React Native跨域資源載入出錯如何解決
- 小云云原創
- 2018-01-19 09:17:222533瀏覽
本文主要為大家分享一篇React Native 真機斷點調試+跨域資源載入出錯問題的解決方法,具有很好的參考價值,希望對大家有所幫助。一起跟著小編過來看看吧,希望能幫助大家。
寫在前面
閒來無事,折騰了一下React Native,比起之前,開發體驗好了不少。但在真機斷點調試那裡遇到了跨域資源加載出錯的問題,一番探索總算解決,目測是RN新版本調試服務的bug。
遇到類似問題的同學應該不少,這裡做下記錄,有需要的可以參考下。
如何斷點偵錯
首先,在真機上載入運行RN應用程式(過程略)。
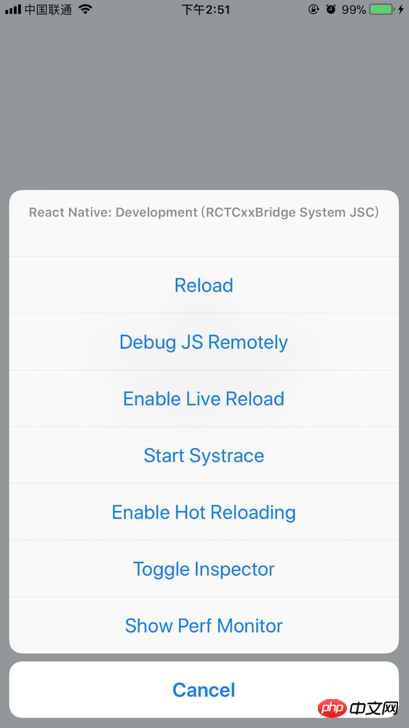
然後,搖晃手機,彈出開發選單,選擇「Debug JS Remotely」。

chrome會自動開啟偵錯介面,位址是 http://localhost:8081/debugger-ui/ 。打開控制台,找到想要調試的文件,加斷點,搞定。

問題:跨網域資源載入出錯
理想情況下,上述步驟後,就可以愉快地斷點偵錯了。但實際情況並沒有這麼順利,按照 官方指引 修改了host後,問題依然存在。
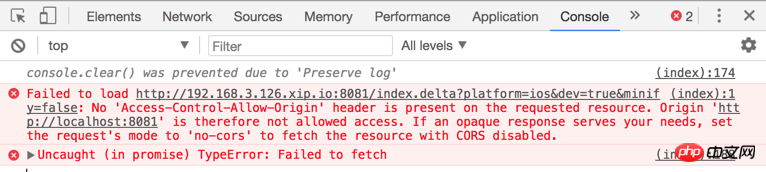
在控制台看到的錯誤訊息如圖所示,跨網域資源載入出錯。 192.168.3.126 是本機內部網路的ip,而出錯資源的網域是 192.168.3.126.xip.io。

在未對RN有深入了解的情況下,想到兩種思路,後文會分別講述細節。
讓載入出錯的資源,跟偵錯頁面變成同源的
讓偵錯服務支援資源跨網域載入
解決方法一:取代主機名稱
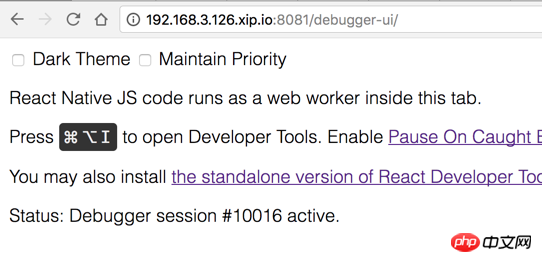
將localhost替換成192.168.3.126.xip.io,也就是說,我們透過http://192.168.3.126.xip.io:8081/debugger-ui/ 來存取調試介面。
調試介面正常訪問,資源加載正常,done。

192.168.3.126.xip.io 這個主機名稱看著有點奇怪,後文會進一步介紹背後的原理。
解決方法二:CORS
在github issue《CORS issue with JS Remote Debugging when using xip.io》裡,有開發者回饋了同樣的錯誤。
他是這樣解決的:
找到node_modules/metro模組,修改Server/index.js、index.js.flow文件,在_processDeltaRequest方法裡加上下面程式碼。
mres.setHeader("Access-Control-Allow-Origin", "*");
這個方法不推薦,不過如果急著調試的話也不妨試試。
192.168.3.126.xip.io是什麼東東
看到這個主機名不少同學可能一臉懵逼,一個似乎不存在的主機名怎麼可以訪問成功。
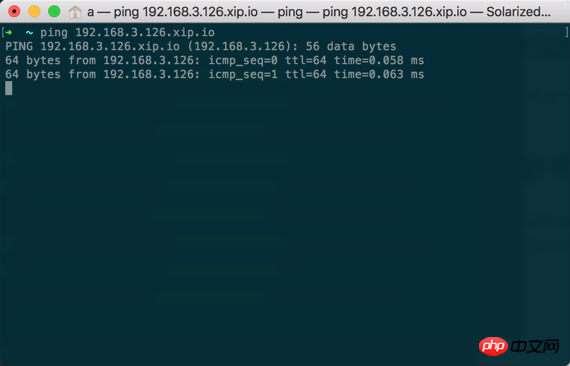
在控制台下ping了一下回傳的是 192.168.3.126 這個ip。

其實很簡單,xip.io是個特殊的域名,當你查詢xxx.xip.io這個域名對應的ip位址時,它會直接回傳xxx。
範例:筆者筆記本的內部網路ip位址是 192.168.3.126,當我 造訪 192.168.3.126.xip.io,DNS查詢回傳的ip位址就是 192.168.3.126。
它的原理也很簡單,xip.io 的持有者在公網自建了DNS解析服務,當用戶發起 xxx.xip.io 的DNS查詢時,它會直接把 xxx 回傳。
寫在後面
前面提到的跨域解決方案,其實都不盡如人意,如有更好的方案,請告訴筆者,謝謝。
相關建議:
React Native 採用Fetch方式傳送POST請求
以上是React Native跨域資源載入出錯如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!

