關於jQuery中fade(),show()起始位置淺析
- 小云云原創
- 2018-01-17 13:14:542382瀏覽
本文主要為大家帶來一篇關於jQuery中fade(),show()起始位置的一點小發現。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
最近在鼓弄主頁的時候想要添加一個音樂播放的插件,暫時使用網易與音樂外鍊播放器,效果是在右下角彈出和消失,於是問題來了:
show()和fade()函數是用來顯示或隱藏元素的函數,可以為其傳入時間參數,使得函數在多少毫秒內完成。
但是出現和消失的起始點在哪裡呢?
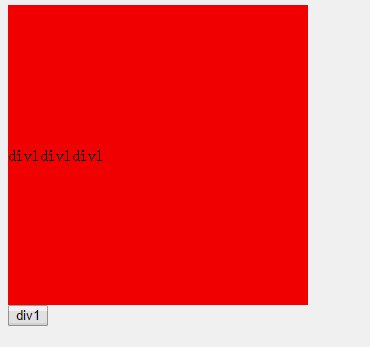
預設的話,是左上角:

但是有的時候要設定元素出現的位置,例如我想讓元素以右下角為起始位置,怎麼做呢?
我也是否然發現但不確定是否是隱藏屬性,就是我為元素設定瞭如下樣式:
aside{
position: fixed;
bottom:65px;
right:20px;
}
如此以來,元素就會以“右下角”作為出現和消失的基準點:

但是這種效果只在為元素設定position屬性為fixed或absolute時才有效果,其它時候沒效果?
我認為具體實現就需要翻看源碼了,哪位同仁搞清楚這個機制的話,歡迎評論或者私信,個人造詣不夠。
另外,跪求一個錄製gif的軟體,也看到了,上面的動圖效果是多麼的差,至於比較廣泛的GifCam軟體,我這裡錄製出來的會變黑。 。好吧,難道是要換電腦了嗎? ? ?
相關推薦:
jQuery中的slideUp()、slideDown()、hide()、show()用法總結
以上是關於jQuery中fade(),show()起始位置淺析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jQuery自訂元素右鍵點選事件下一篇:jQuery自訂元素右鍵點選事件

