本文主要為大家介紹了關於cordova的入門基礎教程以及在使用中遇到的一些問題,文中通過示例代碼一步步介紹的非常詳細,對大家的學習或者工作具有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習學習吧。希望能幫助大家。
前言
現在做專案為了節省成功,適配多平台 cordova不為是一個很好的選擇。個人覺得以後也許是個趨勢!像一些知名的APP 例如支付寶 淘寶 好多都大量整合了HTML5 頁面!像我們公司現在的APP 大多都是h5頁面 感覺原生都沒什麼事做了。可想而知學習cordova的重要性!
簡介
Cordova提供了一組裝置相關的API,透過這組API,行動應用程式能夠以JavaScript存取原生的裝置功能,如相機、麥克風等。 Cordova也提供了一組統一的JavaScript類別庫,以及為這些類別庫所使用的裝置相關的原生後台程式碼。 Cordova支援以下行動作業系統:iOS, Android,ubuntu phone os, Blackberry, Windows Phone, Palm WebOS, Bada 和 Symbian。
入門第一步:下載資源庫並整合到專案中來
去下載cordova 庫的原始碼 可以去github上下載 也可以去官網下載。其實官網上的程式碼也是放到github上的!
官方網站:http://cordova.apache.org/
github資源下載網址:https://github.com/apache/cordova-ios
#使用CocoaPods進行第三方函式庫的管理我之前用的是cordova3.8.0 前幾天不久更新到了4.0.1 。 4.0.1 只支援8.0以上 以下的你用CocoaPods 更新會提示錯誤!注意一下就可以了!
platform :ios, '8.0'
pod 'Cordova', '~> 4.0.1'
入門第二步:如何在專案中正確的集成cordova4.0.1 函式庫
1. 配置Config.xml 很重要
Config.xml is a global configuration file that controls many aspects of a cordova application's be小. This plathavior. Thinosz XML based on the W3C'sPackaged Web Apps (Widgets)specification, and extended to specify core Cordova API features, plugins, and platform-specific settings.For projects created with the Cordova CLI (described inface inface infaces Interfacefile be found in the top-level directory:
大致意思是: config.xml 是一個全域設定文件,控制一個cordova應用程式行為的許多面向。這種平台無關的XML檔案是基於w3c'spackaged Web應用程式設定(widgets)規範,並擴展到指定核心cordovaAPI功能,插件和平台的具體設定。與科爾多瓦CLI創建的專案(描述在命令列介面)
http://cordova.apache.org/docs/en/6.x/config_ref/index.html 官方詳解
2. 顯示html5頁面需要一個容器在這裡使用CDVViewController類別進行html5的顯示以及控制當然也可以自訂一個容器繼承CDVViewController類別做一些自訂功能。
如何使用如下:
self.cordovaManageVC= [[CordovaManageVCalloc]init]; self.cordovaManageVC.startPage=@"http://www.baidu.com"; [self.navigationControllerpushViewController:self.cordovaManageVCanimated:YES];
3. 設定使用者代理程式
- (instancetype)init {
self= [superinit];
if(self!=nil) {
//设置用户代理 如不设置无法调用与H5定制的JavaScript方法进行交互
NSString* original = [CDVUserAgentUtiloriginalUserAgent];
NSString* userAgent = [originalstringByAppendingString:@"delegateUserName"];
self.baseUserAgent= userAgent;
}
returnself;
}
4. 自訂外掛程式需要使用到cordova的CDVPlugin類別用子類別來整合CDVPlugin
/** *返回控件 * *@param command */ - (void)back:(CDVInvokedUrlCommand*)command;
定製完成之後需要在confing.xml 進行設定

#以上就是cordova 最基本的用法了;
使用Cordova 遇到的一些問題
問題一
問題
[Error: Failed to find 'ANDROID_HOME' environment variable. Try setting setting it manually. Failed to find 'android' command in your 'PATH'. Try update your 'PATH' to inclde path to valid SDK directory.] ERROR building one of the platforms: Error: cmd: Command failed with exit code
解決方法
ANDROID_HOME=D:\apps\Android\sdk PATH=%PATH%;%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools
問題二
##問題Error: Could not find an installed version of Gradle either in Android Studio, or on your system to install the gradle wrapper. Please include gradle in your path, or install Android Studio解決辦法從https://services.gradle.org/distributions/ 下載最新gradle套件並安裝。
ANDROID_HOME=/home/kongxx/Android/Sdk GRADLE_HOME=/apps/gradle-3.2.1 PATH=$PATH:$ANDROID_HOME/tools/:$ANDROID_HOME/platform-tools:$GRADLE_HOME/bin問題三問題使用「cordova build android」 打包的時候報錯:Error: Could not find gradle wrapper within Android SDK.
$ cordova build android CHCP plugin after prepare hook: config-file set to http://www.tjdr.info/EWT/chcp.json ANDROID_HOME=/home/kongxx/Android/Sdk JAVA_HOME=/opt/jdk8 Error: Could not find gradle wrapper within Android SDK. Might need to update your Android SDK. Looked here: /home/kongxx/Android/Sdk/tools/templates/gradle/wrapper解決方法查看了一下/home/kongxx/Android/Sdk/tools/templates/gradle/wrapper 目錄,目錄確實不存在,於是檢查了一下android-studio 環境,發現可以在plugins/android /lib/templates 目錄下包含上面的內容,於是,果斷copy之。
$ cp -rf android-studio/plugins/android/lib/templates /home/kongxx/Android/Sdk/tools/問題四問題使用Cordova打包時報錯誤:Error: spawn EACCES
$ cordova build android CHCP plugin after prepare hook: config-file set to http://www.tjdr.info/EWT/chcp.json ANDROID_HOME=/home/kongxx/Android/Sdk JAVA_HOME=/opt/jdk8 Subproject Path: CordovaLib Error: spawn EACCES解決方法
sudo chmod -Rf 755 ~/Android問題五問題在cordova 中使用瀏覽器測試的時候,預設啟動的是google-chrome 瀏覽器,例如:
cordova run browser解決方法可以使用–target 來指定想使用的瀏覽器。
cordova run browser --target=opera cordova run browser --target=firefox相關推薦:
以上是cordova入門基礎教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 3分钟快速使用ChatGPT教程,用它帮我写简历,太牛了Apr 11, 2023 pm 07:40 PM
3分钟快速使用ChatGPT教程,用它帮我写简历,太牛了Apr 11, 2023 pm 07:40 PM已经火了很久了,身边的同事也用它来进行一些调研,资源检索,工作汇报等方面都有很大的的效率提升。很多人问ChatGPT会不会取代程序员?我的回答是:不会!ChatGPT并不是我们的敌人,相反的是,它是我们的好帮手。未来人和人的竞争,可能就会从原先的我懂得更多,我实操经验更丰富,变成了我比你更会用工具,我比你更懂得提问,我比你更会发挥机器人的最大特性,所以,为了不掉队,你还不准备体验下ChatGPT吗?快速体验面试官经常会问你的项目有啥重难点?很多人不会回答,直接看看ChatGPT怎么说,真的太牛了
 2023年最流行的5个php开发框架视频教程推荐May 08, 2017 pm 04:26 PM
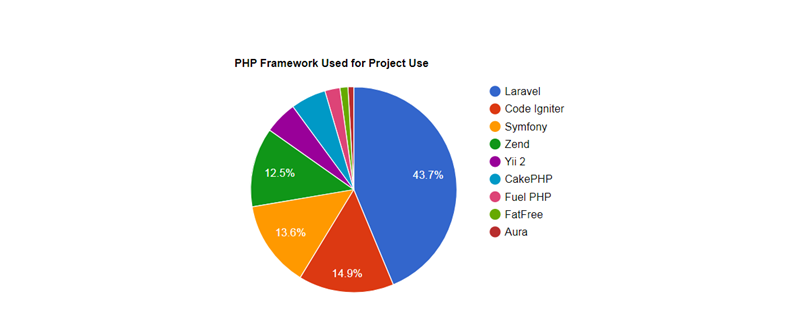
2023年最流行的5个php开发框架视频教程推荐May 08, 2017 pm 04:26 PM如果想快速进行php web开发,选择一个好用的php开发框架至关重要,一个好的php开发框架可以让开发工作变得更加快捷、安全和有效。那2023年最流行的php开发框架有哪些呢?这些php开发框架排名如何?
 u盘怎么重装win11系统的步骤教程Jul 08, 2023 pm 09:33 PM
u盘怎么重装win11系统的步骤教程Jul 08, 2023 pm 09:33 PM微软近日透露了将推出win11系统,很多用户都在期待新系统呢。网上已经有泄露关于win11的镜像安装系统。大家不知道如何安装的话,可以使用U盘来进行安装。小编现在就给大家带来了win11的U盘安装教程。1、首先准备一个8G以上大小的u盘,将它制作成系统盘。2、接着下载win11系统镜像文件,将它放入u盘中,大家可以直接点击右侧的链接进行下载。3、下载完成后装载该iso文件。4、装载完成之后会进入新的文件夹,在其中找到并运行win11的安装程序。5、在列表中选择“win11”然后点击“下一步”。6
 PHP基础教程:从入门到精通Jun 18, 2023 am 09:43 AM
PHP基础教程:从入门到精通Jun 18, 2023 am 09:43 AMPHP是一种广泛使用的开源服务器端脚本语言,它可以处理Web开发中所有的任务。PHP在网页开发中的应用广泛,尤其是在动态数据处理上表现优异,因此被众多开发者喜爱和使用。在本篇文章中,我们将一步步地讲解PHP基础知识,帮助初学者从入门到精通。一、基本语法PHP是一种解释性语言,其代码类似于HTML、CSS和JavaScript。每个PHP语句都以分号;结束,注
 老电脑系统xp升级win7教程步骤Jul 07, 2023 pm 10:21 PM
老电脑系统xp升级win7教程步骤Jul 07, 2023 pm 10:21 PMxp系统曾经是使用最多的系统,不过随着硬件的不断升级,xp系统已经不能发挥硬件的性能,所以很多朋友就想升级win7系统,下面就和大家分享一下老电脑升级win7系统的方法吧。1、在小白一键重装系统官网中下载小白三步装机版软件并打开,软件会自动帮助我们匹配合适的系统,然后点击立即重装。2、接下来软件就会帮助我们直接下载系统镜像,只需要耐心等候即可。3、下载完成后软件会帮助我们直接进行在线重装Windows系统,请根据提示操作。4、安装完成后会提示我们重启,选择立即重启。5、重启后在PE菜单中选择Xi
 什么是OCO订单?Apr 25, 2023 am 11:26 AM
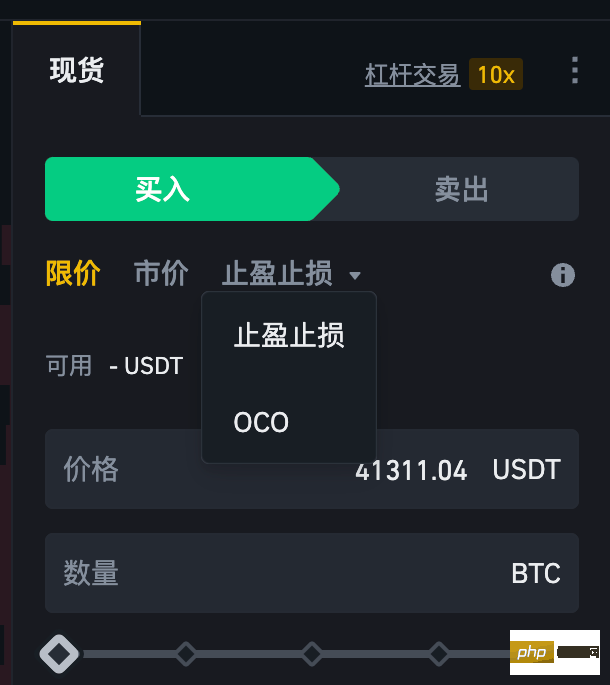
什么是OCO订单?Apr 25, 2023 am 11:26 AM二选一订单(OneCancelstheOther,简称OCO)可让您同时下达两个订单。它结合了限价单和限价止损单,但只能执行其中一个。换句话说,只要其中的限价单被部分或全部成交、止盈止损单被触发,另一个订单将自动取消。请注意,取消其中一个订单也会同时取消另一个订单。在币安交易平台进行交易时,您可以将二选一订单作为交易自动化的基本形式。这个功能可让您选择同时下达两个限价单,从而有助于止盈和最大程度减少潜在损失。如何使用二选一订单?登录您的币安帐户之后,请前往基本交易界面,找到下图所示的交易区域。点
 教你学会win10如何删除temp文件夹Jul 08, 2023 pm 04:13 PM
教你学会win10如何删除temp文件夹Jul 08, 2023 pm 04:13 PM在win10的系统盘中,很多网友会看到一个temp文件夹,里面占用的内存非常大,占用了c盘很多空间。有网友想删除temp文件夹,但是不知道能不能删,win10如何删除temp文件夹。下面小编就教下大家win10删除temp文件夹的方法。首先,Temp是指系统临时文件夹。而很多收藏夹,浏览网页的临时文件都放在这里,这是根据你操作的过程临时保存下来的。如有需要,可以手动删除的。如何删除temp文件夹?具体步骤如下:方法一:1、按下【Win+R】组合键打开运行,在运行框中输入temp,点击确定;2、此
 教大家电脑win10快速开机Jul 08, 2023 am 10:25 AM
教大家电脑win10快速开机Jul 08, 2023 am 10:25 AM电脑使用久了开机的时候往往比不上最开始的开机速度,下面小编教大家win10电脑如何快速开机的方法,有兴趣的小伙伴不要错过了。1、打开win10电脑的【控制面板】。2、打开控制面板,选择查看方式为小图标,点击【电源选项】。3、进入电源选项界面,点击【选择电源按钮的功能】。4、然后进入系统设置界面,先点击【更改当前不可用的设置】,然后勾选【启用快速启动】,点击保存修改即可。方法二1、按住快捷键【WIN+R】,打开运行窗口,输入gpedit.msc,点击确定。2、打开本地组策略编辑器,依次点击【管理模


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

禪工作室 13.0.1
強大的PHP整合開發環境

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具





