詳解JavaScript基礎知識
- 小云云原創
- 2018-01-16 13:22:381508瀏覽
本文主要介紹了JavaScript基礎(JSON、Function物件、原型、引用類型)的相關資料,非常不錯,具有參考借鑒價值,需要的朋友可以參考下,希望能幫助大家。
1、JSON

概念:JavaScript 物件表示法(JavaScript Object Notation),是一種輕量級的資料交換格式
特點:易於程式設計師編寫和檢視;容易電腦解析與產生
資料結構:Object物件格式 { key: value , key: value }
Array陣列格式 [ value , value ]
Eg: var json = ' { “ ” : '' '' } ' (內雙引號,外部單引號)
* JSON - 支持獨立的".json "文件; 允許巢狀
JSON格式在主流開發語言中幾乎都支援--- 各個文法語言的共識就是字串
JSON中的字串只能使用雙引號
* 支援的資料類型: string; number; boolean; null; object;array
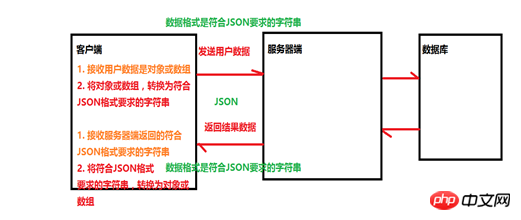
轉換JSON物件與字串
#轉換為 JSON物件:JSON.parse(物件) ---(伺服器=>客戶端), 解析JSON字串,
轉換為JSON字串:JSON.stringify(字串) ---- (客戶端=>伺服器),
2、Function物件
函數與Function物件:
Function類型是JavaScript提供的參考類型之一;透過Function類型建立了一個Function類型的對象,該物件實際上是一個[函數]。
var 物件名稱= new Object( ); ---建立物件
var 函數名稱= new Function( ); // function anonymous( ){}
【在JavaScript 中,所有函數是Function的物件】
var 函數名稱= new Function(參數,函數體);
括號( )裡面最後一個參數,辨識為函數體, 除此都是形參。 ---不建議
建構函數:
#作用:為了創建物件(工廠方式)
語法結構:
function 构造函数名称(形参){
this.属性名 = 属性值; ---- this的含义 -> 指的是创建的对象
this.方法名 = function( ){ }
}
var 对象名 = new 构造函数名称( );
3、原型
在JavaScript 中,函數是一個包含屬性和方法的Function 類型的物件。
屬性(Prototype) 在函數定義時就已經存在,是Function物件(即函數)預先定義的一個屬性;它的初始值是一個空物件。在 JavaScript 中沒有定義函數的原型類型,所以原型可以是任何類型。
原型是用來保存物件的共享屬性和方法,原型的屬性和方法不會影響函數本身屬性和方法。
² 明確原型- Function 的prototype
在真實的開發環境中使用
² 隱式原型- Function 的__proto__
用於開發過程中的測試,不能使用在真實的開發環境中
4、引用類型
資料類型:
Number-透過建立物件方式定義數字; String -透過建立物件方式定義數字;
Boolean-透過建立物件方式定義數字;
Date類型
作用:取得常規的日期+時間
# #getFullYear( ) : 取得年份; getMonth( ) : 取得月份; getDate( ):取得日期
getTime ( ):距離1970年1月1日到目前的時間和日期[利用毫秒值進行時間的計算;實現時間戳(標識)]
###eg: 日期格式為YYYY年MM月DD日的當前時間###var date = new Date( ); console.log(date.getFullYear( ) + '年' + date.getMonth( ) + '月' + date.getDay( ) + '日');### Math類型######屬性:PI - 圓周率注意:不需要建立物件######方法:對數字的處理######ceil(x):向上取整即增; floor(x):向下取整即捨; round(x ):四捨五入######pow(x1, x2):n1的n2次方 random( ):產生0-1之間的隨機數字######eg:0-100隨機數 console.log (Math.random( )*100); #######1-100隨機整數 console.log(Math.random( )*99+1);#######20%機率執行一,50%機率執行二 if( num <= 0.2 ){###### 。 NaN、undefined)、全域方法,在JavaScript中任何位置都可呼叫。 ######相關建議:###
以上是詳解JavaScript基礎知識的詳細內容。更多資訊請關注PHP中文網其他相關文章!

