JavaScript實現的仿新浪微博原生態輸入字數即時檢查功能
- 韦小宝原創
- 2018-01-17 10:36:461767瀏覽
這篇文章主要介紹了JavaScript實作的仿新浪微博原生態輸入字數即時檢查功能,涉及javascript事件回應及字串的遍歷、轉換、判斷等相關操作技巧,對JavaScript的朋友可以參考下本篇文章
邊在文字方塊輸入字元邊對輸入的字數進行檢查本來不難的,但是由於其中有些函數的使用方式大家容易混亂,很容易導致整個結果搞來搞去也沒有搞出來,也容易出Bugs,注意這裡不能再使用length函數了,因為這個東西英文算一個字符,漢字也算一個字符,不符合資料傳遞的形式。也不能用OnChange事件了,這事件要遊標離開為文字方塊才會觸發,必須改成更即時的OnKeyUp。
一、基本目標
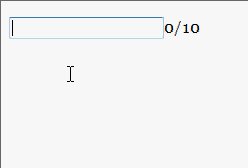
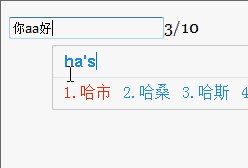
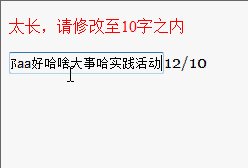
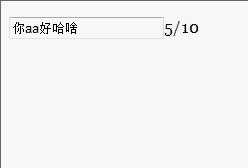
如下圖,完成一個仿新浪微博的,不用任何插件,純Javascript無JQuery的帶字數統計的輸入框,如果超出字數則給予對應的提示。
英文算半字,中文才算1個字。

二、基本版面
沒什麼好說的。主要是提示文字給一個ID=test,字數統計的地方因為時時變更,因此也要給出一個ID=wordLength,之後腳本處的inputTest函數,又文本框的onkeyup事件觸發,同時把自己此刻的值傳遞過去。同時注意到,字數統計的地方之所以與新浪微博的部分相似,就是因為新浪微博那裡用了Georgia字體,這字體顯示的數字比較獨特。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>输入字数检查</title> </head> <body> <p id="test"></p> <span><input type="text" onkeyup="inputTest(this.value)" placeholder="请在此输入" /></span><span id="wordLength" style="font-family:Georgia;">0/10</span> </body> </html>
三、核心腳本
<script>
//获取长度函数
//这里不能用封装好的方法,因为length方法,英文算一个字符,中文也算一个字符
function getStrLength(str){
//传递一个字符串过来
var mylen=0;
//遍历这个字符串
for(var i=0;i<str.length;i++){
//如果字符串的第i个字符的Unicode码在0-128之间就是英文字符,应该算一个长度
if(str.charCodeAt(i)>0&&str.charCodeAt(i)<128){
mylen++;
}else{
//否则算两个长度
mylen+=2;
}
}
return mylen;
}
//输入当字符数变更就触发这个函数
function inputTest(value){
//先调getStrLength用统计当前文本框中所含文本的值,因为getStrLength统计出来的东西是英文字符长度,所以要除以2,强行转换为整形
//再补上/10替换wordLength中的文本,/应该被转义,否则在某些编译器中无法通过,例如Dreamwaver
document.getElementById("wordLength").innerHTML=parseInt(getStrLength(value)/2)+"\/10";
//如果超过10个字,20个字符
if(parseInt(getStrLength(value))>20){
//那么把警告内容显示出来,并把其中的颜色设置为红色,当然,你在HTML那里设置也可以
document.getElementById("test").style.display="block";
document.getElementById("test").innerHTML="太长,请修改至10字之内";
document.getElementById("test").style.color="#ff0000";
}
else{
//否则隐藏警告内容
document.getElementById("test").innerHTML="";
document.getElementById("test").style.display="none";
}
}
</script>以上就是這篇文章的所有內容,希望對大家學習JavaScript有幫助! !
相關推薦:
#以上是JavaScript實現的仿新浪微博原生態輸入字數即時檢查功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

