vue打包後顯示空白如何處理
- 小云云原創
- 2018-01-19 14:46:592746瀏覽
在專案中很多時候需要用到vue打包成html不需要放在伺服器上就能瀏覽。根據官網打包出來的html直接開啟是顯示空白。很多朋友遇到這樣的問題當vue打包後顯示空白問題,遇到這樣的問題要怎麼處理呢?下面腳本之家小編跟大家分享下vue打包後顯示空白正確處理方法,有興趣的朋友一起看看吧,希望能幫助大家。
vue打包後顯示空白正確處理方法是
1、找到設定檔

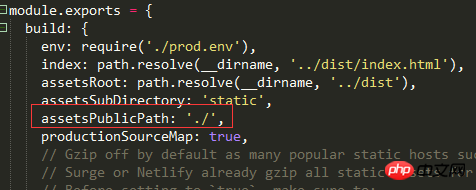
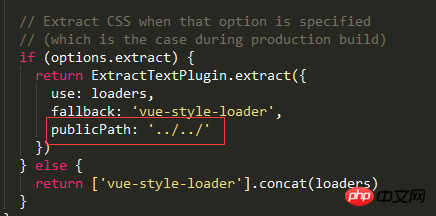
已修改



#找到對應的位置加上publicPath: '../../' 然後就成功了!
很多朋友還遇到這樣的問題 vue打包後index文件一片空白,怎麼回事呢? vue專案你npm run build打包後,點開index檔案開啟一片空白,
# ########vue.js專案打包上線的圖文講解############Vue中批次下載檔案並打包詳解############ webpack多入口檔頁打包詳解#######以上是vue打包後顯示空白如何處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

