threeJS實現星空粒子移動效果實例分享
- 小云云原創
- 2018-01-18 14:00:164370瀏覽
本文主要為和家詳細介紹了使用3D引擎threeJS實現星空粒子移動效果,具有一定的參考價值,有興趣的小伙伴們可以參考一下,希望能幫助到大家。
three.js是JavaScript寫的WebGL第三方函式庫。提供了非常多的3D顯示功能。 Three.js 是一款運行在瀏覽器中的 3D 引擎,你可以用它創造各種三維場景,包括了攝影機、光影、材質等各種物件。
下載網址: http://threejs.org/
首先建立一個HTML檔,引進three.js引擎套件.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Three.js实现3D空间粒子效果</title>
<style type="text/css">
body{
background-color:#000000;
margin:0px;
overflow:hidden;
}
</style>
<script src="scripts/three.js"></script>
</head>
<body >
</body>
</html>宣告全域變數
//定义应用所需的组件:相机,场景,渲染器 var camera, scene, renderer; //跟踪鼠标的位置 var mouseX = 0, mouseY = 0; //定义存储粒子的数组 var particles = [];
相機:
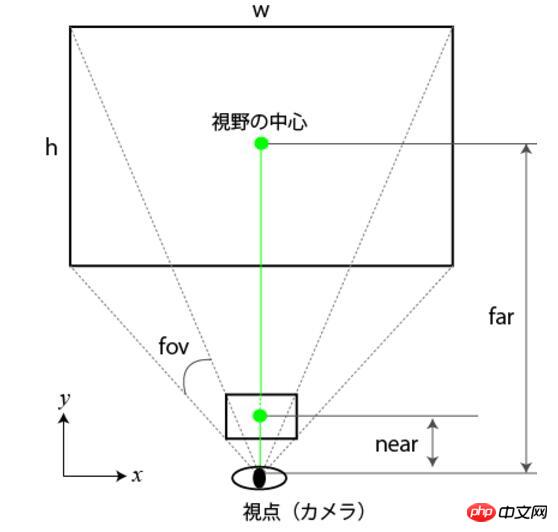
透視投影就是、從視點開始越近的物體越大、遠處的物體繪製的較小的一種方式、和日常生活中我們看物體的方式是一致的。 正投影就是不管物體和視點距離,都按照統一的大小進行繪製、在建築和設計等領域需要從各個角度來繪製物體,因此這種投影被廣泛應用。
在 Three.js 也能夠指定透視投影和正投影兩種方式的相機。
場景:
場景就是一個三維空間。 用 [Scene] 類別宣告一個叫 [scene] 的物件。
渲染器:
三維空間裡的物件映射到二維平面的過程稱為三維渲染。 一般來說我們都把進行渲染的操作叫做渲染器。
//数据初始化
function init(){
//相机参数:
//四个参数值分别代表:视野角:fov 纵横比:aspect 相机离视体最近的距离:near 相机离视体最远的距离:far
camera = new THREE.PerspectiveCamera(80, window.innerWidth / window.innerHeight, 1, 4000 );
//设置相机位置,默认位置为:0,0,0.
camera.position.z = 1000;
//声明场景
scene = new THREE.Scene();
//将相机装加载到场景
scene.add(camera);
//生成渲染器的对象
renderer = new THREE.CanvasRenderer();
//设置渲染器的大小
renderer.setSize( window.innerWidth, window.innerHeight );
//追加元素
document.body.appendChild(renderer.domElement);
//调用自定义的生成粒子的方法
makeParticles();
//添加鼠标移动监听
document.addEventListener('mousemove',onMouseMove,false);
//设置间隔调用update函数,间隔次数为每秒30次
setInterval(update,1000/30);
}相機初始化說明:
透視投影中,會把稱為視體積領域中的物體作成投影圖。 視體積是透過以下4個參數來指定。
視野角:fov 縱橫比:aspect
相機離視體積最遠的距離:far
設定相機的位置:
相機的位置座標和視野的中心座標,按
#
//设置相机的位置坐标 camera.position.x = 100; camera.position.y = 20; camera.position.z = 50;
方式進行設定。 和該方式一樣,下面這樣的方法也可以 camera.position.set(100,20,50);
此外還可以設定相機的上方向,視野中心等,
設定相機的上方向為正方向:
camera.up.x = 0; camera.up.y = 0; camera.up.z = 1;
設定相機的視野中心
利用[lookAt]方法來設定相機的視野中心。 “lookAt()”的參數是一個屬性包含中心座標“x”“y”“z”的物件。
「lookAt()」方法不僅是用來設定視點的中心座標、 在此之前設定的相機屬性要發生實際作用,也需要呼叫 [lookAt] 方法。
其他投影方式
在Three.js 中、有各種各樣的類,用來實現透視投影、正投影或複合投影(透視投影和正投影)這樣的相機。
var camera = THREE.OrthographicCamera = function ( left, right, top, bottom, near, far ) //正投影 var camera = THREE.CombinedCamera = function ( width, height, fov, near, far, orthonear, orthofar ) //複合投影
渲染器
建立CanvasRenderer物件.這是一個普通的2D畫布物件,實例中我們加入到body標籤中. 否則我們就不會看到它。我們想讓它充滿整個瀏覽器窗口,所以我們設定其大小為window.innerwidth和window.innerheight。
滑鼠監聽
使用自訂函數makeParticles()建立粒子,並為其新增mousemove偵聽器來追蹤滑鼠的位置,最後我們建立一個間隔呼叫update函數一秒30次。
function update() {
updateParticles();
renderer.render( scene, camera );
}
產生粒子的函數
##
//定义粒子生成的方法
function makeParticles(){
var particle,material;
//粒子从Z轴产生区间在-1000到1000
for(var zpos=-1000;zpos<1000;zpos+=20){
//we make a particle material and pass through the colour and custom particle render function we defined.
material = new THREE.ParticleCanvasMaterial( { color: 0xffffff, program: particleRender } );
//生成粒子
particle = new THREE.Particle(material);
//随即产生x轴,y轴,区间值为-500-500
particle.position.x = Math.random()*1000-500;
particle.position.y = Math.random()*1000-500;
//设置z轴
particle.position.z = zpos;
//scale it up a bit
particle.scale.x = particle.scale.y = 10;
//将产生的粒子添加到场景,否则我们将不会看到它
scene.add(particle);
//将粒子位置的值保存到数组
particles.push(particle);
}
}math . random()傳回一個浮點數在0和1之間,我們乘以1000,給了我們一個0到1000之間的數字。然後我們減去500,這給了我們一個號碼在-500和500之間.我們也可以這樣定義一個生成範圍區間內隨機值的函數
function randomRange(min, max) {
return Math.random()*(max-min) + min;
} 繪製粒子的函數##################
//定义粒子绘制函数
function particleRender( context ) {
//获取canvas上下文的引用
context.beginPath();
// and we just have to draw our shape at 0,0 - in this
// case an arc from 0 to 2Pi radians or 360º - a full circle!
context.arc( 0, 0, 1, 0, Math.PI * 2, true );
//设置原型填充
context.fill();
}###定義粒子移動的函數,這裡設定成移動速度隨著滑鼠距離Y軸0點的值越大,粒子移動越快,############### //移动粒子的函数
function updateParticles(){
//遍历每个粒子
for(var i=0; i<particles.length; i++){
particle = particles[i];
//设置粒子向前移动的速度依赖于鼠标在平面Y轴上的距离
particle.position.z += mouseY * 0.1;
//如果粒子Z轴位置到1000,将z轴位置设置到-1000,即移动到原点,这样就会出现无穷尽的星域效果.
if(particle.position.z>1000){
particle.position.z-=2000;
}
}
}###滑鼠移動時函數監聽############### //鼠标移动时调用
function onMouseMove(event){
mouseX = event.clientX;
mouseY = event.clientY;
}###至此,空間粒子簡單效果學習完成。#######整合程式碼如下:###############<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Three.js实现3D空间粒子效果</title>
<style type="text/css">
body{
background-color:#000000;
margin:0px;
overflow:hidden;
}
</style>
<script src="scripts/three.js"></script>
<script>
//定义应用所需的组件:相机,场景,渲染器
var camera, scene, renderer;
//跟踪鼠标的位置
var mouseX = 0, mouseY = 0;
//定义存储粒子的数组
var particles = [];
//数据初始化
function init(){
//相机参数:
//四个参数值分别代表:视野角:fov 纵横比:aspect 相机离视体最近的距离:near 相机离视体最远的距离:far
camera = new THREE.PerspectiveCamera(80, window.innerWidth / window.innerHeight, 1, 4000 );
//设置相机位置,默认位置为:0,0,0.
camera.position.z = 1000;
//声明场景
scene = new THREE.Scene();
//将相机装加载到场景
scene.add(camera);
//生成渲染器的对象
renderer = new THREE.CanvasRenderer();
//设置渲染器的大小
renderer.setSize( window.innerWidth, window.innerHeight );
//追加元素
document.body.appendChild(renderer.domElement);
//调用自定义的生成粒子的方法
makeParticles();
//添加鼠标移动监听
document.addEventListener('mousemove',onMouseMove,false);
//设置间隔调用update函数,间隔次数为每秒30次
setInterval(update,1000/30);
}
function update() {
//调用移动粒子的函数
updateParticles();
//重新渲染
renderer.render( scene, camera );
}
//定义粒子生成的方法
function makeParticles(){
var particle,material;
//粒子从Z轴产生区间在-1000到1000
for(var zpos=-1000;zpos<1000;zpos+=20){
//we make a particle material and pass through the colour and custom particle render function we defined.
material = new THREE.ParticleCanvasMaterial( { color: 0xffffff, program: particleRender } );
//生成粒子
particle = new THREE.Particle(material);
//随即产生x轴,y轴,区间值为-500-500
particle.position.x = Math.random()*1000-500; //math . random()返回一个浮点数在0和1之间
particle.position.y = Math.random()*1000-500;
//设置z轴
particle.position.z = zpos;
//scale it up a bit
particle.scale.x = particle.scale.y = 10;
//将产生的粒子添加到场景
scene.add(particle);
//将粒子位置的值保存到数组
particles.push(particle);
}
}
//定义粒子渲染器
function particleRender( context ) {
//获取canvas上下文的引用
context.beginPath();
// and we just have to draw our shape at 0,0 - in this
// case an arc from 0 to 2Pi radians or 360º - a full circle!
context.arc( 0, 0, 1, 0, Math.PI * 2, true );
//设置原型填充
context.fill();
}
//移动粒子的函数
function updateParticles(){
//遍历每个粒子
for(var i=0; i<particles.length; i++){
particle = particles[i];
//设置粒子向前移动的速度依赖于鼠标在平面Y轴上的距离
particle.position.z += mouseY * 0.1;
//如果粒子Z轴位置到1000,将z轴位置设置到-1000
if(particle.position.z>1000){
particle.position.z-=2000;
}
}
}
//鼠标移动时调用
function onMouseMove(event){
mouseX = event.clientX;
mouseY = event.clientY;
}
</script>
</head>
<body onload="init()">
</body>
</html>###相關推薦:############################################## #HTML5開發實例-ThreeJs實作粒子動畫飄花效果程式碼分享
以上是threeJS實現星空粒子移動效果實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

