jQuery實現滾動效果
- 韦小宝原創
- 2018-01-16 11:15:451196瀏覽
這篇文章主要為大家詳細介紹了jQuery實現滾動效果,具有一定的參考和學習jquery的價值,對jquery感興趣的小伙伴們可以參考一下本篇文章
本文實例為大家分享了jQuery實現滾動效果展示的具體程式碼,供大家參考,具體內容如下
1. 圖片輪播:
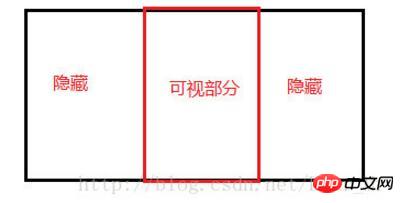
##原理如下:
可視區域,也就是說需要改變的是整個圖片區域的偏移值(left/right)
具體實作:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="./style.css" rel="external nofollow" > </head> <body> <p class="carousel"> <p class="Con"> <!-- 轮播(carousel)项目 --> <p class="scroll"> <img src="./pic/1.jpg"> <img src="./pic/2.jpg"> <img src="./pic/3.jpg"> <img src="./pic/4.jpg"> <img src="./pic/5.jpg"> <img src="./pic/6.jpg"> <img src="./pic/7.jpg"> </p> <!-- 轮播(carousel)指标 --> <p class="But"> <span class="active"></span> <!-- 0 * img.width --> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </p> </p> <!-- 轮播(carousel)导航 --> <a href="javascript:void(0)" class="prev" data-slide="prev"> << </a> <a href="javascript:void(0)" class="next" data-slide="next"> >> </a> </p> </body> </html>js部分:
$(function() {
var _index = 0;
var time = 0;
$(".But span").click(function() {
_index = $(this).index();
play(_index);
});
function play(index) {
$(".But span").eq(index).addClass('active').siblings('span').removeClass('active');
$('.scroll').animate({left: -(_index*1024)}, 500);
}
function autoPlay() {
time = setInterval(function() {
_index++;
if(_index > 6) {
$('.scroll').css("left", 0);
_index = 0;
}
play(_index);
}, 3000);
}
autoPlay();
$('.prev').click(function() {
if(_index <= 0) {
return;
}
clearInterval(time);
play(--_index);
autoPlay();
});
$('.next').click(function() {
if(_index >= 6) {
return;
}
clearInterval(time);
play(++_index);
autoPlay();
});
});
2. 上下捲動
這裡以文字滾動為範例:就是利用計時器,在一定的時間間隔後不斷的將ul中的最後一個li元素插入到ul的第一個li元素中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery.min.js"></script>
<style type="text/css">
.ul-list li {
text-decoration: none;
list-style: none;
}
</style>
</head>
<body>
<ul class="ul-list">
<li><a href="#">本地数据正反查询的实现例子</a></li>
<li><a href="#">A-star寻路算法</a></li>
<li><a href="#">node.js的querystring.stringify的使用</a></li>
<li><a href="#">利用事件委托写一个简易扫雷游戏</a></li>
<li><a href="#">懒加载(延迟加载)</a></li>
<li><a href="#">JS中XML的解析</a></li>
</ul>
<script type="text/javascript">
setInterval(function() {
$('.ul-list li:last').css({'height':'0px', 'opacity':"0"}).insertBefore(".ul-list li:first").animate({'height':'25px', 'opacity': '1'}, 'slow', function() {
$(this).removeAttr('style');
})
}, 3000);
</script>
</body>
</html>以上就是這篇文章的所有內容了,希望對大家學習提供到幫助! ! 相關推薦:
js物件實例詳解(JavaScript物件深度剖析,深度理解js物件)
以上是jQuery實現滾動效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:不使用 JS 匿名函數理由下一篇:不使用 JS 匿名函數理由

