vuejs實作本地資料的篩選分頁功能
- 小云云原創
- 2018-01-18 16:58:591533瀏覽
做專案需要一份根據本地資料的篩選分頁功能,下面小編把vuejs實現本地資料的篩選分頁功能的實現思路分享到腳本之家平台,需要的朋友可以參考下,希望能幫助到大家。
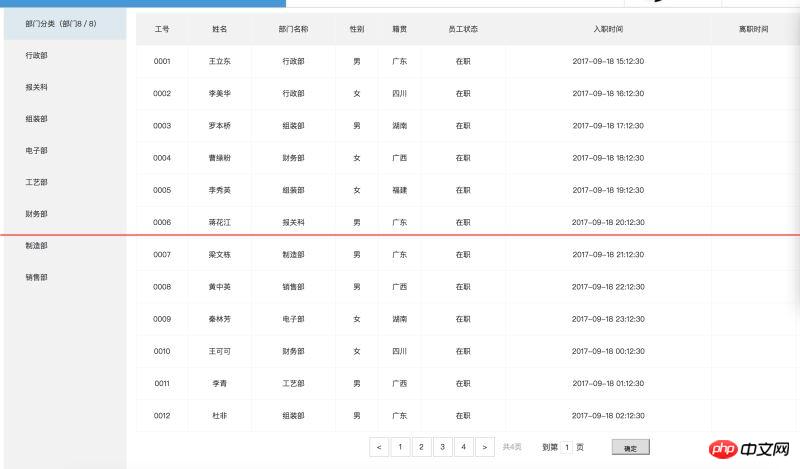
效果圖:

專案需要:點選左側進行資料篩選,實現自動分頁,自動產生頁數,點選自動跳轉
專案程式碼:js程式碼
var subList=new Vue({
el:'#main',
data:{
// subcontentData为本地数据
subContents:subcontentData,
// 页面需要展现的数据
yemiandata:[],
// 页面展现条数
datanum:12,
// 开始椰树
startnum:0,
// 结束椰树
endnum:1,
// 一共多少页
btnnum:0,
// 生成切换页面的按钮用
listnum:[],
// input跳转
jemp:1,
},
methods:{
filters(num){
this.subContents=subcontentData;
// 需要重置防止翻页导致startnum和endnum不一致
this.startnum=0;
this.endnum=1;
// 这里是判断筛选按钮
switch(num){
case 0: $('#sublist li').css({
background:'#f2f2f2'
}).eq(0).css({
background:'#dbe9f0'
});
this.fenye();
break;
case 1:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(1).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('行政');
});
this.fenye();
break;
case 2:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(2).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('报关');
});
this.fenye();
break;
case 3:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(3).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('组装');
});
this.fenye();
break;
case 4:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(4).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('电子');
});
this.fenye();
break;
case 5:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(5).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('工艺');
});
this.fenye();
break;
case 6:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(6).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('财务');
});
this.fenye();
break;
case 7:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(7).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('制造');
});
this.fenye();
break;
case 8:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(8).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('销售');
});
this.fenye();
break;
}
},
// 分野函数
fenye(){
this.yemiandata=this.subContents.slice(this.startnum*this.datanum,this.endnum*this.datanum);
this.btnnum=Math.ceil(this.subContents.length/this.datanum);
this.listnum=[];
for(i=0;i<this.btnnum;i++){
this.listnum[i]=i+1;
}
btnwidth();
},
// 下一页函数
nextlist(){
if(this.endnum>= this.btnnum){
alert('最后一页了');
return false;
}
this.endnum++;
this.startnum++;
},
// 上一页函数
prevlist(){
if(this.startnum<= 0){
alert('第一页了');
return false;
}
this.endnum--;
this.startnum--;
},
// 按钮跳转到制定的页面
jemppage(list){
this.startnum=list-1;
this.endnum=list;
},
// input跳抓
goindex(){
console.log(parseInt(this.jemp));
if(parseInt(this.jemp)>this.btnnum){alert('请输入合法参数');return}
this.endnum=this.jemp;
this.startnum=this.jemp-1;
}
},
// 使用一个监听。可以减少很多代码
watch:{
startnum(n,o){
this.yemiandata=this.subContents.slice(n*this.datanum,(parseInt(n)+1)*this.datanum);
}
}
});
subList.filters(0);
subList.fenye();
// 封装一下底部btn方法 底部自动大小
function btnwidth(){
$('#fbtn').css({
width:(subList.listnum.length+2)*40+293+'px',
marginLeft:-((subList.listnum.length+2)*40+293)/2+'px'
})
}
btnwidth();下面是html節點程式碼:
<p class="main_content">
<p class="table2_nav">
<ul id="sublist">
<li @click="filters(0)"><p class="blockcenter">部门分类(部门8/8)</p></li>
<li @click="filters(1)"><p class="blockcenter">行政部</p></li>
<li @click="filters(2)"><p class="blockcenter">报关科</p></li>
<li @click="filters(3)"><p class="blockcenter">组装部</p></li>
<li @click="filters(4)"><p class="blockcenter">电子部</p></li>
<li @click="filters(5)"><p class="blockcenter">工艺部</p></li>
<li @click="filters(6)"><p class="blockcenter">财务部</p></li>
<li @click="filters(7)"><p class="blockcenter">制造部</p></li>
<li @click="filters(8)"><p class="blockcenter">销售部</p></li>
</ul>
</p>
<p class="table2_content">
<p class="col-title bg-fff clearfix">
<h5 class="fl">告警策略报表统计</h5>
<p class="btn fl">
主机名称 <span class="caret"></span>
<p class="btn_down">
<ul>
<li>下啦</li>
<li>下啦2</li>
</ul>
</p>
</p>
<p class="fl btn2">
添加
</p>
</p>
<table width="1410px" class="table" id="tablelist tab">
<tr>
<th>工号</th>
<th>姓名</th>
<th>部门名称</th>
<th>性别</th>
<th>籍贯</th>
<th>员工状态</th>
<th>入职时间</th>
<th>离职时间</th>
<th>离职类别</th>
</tr>
<tr v-for="subContent in yemiandata">
<td>{{subContent.num}}</td>
<td>{{subContent.name}}</td>
<td>{{subContent.department}}</td>
<td>{{subContent.sex}}</td>
<td>{{subContent.addres}}</td>
<td>{{subContent.staic}}</td>
<td>{{subContent.jointime}}</td>
<td>{{subContent.leavetime}}</td>
<td>{{subContent.type}}</td>
</tr>
</table>
<p class="vuetab clearfix">
<ul class="fbtn clearfix" id="fbtn">
<li @click="prevlist()"><</li>
<!--<li @click="jemppage($event)">1</li>-->
<li v-for="list in listnum" @click="jemppage(list)">{{list}}</li>
<li @click="nextlist()">></li>
<p id="pages">共{{btnnum}}页</p>
<p id="gotoindex">到第 <input type="text" :value="jemp" v-model="jemp" id="inputnum"> 页</p>
<button id="gobtn" @click="goindex()">确定</button>
</ul>
</p>
</p>
</p>說下思路:首先我們需要本地一組數據,透過vue加入到頁面中,第二步我們需要做好分頁,那麼可以寫一個函數對吧,所以有了下面的fenye(命名不規範,大蝦勿怪)函數,所謂分頁無非就是把一個大數據分成每個小頁面去展現,所以我寫了一個專門用來展現的數組,也就是yemiandata(同樣不規範,我說因為我做的網站內容太多了,所以命名已經用盡了,你們信麼),之後我們需要得到多少個頁面,並變成一個btn按鈕,為了省事,我增加了一個watch:用來監聽startnum(開始頁數)他變化的話就改變展現。
第三步:分頁的話肯定要有上一頁下一頁,這個就簡單多了下一頁就是startnum和endnum都增加一,上一頁反之。
第四步:也要有點擊頁數的按鈕進行跳轉,這個也不難,就是讓按鈕點下去跳到指定頁,但是去寫函數麼?不切實際對吧,所以我用了一個數組listnum存放多少個按鈕,這裡解釋下為什麼不用變量用數組,因為vue中v-for不支持變量循環,所以我改用數組,方便前面html生成節點。
第五步說了需要做篩選,篩選的話就是吧需要展現的素組變成包含制定關鍵字的,filters函數,利用js的filter和includes進行篩選,做完看看,失敗了,出現了很多undefind,為什麼?仔細看看沒有重置數組,導致第二次篩選是在第一次篩選的基礎篩選。那就重置一下咯,再看看,搞定!
相關推薦:
以上是vuejs實作本地資料的篩選分頁功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

