<label for="price1">价格</label>
<input type="text" class="form-control" id="price1">
</p>
<button class="btn btn-primary btn-block">完成</button>
</p>
</p>
</p>
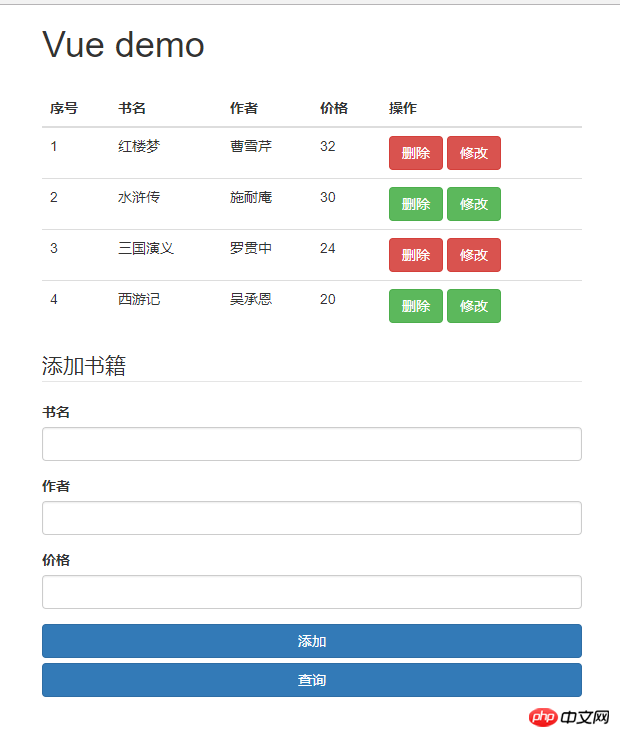
</p>運用了bootstrap的柵格系統,和一些簡單的組件,不光簡單快捷,還能自動實現響應式呢。
而且做出來的效果也不難看,挺整潔的。
給大家看下剛開始的效果圖。

如果對這個CSS框架沒有了解的話,自己寫一下樣式也沒關係。
2、建立vue實例
接下來,我們匯入自己的JS文件,建立一個vue實例。
new Vue({
el: '#app',
data: {
book: {
id: 0,
author: '',
name: '',
price: ''
},
books: [{
id: 1,
author: '曹雪芹',
name: '红楼梦',
price: 32.0
}, {
id: 2,
author: '施耐庵',
name: '水浒传',
price: 30.0
}, {
id: '3',
author: '罗贯中',
name: '三国演义',
price: 24.0
}, {
id: 4,
author: '吴承恩',
name: '西游记',
price: 20.0
}]
}
});data中是一些初始的數據,可以隨意填入。
3 、將各種指令加入HTML
我們說過,vue的核心聚焦在視圖層,所以指令是最重要的一步,我們一點一點說。
不過因為指令分佈的比較亂,所以直接附上全部程式碼,然後我一個一個的解釋。
<p id="app">
<table class="table table-hover ">
<caption></caption>
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>作者</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-cloak v-for="book in books">
<td>{{book.id}}</td>
<td>{{book.name}}</td>
<td>{{book.author}}</td>
<td>{{book.price}}</td>
<template v-if="book.id%2==0">
<td class="text-left">
<button type="button" class="btn btn-success" @click="delBook(book)" class="del">删除</button>
<button type="button" class="btn btn-success" @click="updateBook(book)">修改</button>
</td>
</template>
<template v-else>
<td class="text-left">
<button type="button" class="btn btn-danger" @click="delBook(book)" class="del">删除</button>
<button type="button" class="btn btn-danger" @click="updateBook(book)">修改</button>
</td>
</template>
</tr>
</tbody>
</table>
<p id="add-book">
<legend>添加书籍</legend>
<p class="form-group">
<label for="group">书名</label>
<input type="text" class="form-control" id="group" v-model="book.name">
</p>
<p class="form-group">
<label for="author">作者</label>
<input type="text" class="form-control" id="author" v-model="book.author">
</p>
<p class="form-group">
<label for="price">价格</label>
<input type="text" class="form-control" id="price" v-model="book.price">
</p>
<button class="btn btn-primary btn-block" v-on:click="addBook()">添加</button>
<button class="btn btn-primary btn-block" v-on:click="searchBook()">查询</button>
</p>
<p id="update-book">
<legend>修改书籍</legend>
<p class="form-group">
<label for="group1">书名</label>
<input type="text" class="form-control" id="group1" v-model="book.name">
</p>
<p class="form-group">
<label for="author1">作者</label>
<input type="text" class="form-control" id="author1" v-model="book.author">
</p>
<p class="form-group">
<label for="price1">价格</label>
<input type="text" class="form-control" id="price1" v-model="book.price">
</p>
<button class="btn btn-primary btn-block" v-on:click="updatesBook()">完成</button>
</p>
</p>首先,將id為app的vue實例掛載到DOM節點上,如果對於這些基本內容還不了解的話,可以去看我的上一篇博客,詳細的介紹了關於vue的基礎知識。
下面的表格,在tr中透過一個v-for循環,將vue實例data中的數據,全部載入到表格裡。
細心的讀者應該發現了,我在v-for前寫了一個v-cloak,這是做什麼的呢?
用過angular,vue這種框架的人應該都知道,當我們用{{}}綁定資料的時候,當頁面刷新的瞬間,會看到閃爍而過的原始程式碼。
當資訊量比較大的時候,這種體驗無疑是十分惡劣的,這個時候,v-cloak這個指令保持在元素上直到關聯實例結束編譯。
和 CSS 規則如[v-cloak] { display: none }一起用時,這個指令可以隱藏未編譯的 Mustache 標籤直到實例準備完畢。
這樣就解決了刷新的瞬間頁面出現大量亂碼的情況。
下面的v-if和v-else就是為了練習一下各種指令啦,讓我們的按鈕生成的時候可以輪流生成兩種顏色~
而v-model是為了在input輸入內容時,可以動態的取到輸入的內容。
還是那句話,這些基本指令不認識的話,可以去我的上一篇部落格查看。
那些v-on:click綁定的函數,一會一個一個詳細解釋,現在先來看一下效果。

還不錯吧~接下來我們就開始說一下各個函數。
addBook: function() {
//计算书的id
this.book.id = this.books.length + 1;
this.books.push(this.book);
//将input中的数据重置
this.book = {};
}這個是新增函數,大家可以去上面看一下vue實例中data裡面的程式碼。
其實只是這麼幾行程式碼,vue的強大就已經展現的淋漓盡致了。
因為我們在輸入框中綁定了v-model,所以我們輸入的內容就會動態的與book這個物件同步。
這個函數的原理就是給book那個物件的id賦值,然後將透過v-model動態綁定到輸入框上的數據,也就是我們輸入的數據,push進books那個數組。
最後將book物件清空,也就是把我們的輸入框清空了。
區區3行程式碼,訊息的輸入就完成了,是不是很神奇呢。
哦對了,在vue實例中,this指向的就是本身這個vue實例,對物件導向的概念沒有了解的話,建議百度一下this指向問題。
下面看一下刪除
delBook: function(book) {
var blength = this.books.length;
this.books.splice(book.id-1, 1);
for( var i = 0; i < blength ; i++) {
if(book.id < this.books[i].id) {
this.books[i].id -= 1;
}
}
}刪除的原理是取到目前books數組的長度,目前選取的那一條的下標是它的id -1,用splice方法刪除它。
接著經過循環,將id比被刪除資料大的那些項的id都減去1,保持序號的連續。
接著是修改
updateBook: function(book) {
$("#add-book").css("display","none");
$("#update-book").css("display","block");
id = book.id;
},
updatesBook:function(book) {
this.book.id = id;
this.books.splice(id-1,1,this.book);
$("#add-book").css("display","block");
$("#update-book").css("display","none");
this.book = {};第一個函數就是將修改框彈出來,把新增的框隱藏掉,然後把需要修改的id綁定到一個全域的變數上~
然後第一個函數才是真正的修改指令。
將剛才綁定的全域變量,賦值給當前id,然後還是用splice方法,用輸入的內容把原來的內容替換掉~
然後還是同樣的,將book物件也就是輸入框清空。
結尾
這樣一個簡單的資訊輸入平台就完成了,雖然程式碼不多,但是足以讓我們深深感受到vue的強大。
未來頁面的發展趨勢,一定是繞不開這樣的設計思路的。
相關推薦:
以上是vue.js快速建構圖書管理平台實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

